用JS怎样获取文本框的值
来源:网络收集 点击: 时间:2024-08-07【导读】:
在js中,通过获得文本框对象,使用value属性便可以获得文本框的值。下面小编举例讲解用JS怎样获取文本框的值。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
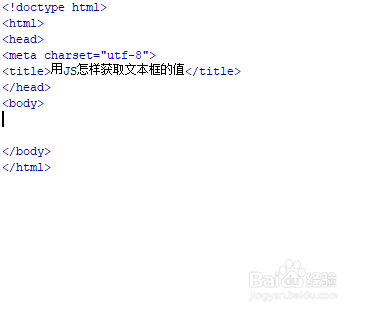
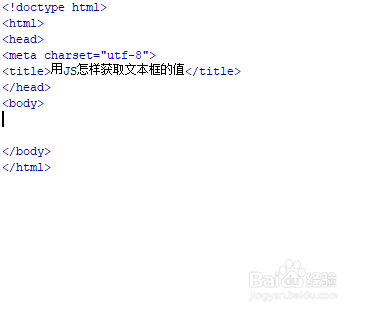
新建一个html文件,命名为test.html,用于讲解用JS怎样获取文本框的值。
 2/6
2/6在test.html文件内,在p标签内,使用input标签创建一个文本框。
 3/6
3/6在test.html文件内,设置input标签的id为mytext,下面将通过该id获得input对象。
 4/6
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getText()函数。
 5/6
5/6在js标签中,创建getText()函数,在函数内,使用getElementById()方法获得input对象,通过value属性获得文本框的值,并使用alert()方法将其输出。
 6/6
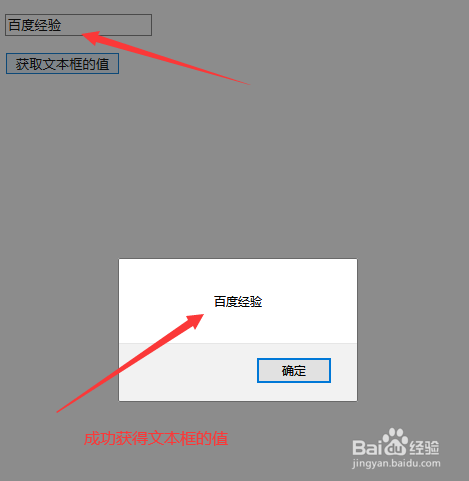
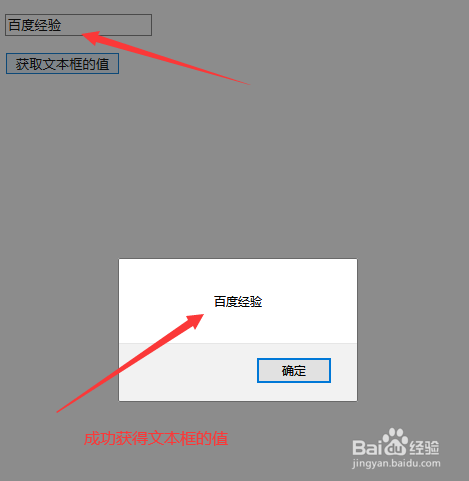
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用input标签创建一个文本框,设置input标签的id为mytext。
2、在js中,使用getElementById()方法获得input对象,通过value属性获得文本框的值
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1077299.html
上一篇:scratch如何让角色跳舞
下一篇:如何画可爱的独角兽
 订阅
订阅