小程序怎么调整行间距
来源:网络收集 点击: 时间:2024-08-06尺寸(Dimension)
一.尺寸属性:允许控制元素的宽和高,还可以设置行间距。
1.height:设置元素的高度。
2.line-height:设置行高。
3.min-height: 最小行高。
4.max-height:最大行高。
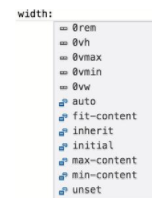
5.width:设置元素的宽度。
6.max-width:最大宽度。
7.min-width:最小宽度。
 2/6
2/6取值;auto/数字/百分比。
三.注意点:
虽然有很多的选择,不过在小程序中还是尽量用rpx吧,省的适配。
当元素设置了line-height的同时,也设置了max-height,实际取值的时候会以max-height的值显示,剩余的将隐藏。
二:外边距(margin)和内边距(padding)
说到边距,那这个基本上跟Android里的概念差不多,先来看一个图吧,(虽然标注的丑了点,不过那不是重点)
 3/6
3/6一.margin:外边距;设置对象四边的外延边距。
margin: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
margin:20rpx:如果只提供一个,将用于全部的四边。
margin:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
 4/6
4/6margin:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
某些相邻的margin会发生合并,称之为margin折叠,具体的现象就如果两个块级元素都设置了margin,那取两者之间的最大值做为两个元素的外边距。
注意:margin折叠常规认知:
margin折叠只发生在块级元素上;
浮动元素的margin不与任何margin发生折叠;
设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
 5/6
5/6绝对定位元素的margin不与任何margin发生折叠;
根元素的margin不与其它任何margin发生折叠.
二.padding:内边距:设置对象四边的内部边距。
padding: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
padding:20rpx:如果只提供一个,将用于全部的四边。
padding:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
 6/6
6/6padding:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
三.margin-top,margin-right,margin-bottom,margin-left对应的分别是上右下左外边的距离,可取值:auto/数值/百分比。
四.padding-top,padding-right,padding-bottom,padding-left对应的分别是上右下左内边的距离,可取值:auto/数值/百分比。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1070100.html
 订阅
订阅