HTML怎样使图片居中
来源:网络收集 点击: 时间:2024-08-07【导读】:
初学HTML时,我们常用居中方法都为align = center,然而这并不能使图片居中。本教程介绍怎样使用HTML进行图片居中。品牌型号:联系小新14系统版本:window10软件版本:vscode任意版本方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4
 4/4
4/4
 注意事项
注意事项
首先打开VS code,将鼠标移到资源管理器,点击新建一个html文件。
 2/4
2/4按住shift+1(横向的数字键盘,目的是输入感叹号)然后会显示提示,按下回车键确定,得到HTML基本骨架
 3/4
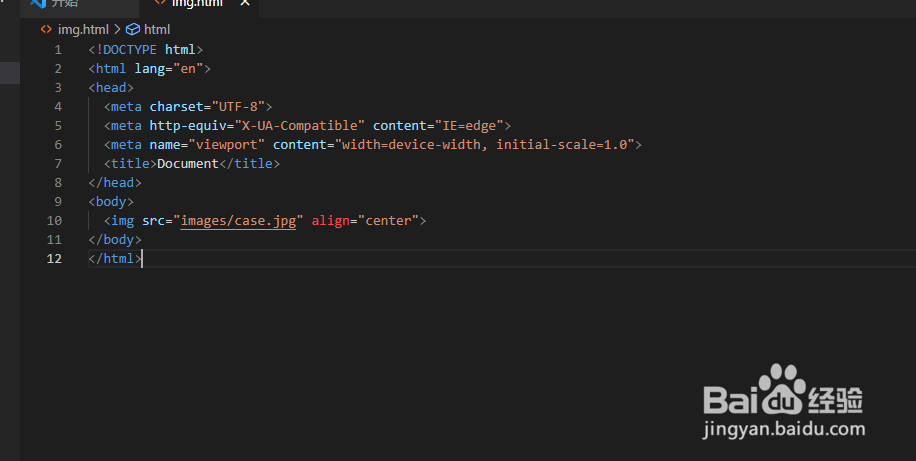
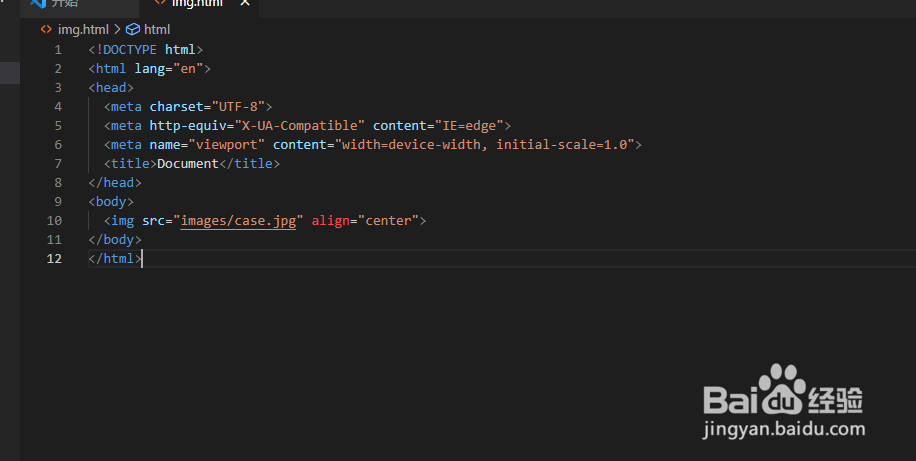
3/4插入一个img标签,插入一张图片,然后使用 align = center,我们发现并不能居中。

 4/4
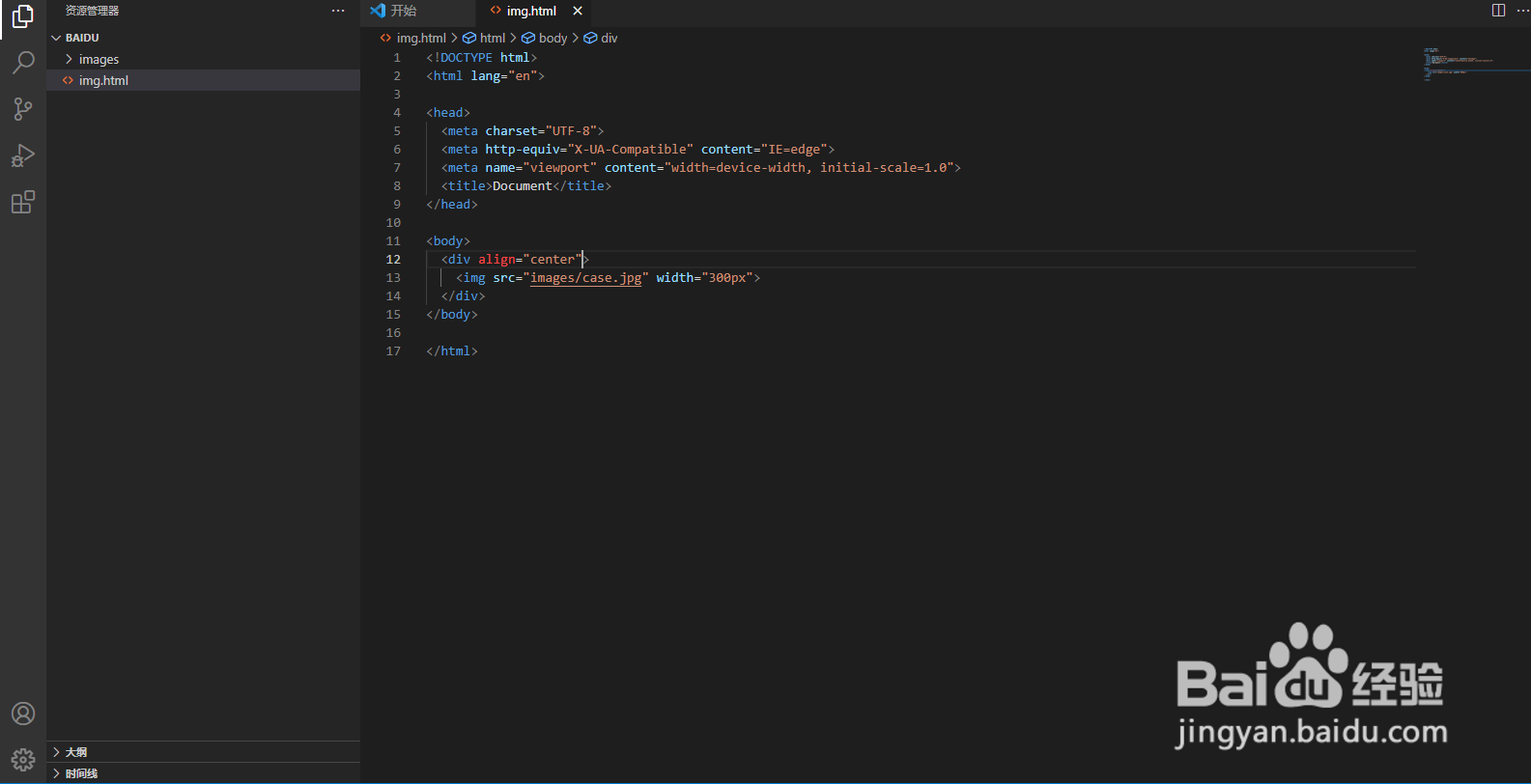
