AE中如何创建掉落的图片动画
来源:网络收集 点击: 时间:2024-08-07【导读】:
一张从显示区上方掉落的图片动画是怎么创建的呢?一起看看吧。工具/原料moreAE CC2018方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9
 7/9
7/9 8/9
8/9 9/9
9/9 软件AE
软件AE
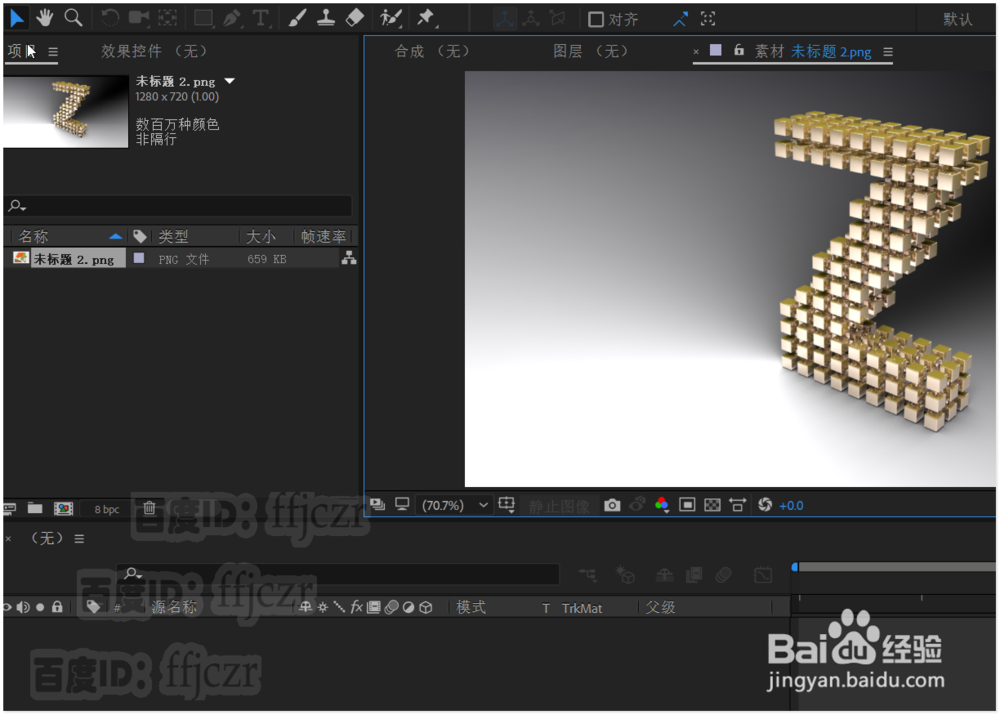
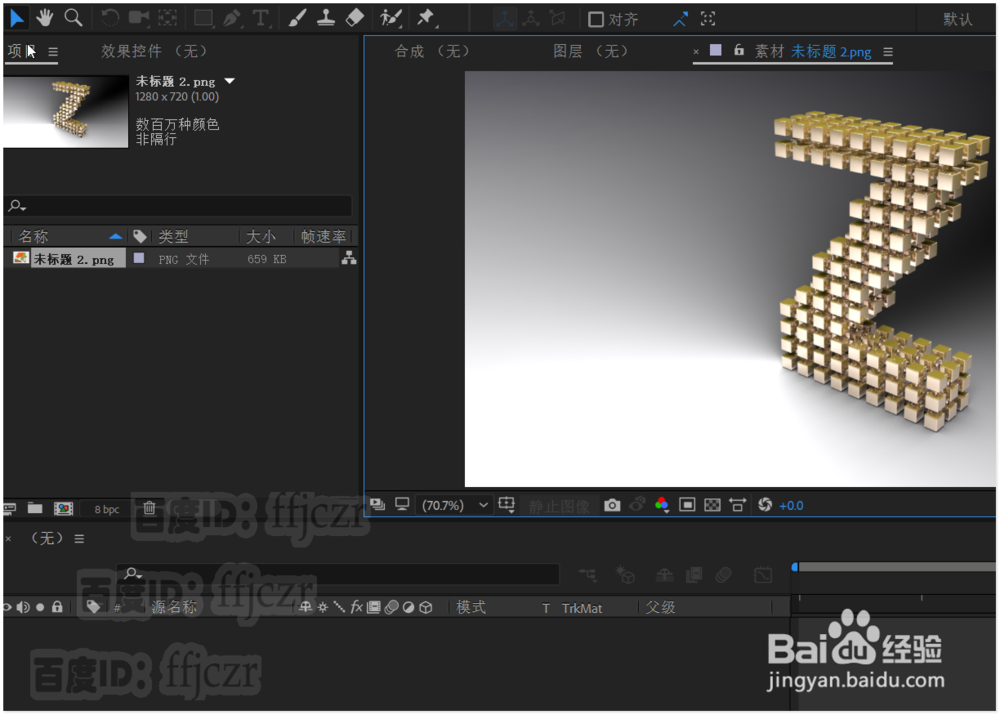
首先导入一张要进行掉落的图片。其分辨率为1280*720.
