如何TypeScript利用接口类型声明变量并进行赋值
来源:网络收集 点击: 时间:2024-08-06【导读】:
在使用TypeScript中的接口时,如果接口使用到了泛型,并且接口中没有定义任何属性或数据,可以将变量定义成不同类型的泛型接口;但是,如果在接口中加了数据或属性,而且是泛型的,声明变量的数据类型只能是一样的。下面利用实例说明,操作如下:工具/原料moreTypeScriptJavaScriptHTML5HBuilderX浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
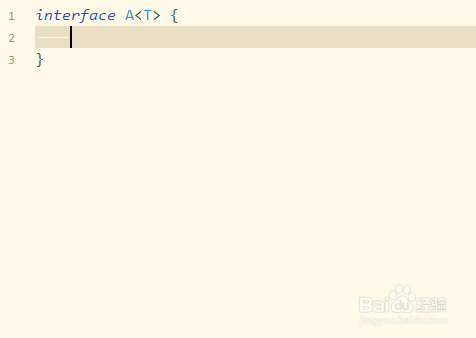
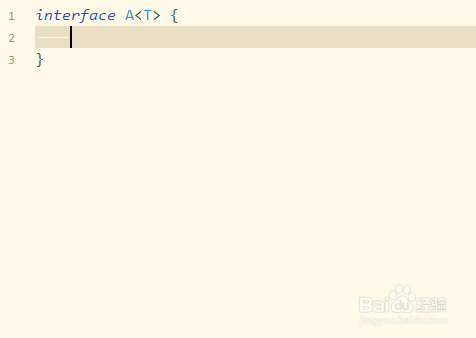
第一步,新建一个TypeScript文件,定义一个接口A,使用泛型类型,如下图所示:
 2/6
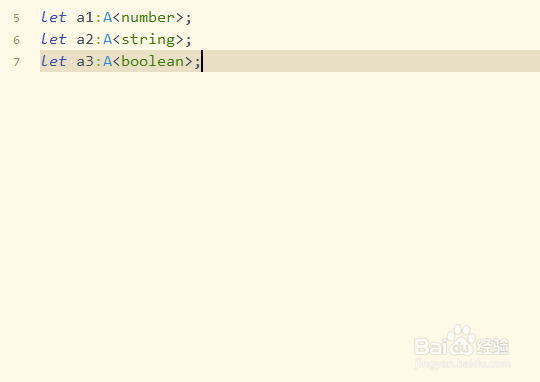
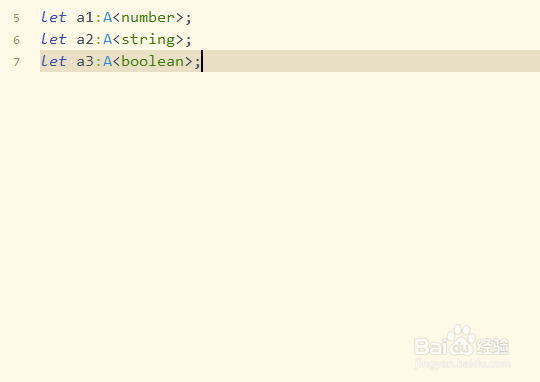
2/6第二步,定义三个变量a1、a2和a3,对应的泛型的基本数据类型为number、string和boolean,如下图所示:
 3/6
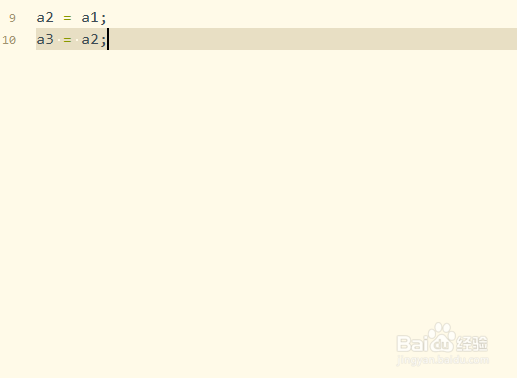
