Mockups新手入门指南
来源:网络收集 点击: 时间:2024-08-07【导读】:
Mockups和Axure一样都是原型制作软件,不过Mockups要偏手稿类型,更有艺术感,也更能激发创意,也比Axure更简单易上手。工具/原料moreMockups入门指南1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 MOCKUPS原型
MOCKUPS原型
首先自然还是需要先安装软件,安装之前需要先安装Adobe的Air,安装之后我们打开软件。
 2/8
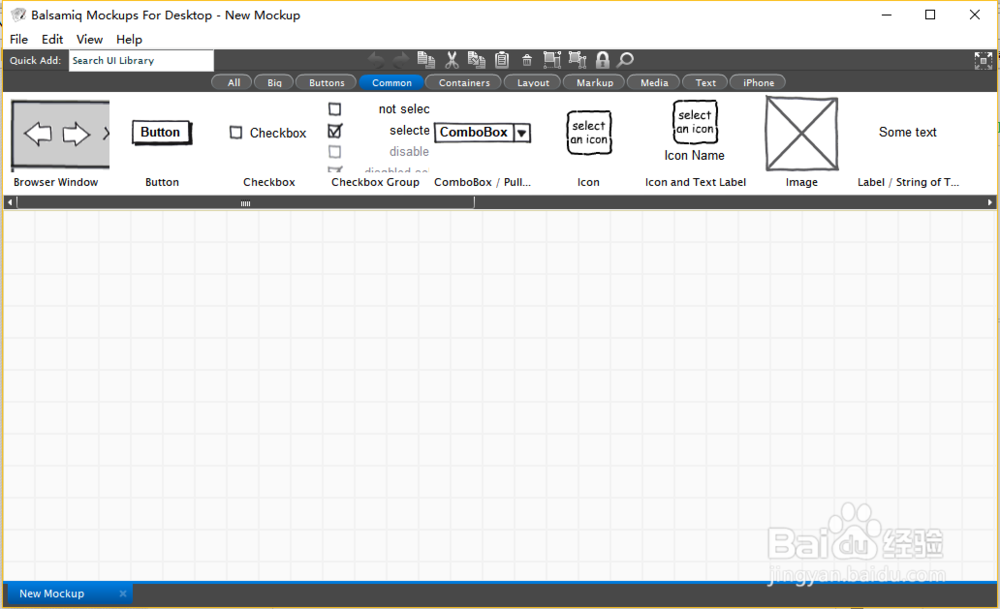
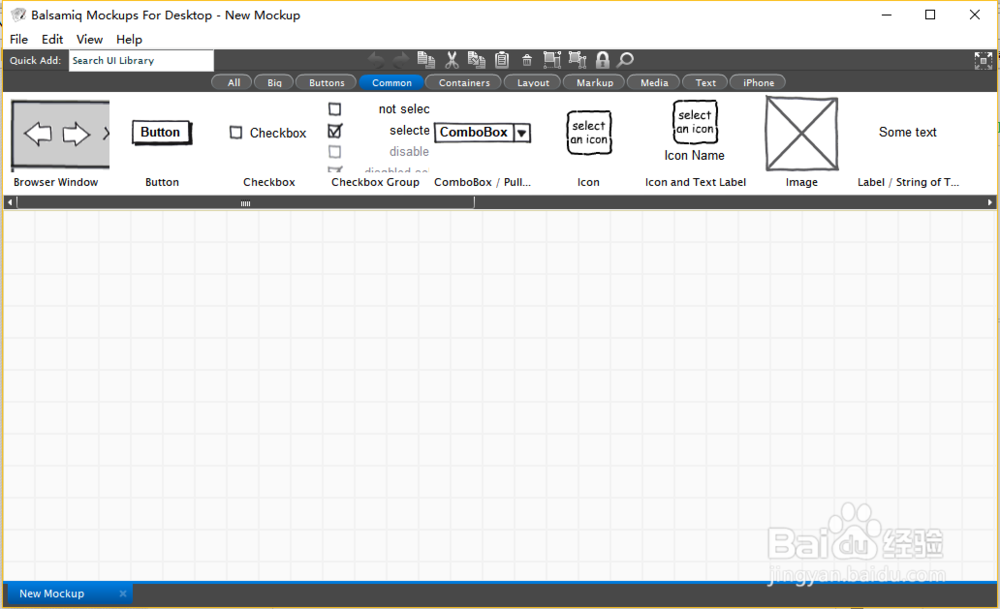
2/8熟悉界面
整个界面很简单,顶部是菜单,然后是工具栏,下面是工作区。
 3/8
3/8添加元件到页面
从上面的工具中找到需要的元件,比如我们绘制网站,我们需要先添加浏览器窗口,从上方选择浏览器拖到页面上。
 4/8