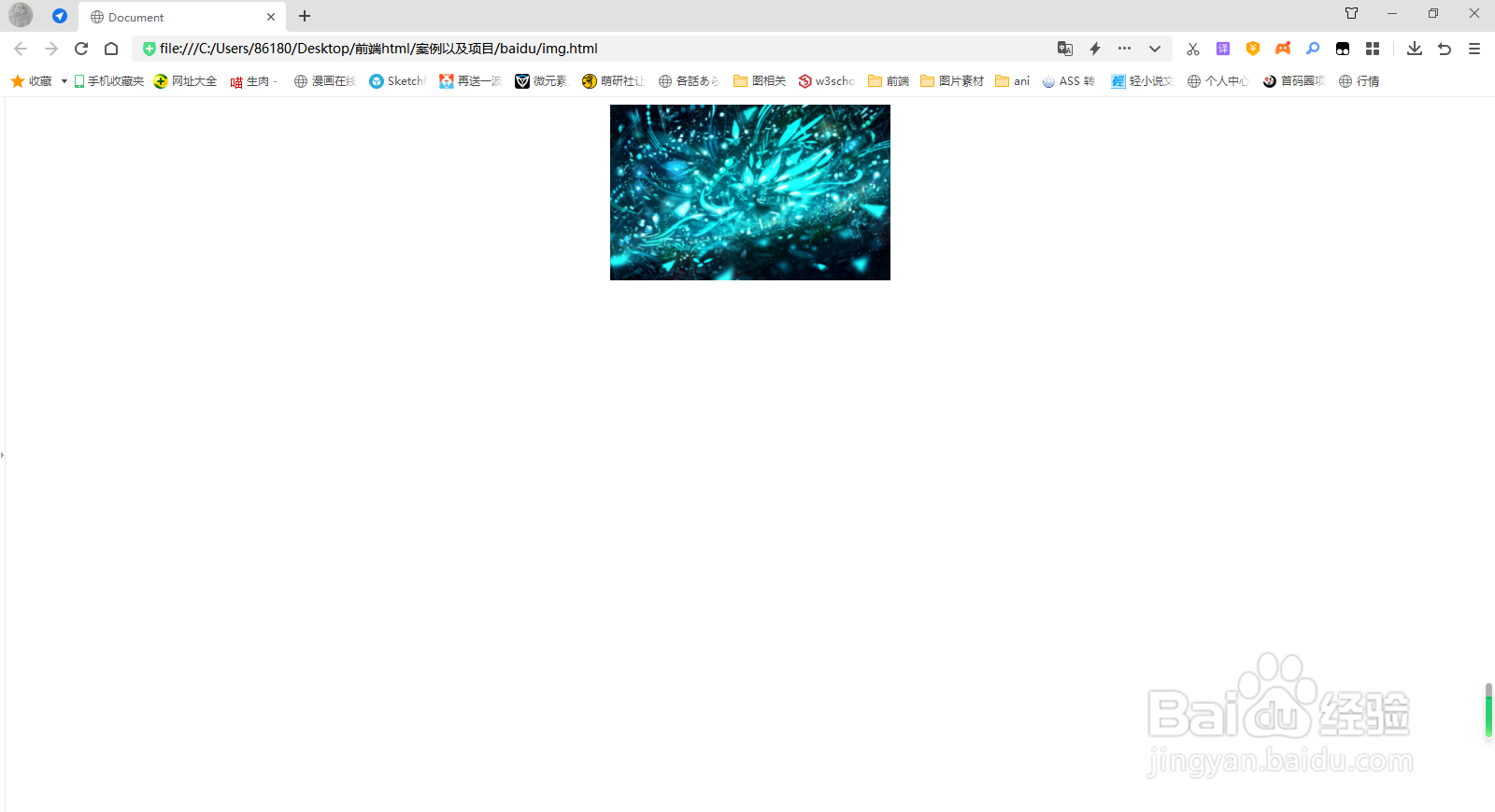
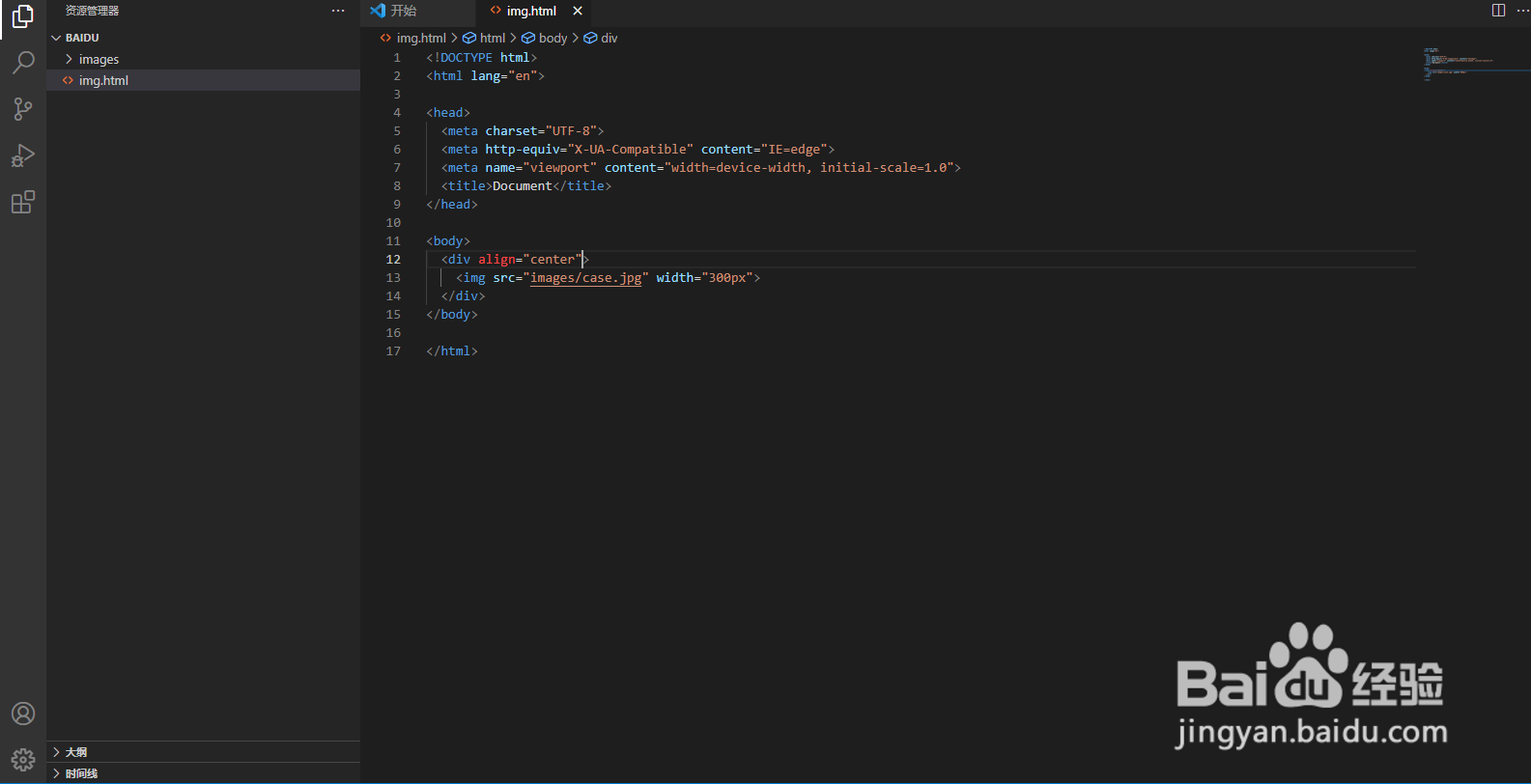
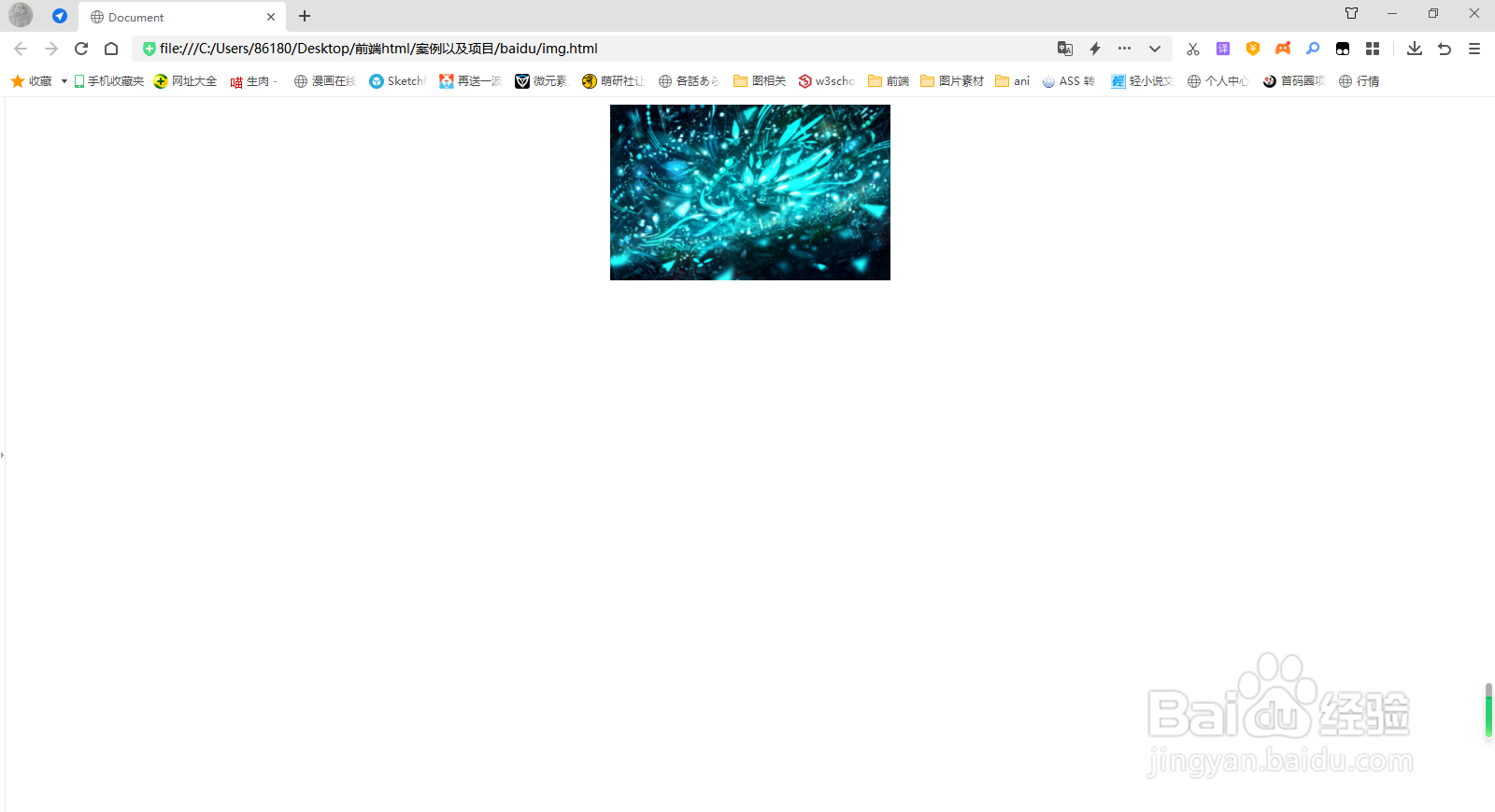
4/4插入一个div标签,将img标签嵌入在div标签内,对div标签使用 align = center,此时就可以实现图片居中了。

 注意事项
注意事项align是放在div标签中
div标签可以换成p标签或者h1标签等。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1078121.html
上一篇:绿豆冬瓜汤怎么做
下一篇:cad打印pdf怎么设置成黑白
 订阅
订阅