组态工具HT for Web实现智慧路灯三维可视化
来源:网络收集 点击: 时间:2024-08-07HT for Web 有着完整的基于 HTML5 的图形界面组件库,这使得应用 HT 可以轻松的构建现代化、跨桌面和移动终端的智慧灯杆管理系统。独特的 WebGL 层抽象,将 Model–View–Presenter (MVP) 的设计模型延伸应用到了 3D 图形领域;
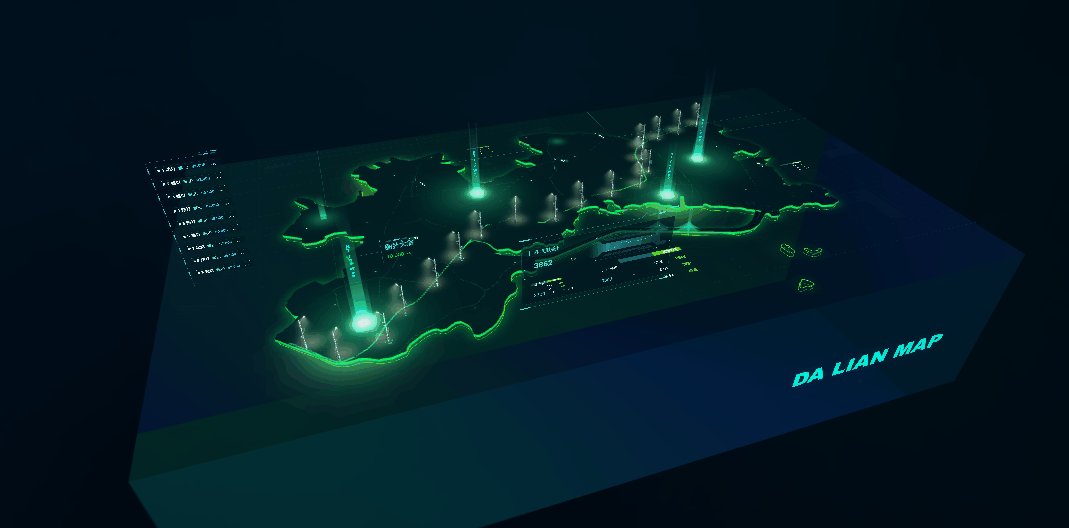
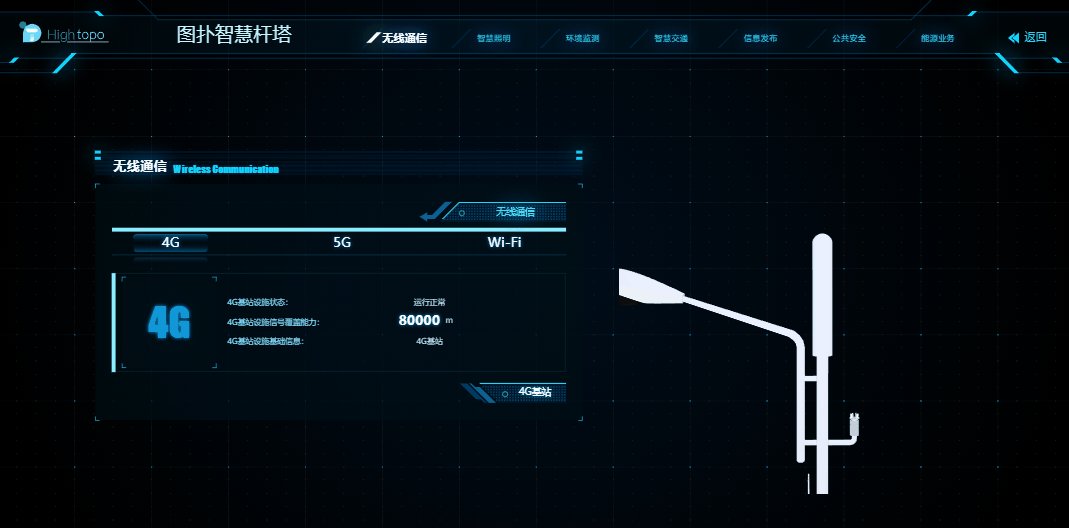