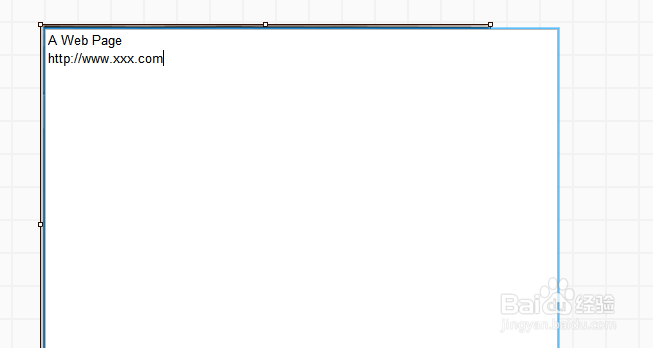
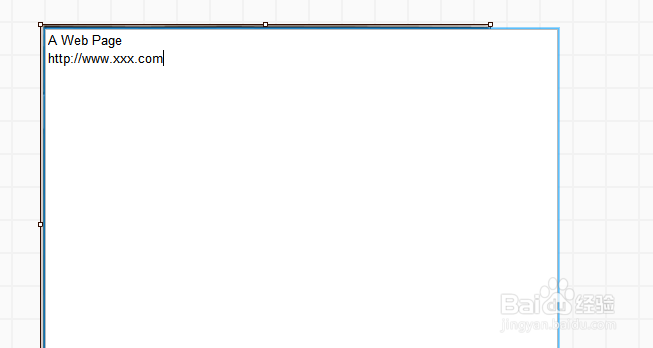
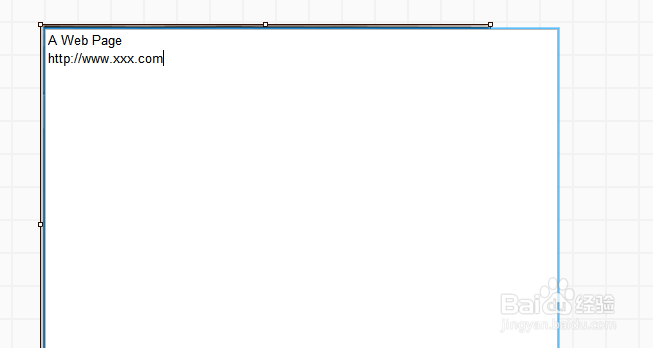
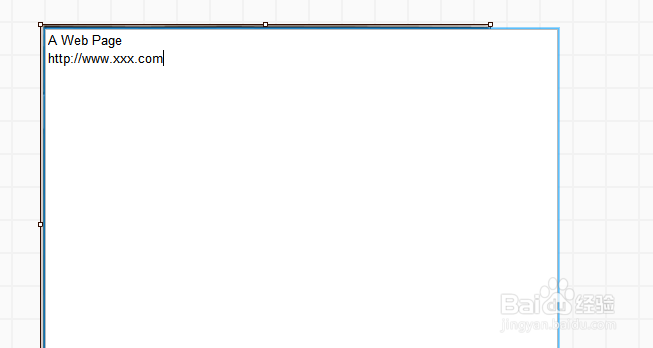
4/8编辑元件内容
添加之后可以直接输入内容,或者也可以双击进行编辑,如果是图片,可以直接添加本地的图片到页面上。
 5/8
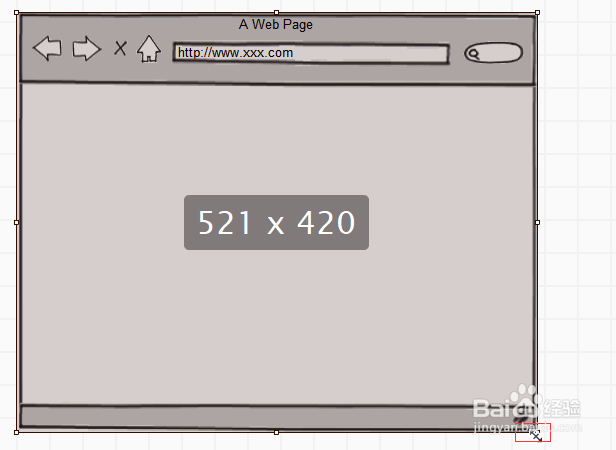
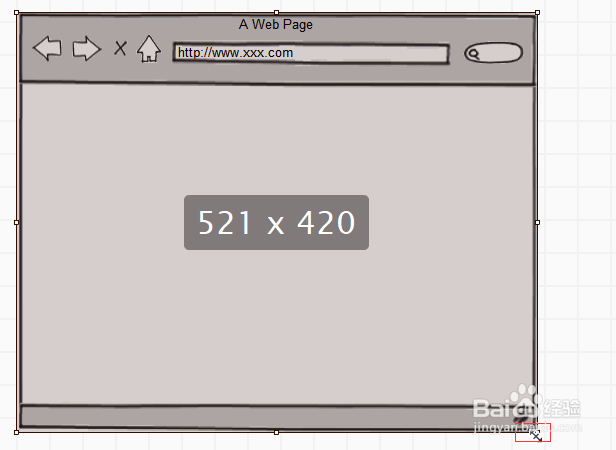
5/8调整元件大小及位置
拖动元件四周的小方块,可以更改元件的的大小。
通过拖动元件,我们可以直接更改元件的位置。
 6/8
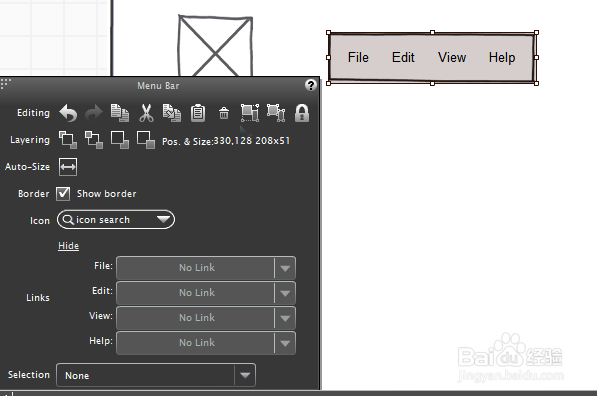
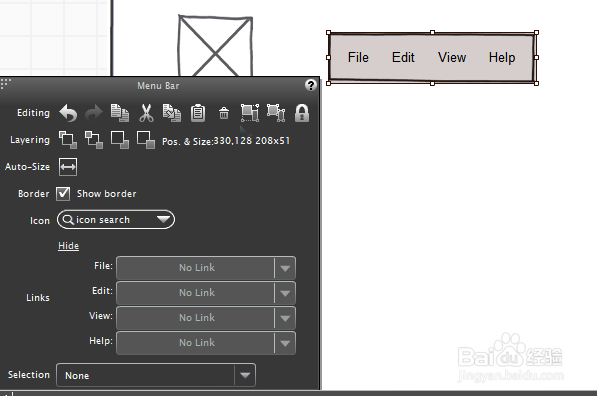