 2/9
2/9新建一个合成,分辨率为1280*720.与图片一致。
 3/9
3/9在合成图层中创建一个纯色层,用来作为背景层。颜色自定。
 4/9
4/9将纯色层拖到图层的下方,让图片层显示可见。
 5/9
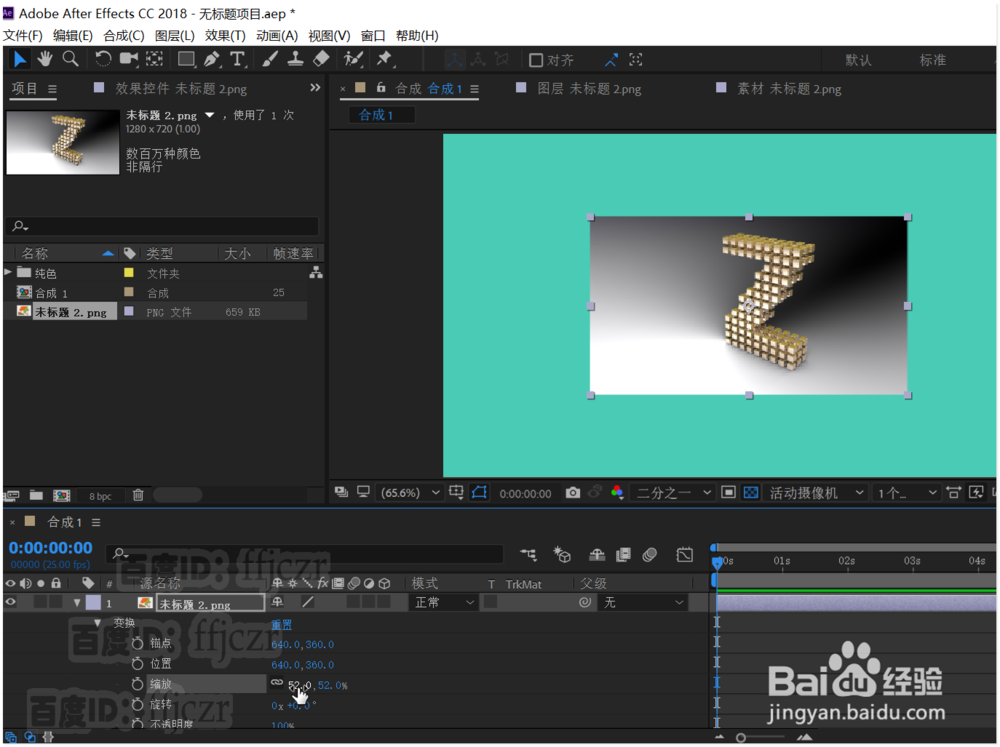