2/7对于智慧灯杆的数据展示,我们应用了 3D 建模使得路灯与智慧城市的展现更加的立体与形象,数据看板采用了 2D 的看板形式,使得数据更加的直观。这里还要注意下,我们在操作 2D 界面时避免发生点击穿透的问题;
 3/7
3/7接下来第一个动画效果就是开场镜头的运动效果,我们利用 moveCamera() 方法,通过 eye 和 center 的目标值以及动画参数即可实现;
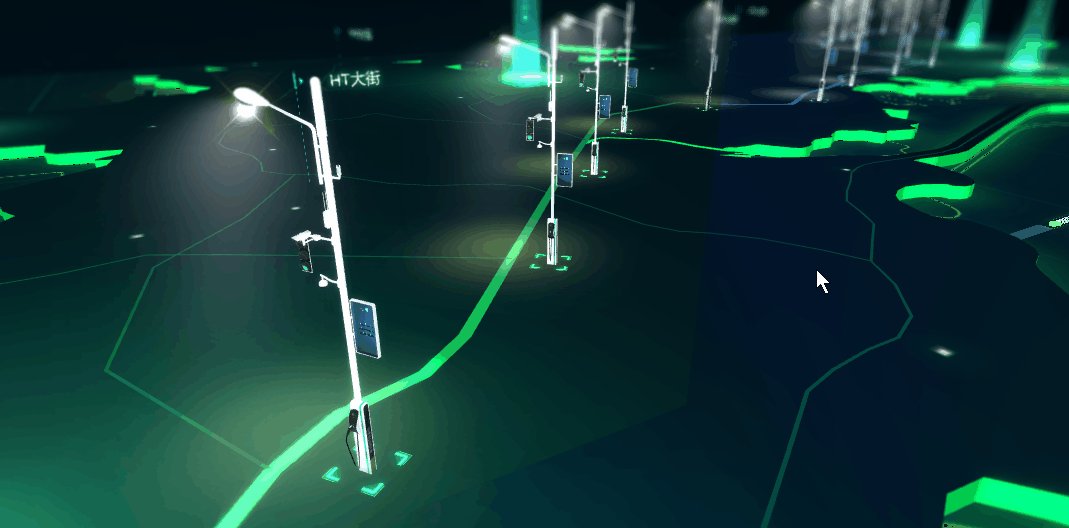
4/7这其中我们增加了双击背景恢复视角,鼠标移入、移出时的 hover,点击灯斤信杆时拉近视角,以及双击灯杆后切换至 2D 界面。flyTo() 方法也是一个移动镜头的方式,用法与上面提到的moveCamera() 类似。