6/8添加更多内容及样式修改
我们可以在页面添加更多内容,比如文字、图片等。
可能会在很多元件上增加内容,我们直接在某个元件上悬浮,可以显示该元件的样式工具,修改样式内容。
 7/8
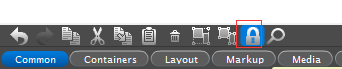
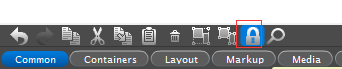
7/8固定元件
如果需要操作多个元件,背景的元件可以固定起来,防止误操作。
我们通过顶部的小锁就可以固定。
 8/8
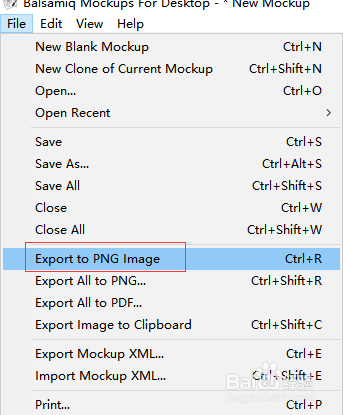
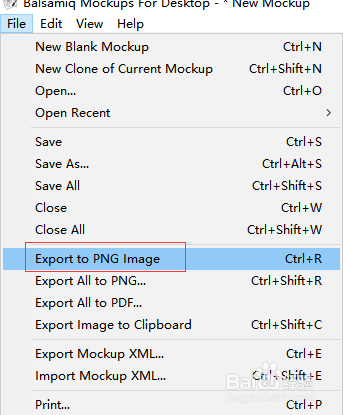
8/8导出原型
原型图做好之后,我们可以在文件中选择导出到图片,便于他人查看。
 MOCKUPS原型
MOCKUPS原型 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1078345.html
 订阅
订阅