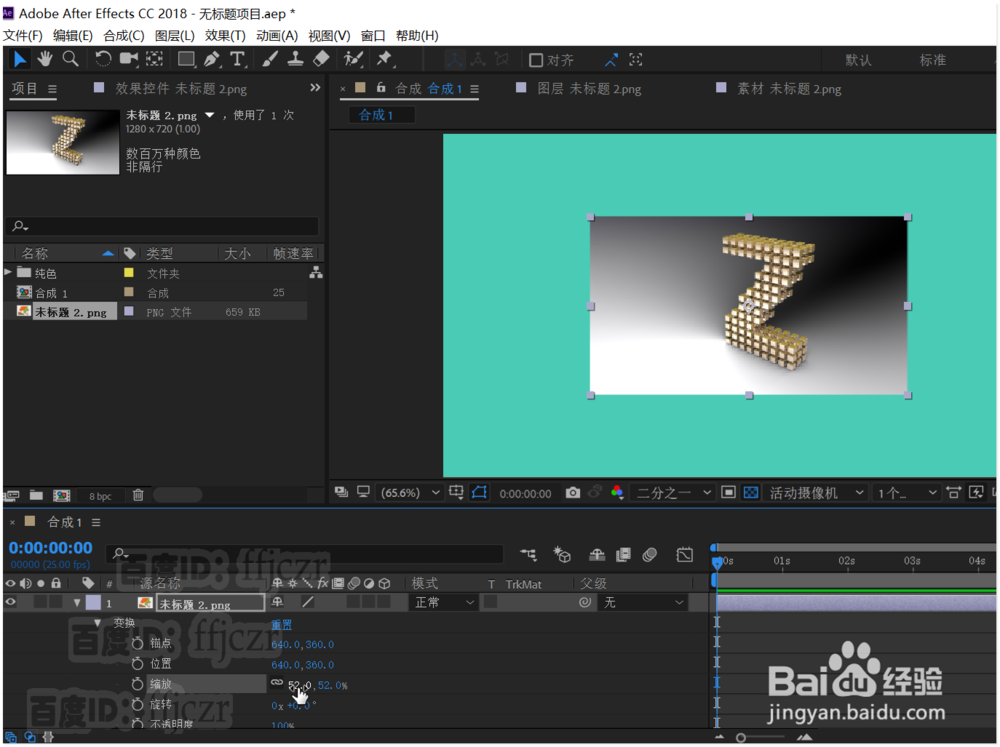
5/9调整图片层的缩放,使图片层变小,让图片在背景区有活动的空间。
 6/9
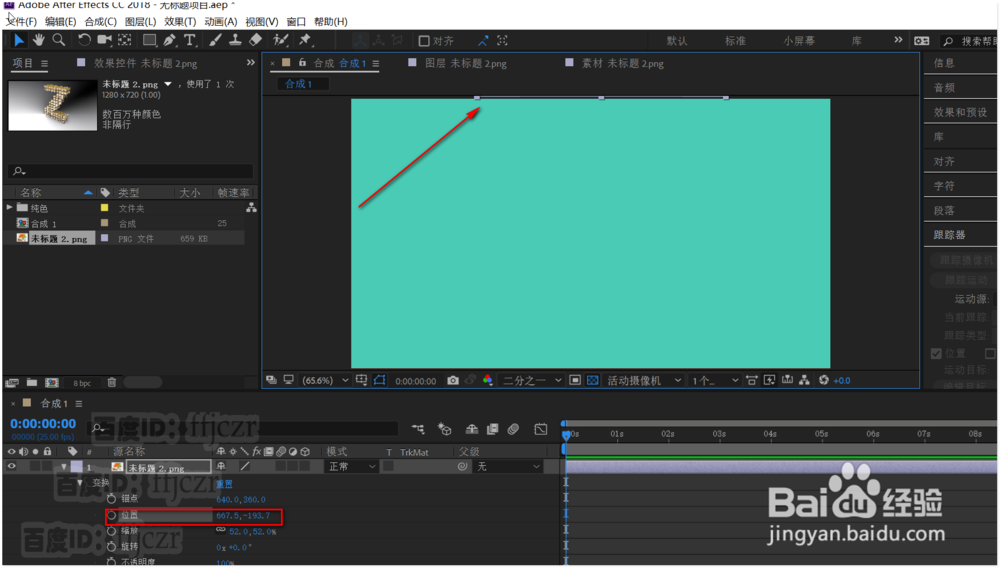