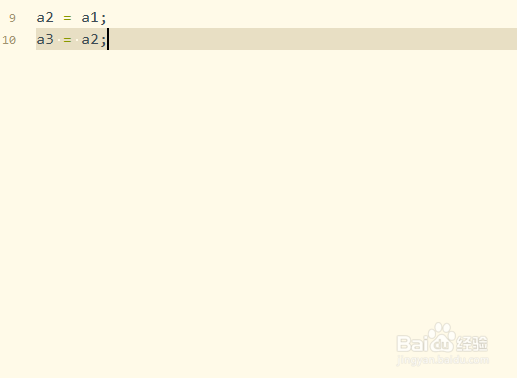
3/6第三步,将变量a1赋值给变量a2,然后将变量a2赋值给变量a3,查看它们的值,如下图所示:
 4/6
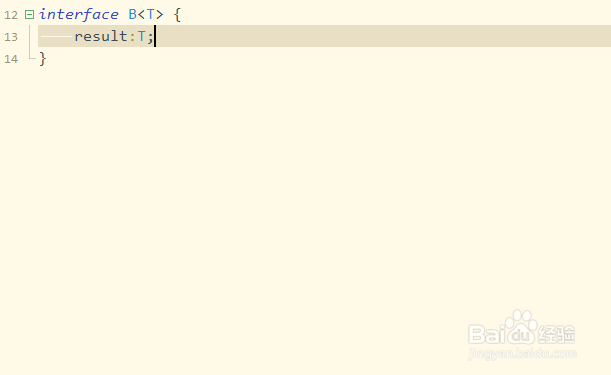
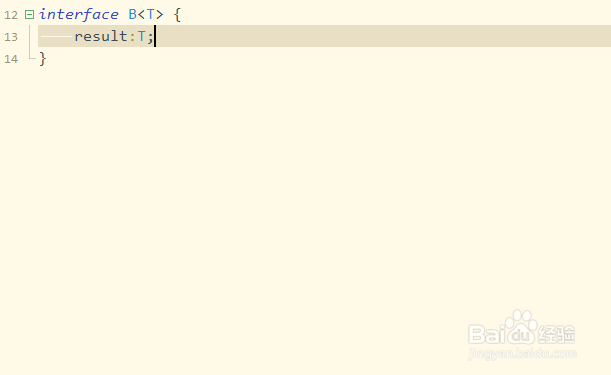
4/6第四步,再次定义一个泛型接口B,不过接口B中有个属性result,类型是泛型T,如下图所示:
 5/6
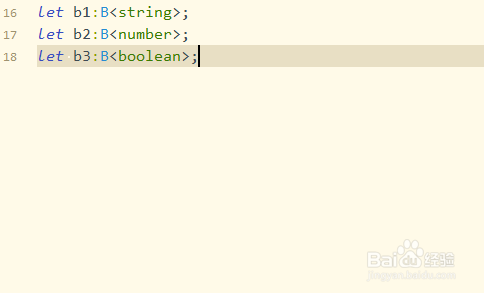
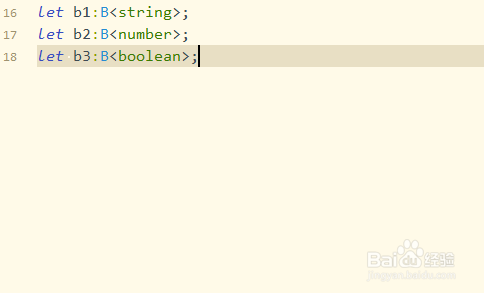
5/6第五步,再次声明三个变量b1、b2和b3,类型分别为string、number和string,如下图所示:
 6/6
6/6第六步,将定义的变量b1赋值给变量b2,变量b2赋值给变量b3,查看对应的值,如下图所示:
 注意事项
注意事项注意在TypeScript中结合接口和泛型进行定义
注意定义变量时使用泛型类型
接口泛型TYPESCRIPTJAVASCRIPTHTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1074529.html
上一篇:花生仁拌皮蛋的做法
下一篇:我的世界汽车怎么造?
 订阅
订阅