JQ实现tab切换效果过程分析
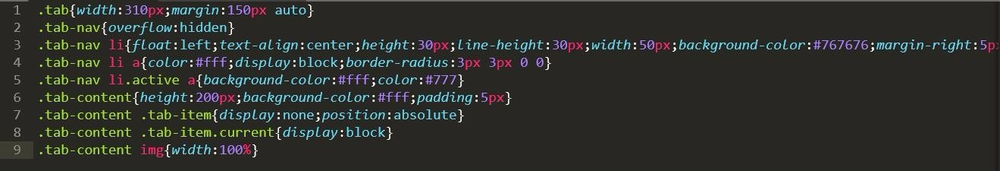
来源:网络收集 点击: 时间:2024-08-06编写html代码和css样式,这块内容不是本文的重点,也比较简单,所以不作分析,可参考下图代码编写。
注意:
图片区域(tab-item)需设置position:absolute(本文图片是为了演示,也可以换成列表内容),不然切换过程会有图片错位问题。
如果需要兼容IE8,JQ版本必须是1系列。

 2/4
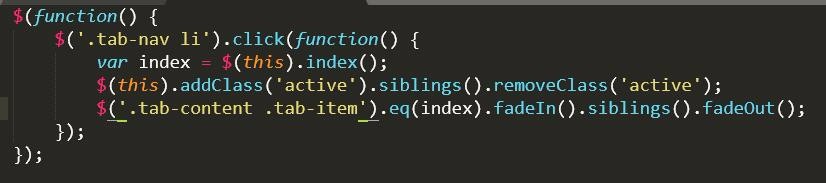
2/4编写JQ实现效果,代码如下图:
1)第一句获取点击tab的索引值index,用于后面显示对应的内容图片,所以html的架构要清晰,四个tab对应四个内容图片,且外面都有一个div便于JQ编写查找。
2)第二句点击的tab添加class(active),用于高亮点击的tab,同时删除同级目录下其它tab的class(active)。这是一种很普遍的写法,利用增加一个class实现高亮、图标切换、文字变化、旋转等效果,也可以多种效果结合,主要在于添加class的样式内容。
3)第三句根据点击的tab索引显示对应的内容图片,同时隐藏其它同级目录下的内容图片。效果使用了淡入(fadeIn)和淡出(fadeOut),也可以换成隐藏(hide)\显示(show)、滑入(slideDown)\滑出(slideUp),也可以使用animate做成更炫的效果。
Tips:
如果默认不是第一个tab,可以把class(active)移到相应的li上面,且class(current)移到相应的div(tab-item)上面;也可以利用JQ($(.tab-nav li).eq(1).addClass(active);$(.tab-content .tab-item).eq(1).addClass(current);)实现(0代表第一个);
如果想改成移上去切换,只需要把事件click改为mouseover;为了避免快速滑动导致切换,可以添加定时器(setTimeout)延时切换,同时mouseout添加清楚定时器,这样只有停留一定时间的才会切换;
如果想改成左右箭头切换,只需要html页面屏蔽掉div(tab-nav)部分,换成定位在左右两边的箭头;然后每点击箭头,如果是左箭头索引值减1(右箭头索引值加1),并根据索引值定位到对应的图片内容,要注意当切换到第一张图片时候,索引值改为图片数量最大值(切换到最后一张时索引值改为-1);
如果想改成幻灯片,类似左右箭头,只是改为四个数字圆点或者其他图标切换。
 3/4
3/4增加自动切换功能,代码如下图:
原理利用定时器(setInterval),每执行一次索引值加一,然后利用JQ(
$(.tab-nav li).eq(number).addClass(active).siblings().removeClass(active);$(.tab-content .tab-item).eq(number).slideDown().siblings().slideUp();),切换到对应的tab和内容图片,要注意溢出问题,比如达到最后一张图片时候,number改为-1,才可以继续自动切换;
为了跟手工切换结合,在事件click需清除定时器,避免未查看完毕就自动切换;且需要实时获取当前索引值,用于后面移出从当前开始自动切换;还需要把flag改为true,只有点击后移出才触发自动切换。tab移出事件(mouseout)时重新开启自动切换,把把flag设置为false,避免未点击直接在上面移动就会自动切换,导致动画冲突。
 4/4
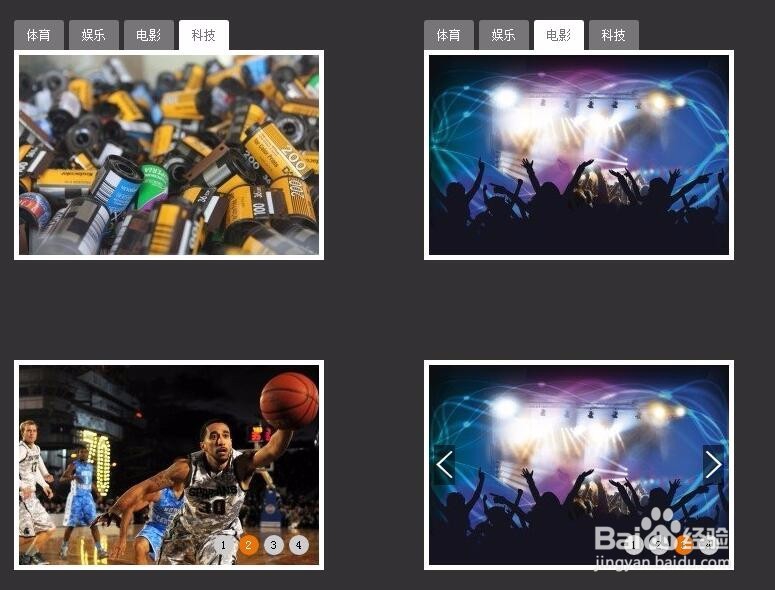
4/4经过上面三步,一个可手工切换也能自动切换的tab就实现了,也可以在上面基础上修改成幻灯片、左右箭头切换、移上去切换等各种不同效果;如果想进一步优化,可以把这些元素写成一个组件,只需要配置参数(标签切换或幻灯片切换、事件类型、切换效果、默认第几个、是否自动切换、是否延时切换、是否左右箭头切换等)就能在不同网站实现不同的效果,可查看下面的效果图,效果图就是写成组件,然后配置参数展示四个不同效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1069942.html
 订阅
订阅