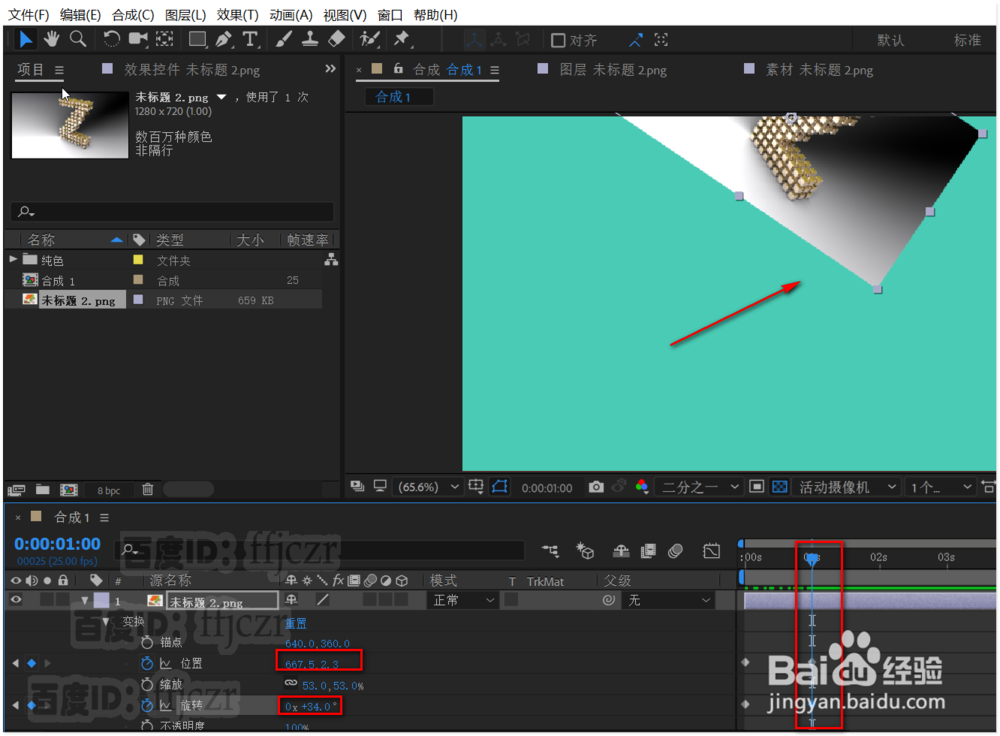
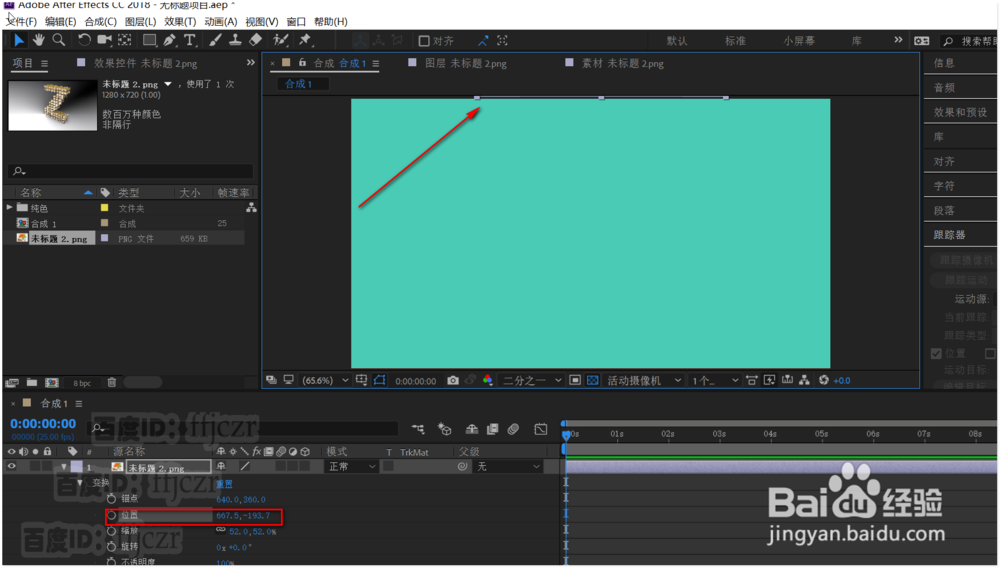
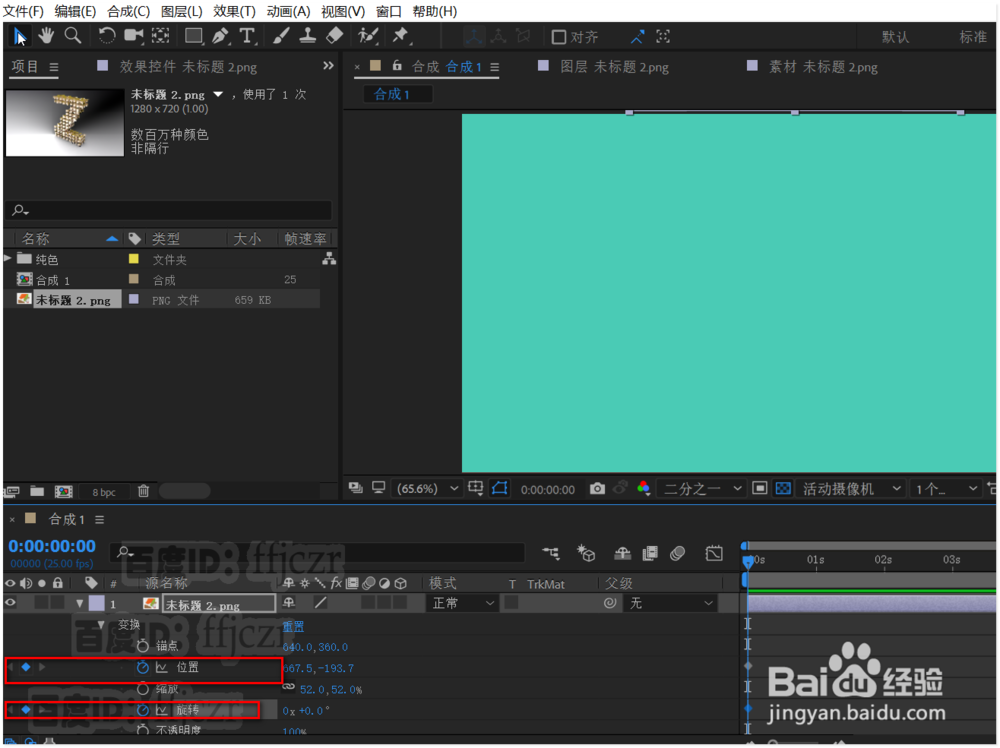
6/9将图片调整到显示区的最上方,使图片看不见为止;激活位置及旋转的关键帧;时间线为0.