 5/7
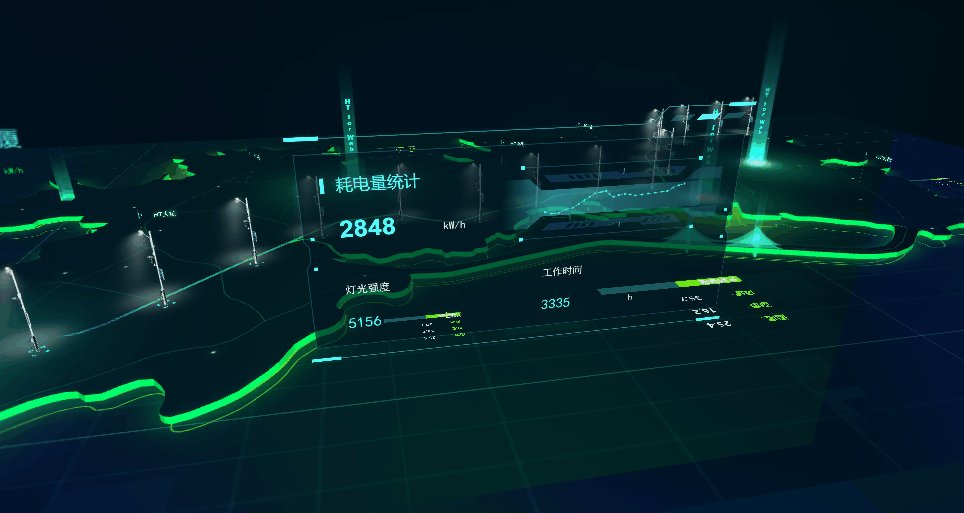
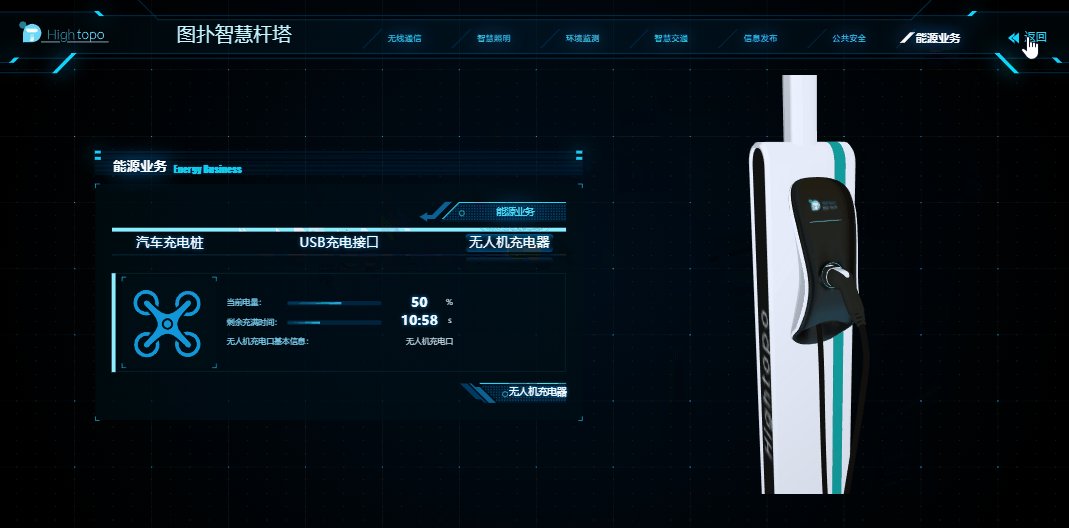
5/7关于数据变化,我们用一块能耗面板来例举。它在 3D 场景中作为一个 billboard 类型存在,里面所变化的文本即我们在 2D 编辑器中所提前绑定好的属性。这里我们仅提供绑定随机数作为参考。实际应用中,我们可以通过建立网络链接获取数据、可以通过数据库获取数据、可以通过硬件串口获取数据等,在此不加累述。
 6/7
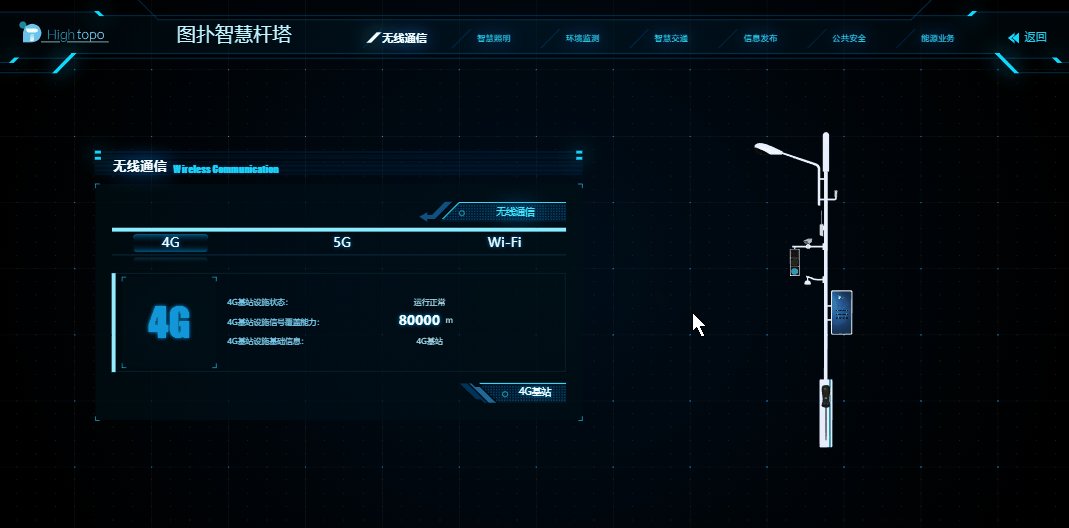
