div+css 如何实现左右分栏
来源:网络收集 点击: 时间:2024-08-06新建一个html文件,命名为test.html,用于讲解div+css如何实现左右分栏。
 2/7
2/7在test.html文件内,使用div标签创建一个div模块,并设置其class属性为con,主要用于下面通过该class来设置css样式。
 3/7
3/7在test.html文件内,再使用div标签创建两个div,分别设置其class属性为a,b。
 4/7
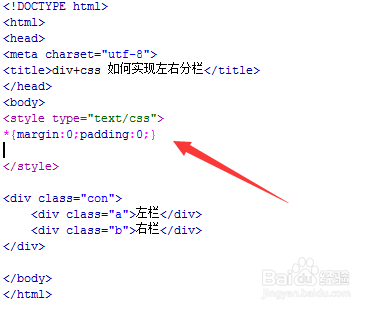
4/7在test.html文件内,在css标签内,使用“*”初始化页面内所有元素的内外边距都为0。
 5/7
5/7在test.html文件内,对类名为con的div进行样式设置,定义其宽度为500px,高度为400px,居中对齐。同时,设置该div内的两个div的宽度为50%,高度为100%。
 6/7
6/7在test.html文件内,对类名为a的div进行样式设置,定义其背景颜色为红色,浮动向左;对类名为b的div进行样式设置,定义其背景颜色为黄色,浮动向右。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。
2、在文件中,使用div标签创建一个模块,在div内,再使用div标签创建一个左栏模块,一个右栏模块。
3、使用css设置外层的div高度和宽度,再设置内部两栏div的高度和宽度,同时使用float属性设置左栏div浮动向左,右栏div浮动向右。
注意事项div实现分栏的关键是使用浮动属性(float),左栏浮动向左,右栏浮动向右。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1068115.html
 订阅
订阅