 7/9
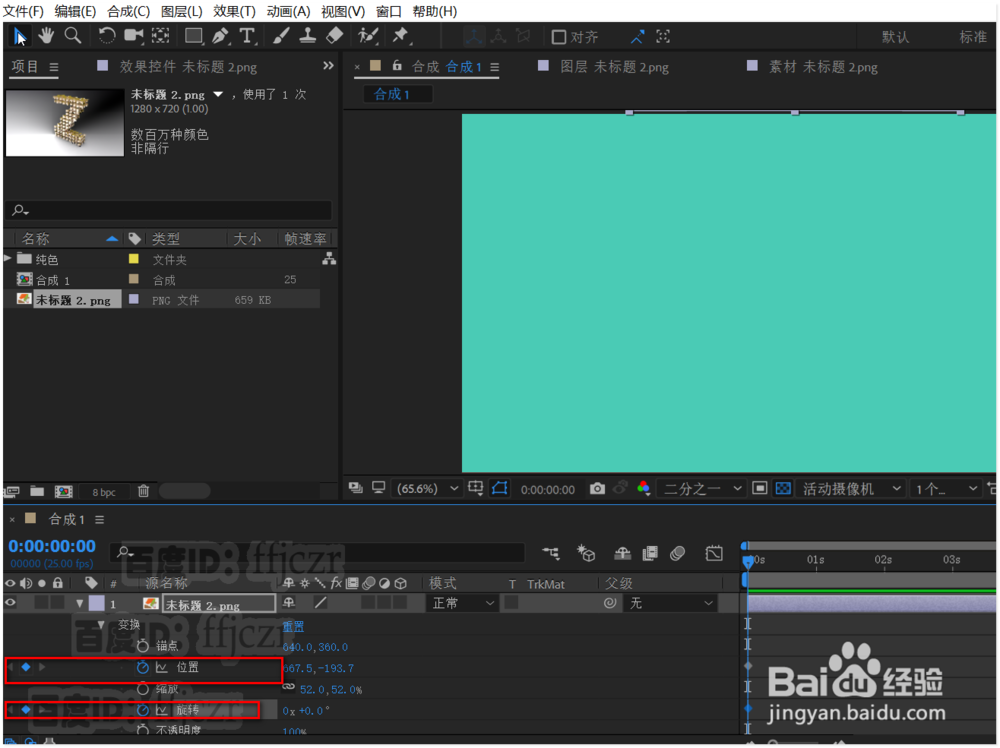
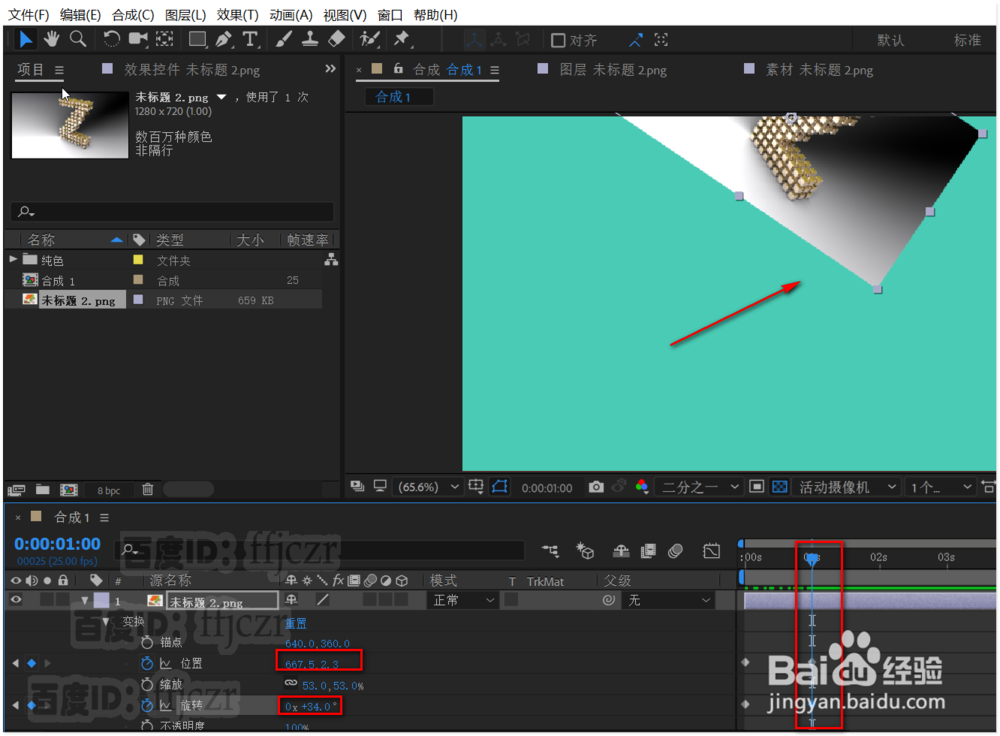
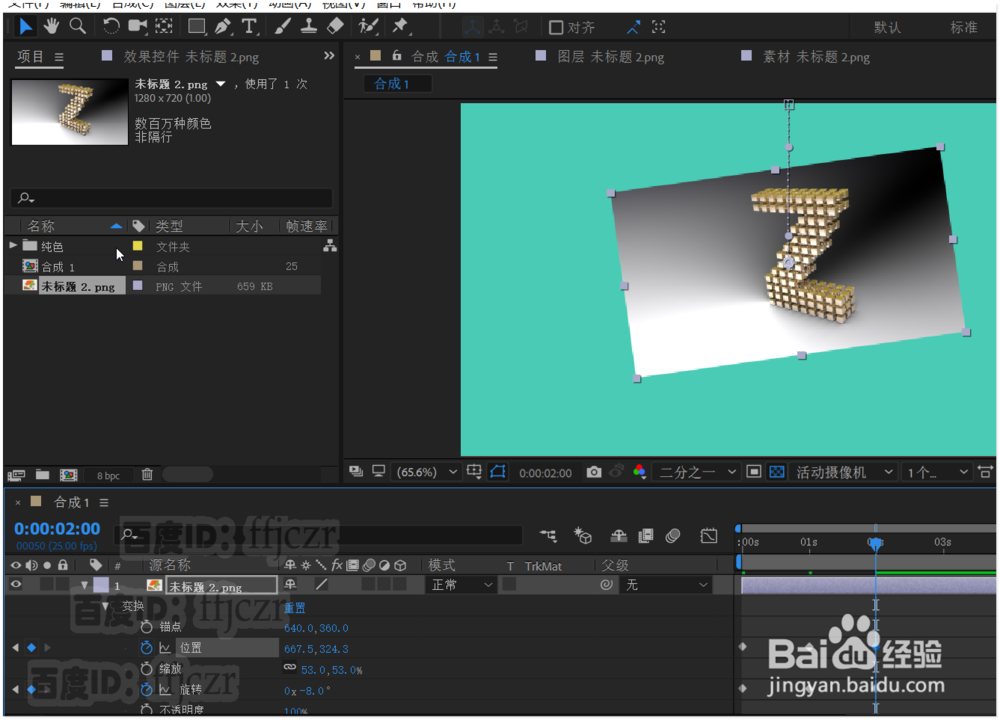