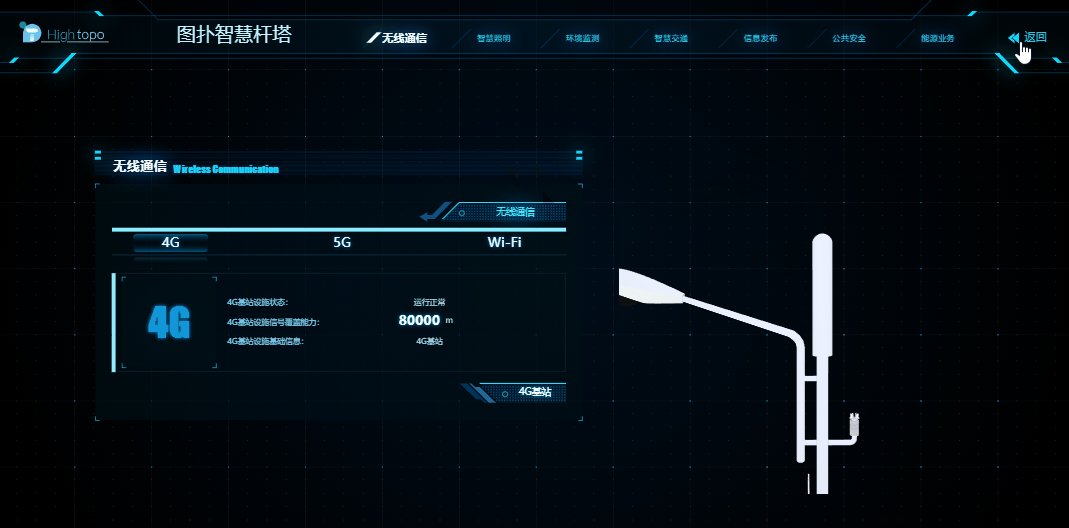
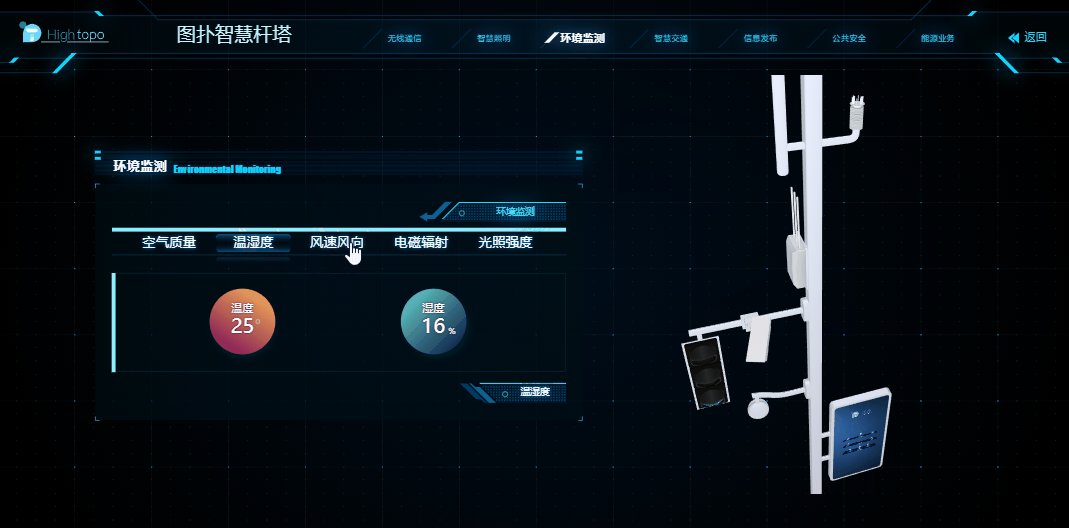
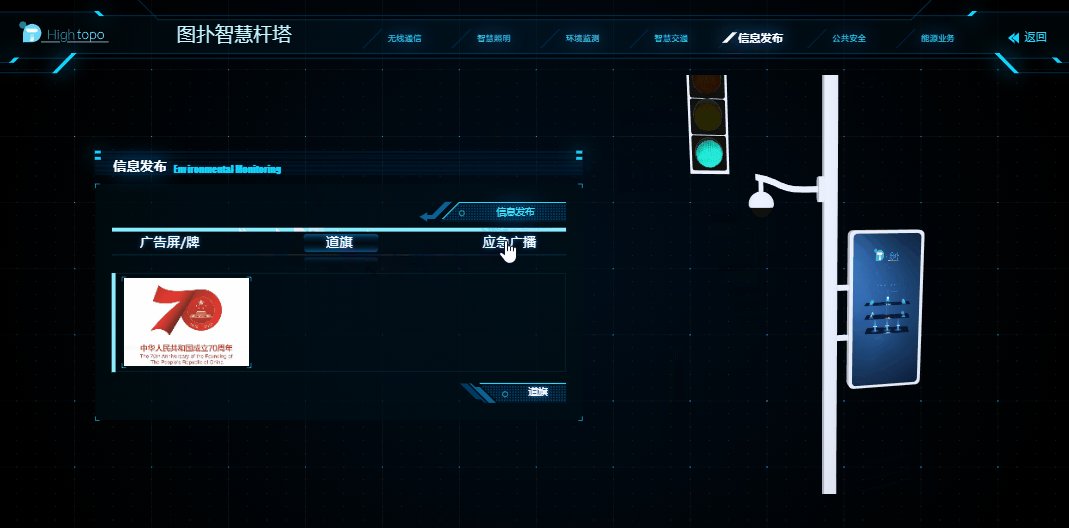
6/7切换至 2D 界面后,这里面也有一个小的 3D 场景,为了查看设备的局部和宏观,其交互方式跟大的一样,都包含了拉近还原等效果,并且会在点击菜单时切换。关于这些 2D 面板的切换,我们在图标制作时也都为各自做了细致的封装,保证通过鼠标事件点击面板中的特定元素时,能够切换所包含模块信息。通过返回按钮,铲泰来控制 2D 部分的隐藏;
7/7至此,我们的智慧灯杆管理系统就完成了。智慧城市的建立是未来科技发展的必经之路,我们国家目前正处于发展中缝闲争的国家,正处在成为科技大国强国的关键时刻,面临着人工成本上升、原材料价格波动、贸易竞争日益加剧等问题,迫切需要提高效率、降低生产成本。只有坚定不移地推动工业互联网落地,加快更多企业的数字化转型和智能化改造,才有能让在全球化竞争中立于不败之地。可视化作为智能化数字化的最后一环,让复杂抽象的数据变得真正可知可感,帮助决策者发现规律,洞悉未来,为企业提速增效。
 注意事项
注意事项详细源码步骤需参阅图扑官方文档
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1078650.html
 订阅
订阅