7/9时间线为1时,调整图片的位置从上方下落一半,调整旋转为34度。使得图片是以先一个角的方式下落。
 8/9
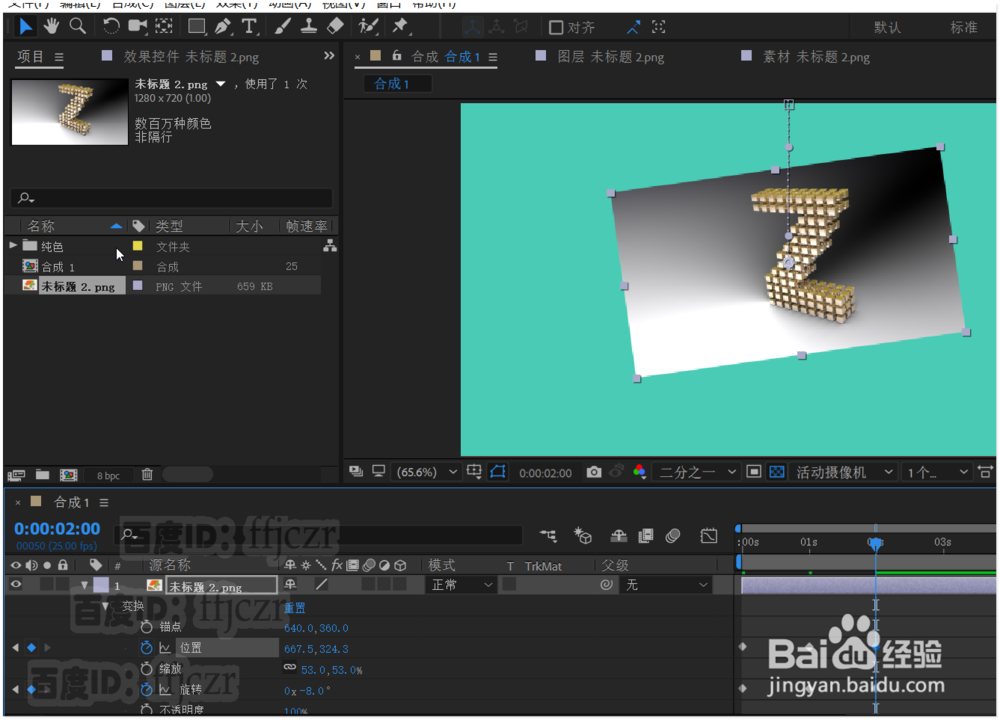
8/9时间线为2时,调整图片的位置从上方下落完全,调整旋转为-8度。使得图片 显示另一个角因反弹而再次下落。
 9/9
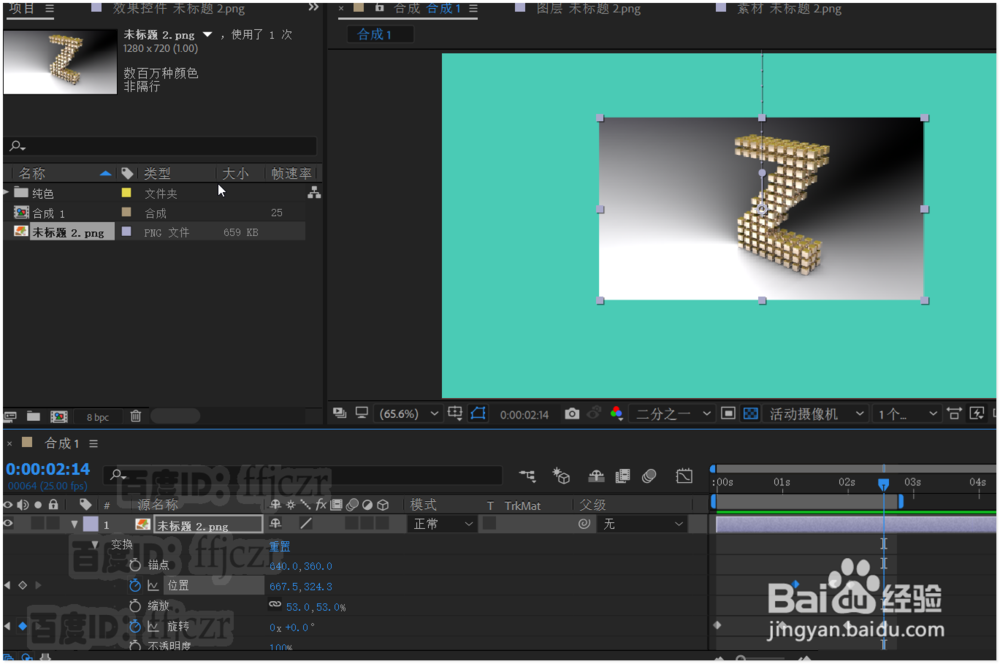
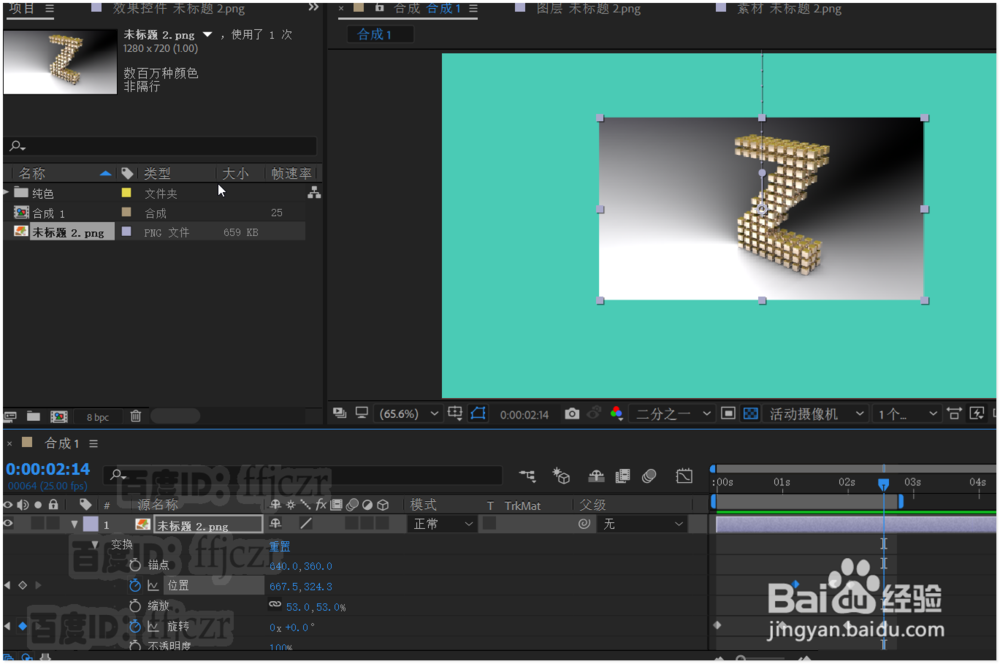
9/9时间线为2.5时,调整图片的位置完全与显示区横向平行,调整旋转为0度。使得图片 显示掉落反弹完成后图片停下的状态。得到掉落图片的动画。
 软件AE
软件AE 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1076008.html
上一篇:原神医樱任务的五棵树在哪
下一篇:支付宝怎么激活社保卡
 订阅
订阅