【AI教程】创建一个时尚的斜面浮雕图标
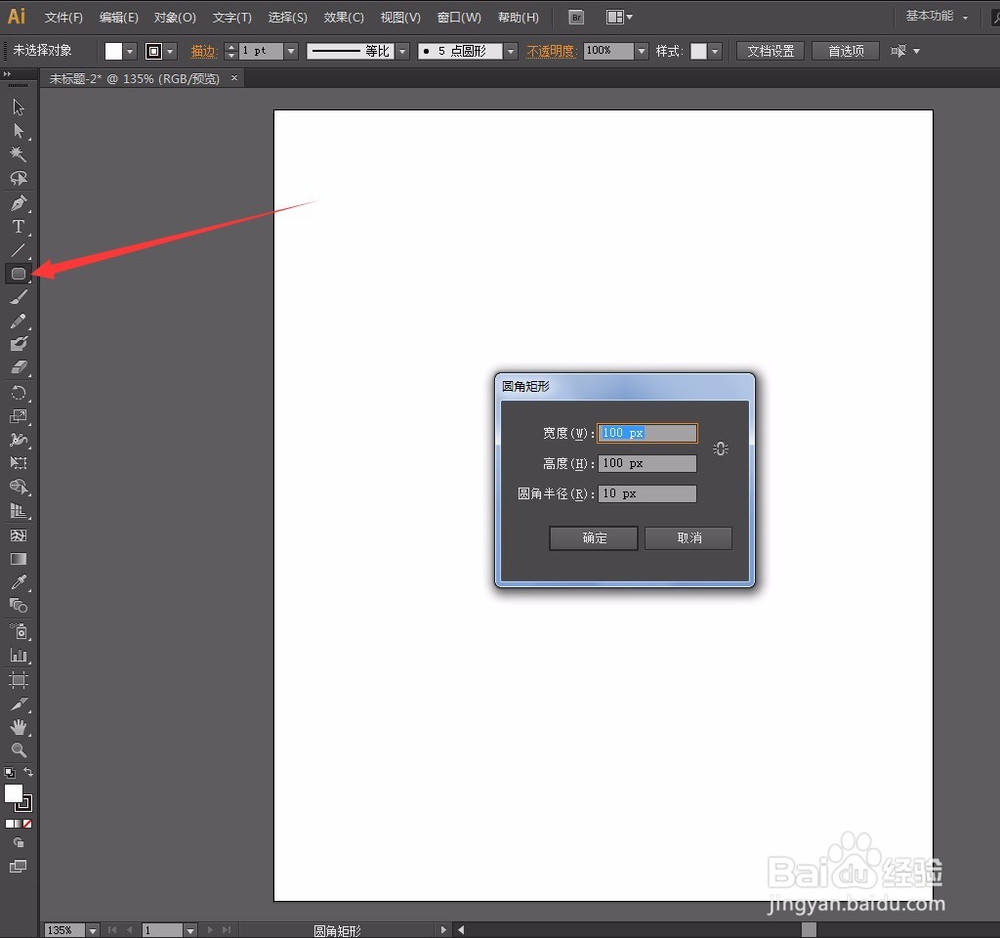
来源:网络收集 点击: 时间:2024-08-07使用【圆角矩形工具】,在画板上点一下。
弹出【圆角矩形】窗口:
输入宽、高:100px
圆角半径:10px
确定

 2/16
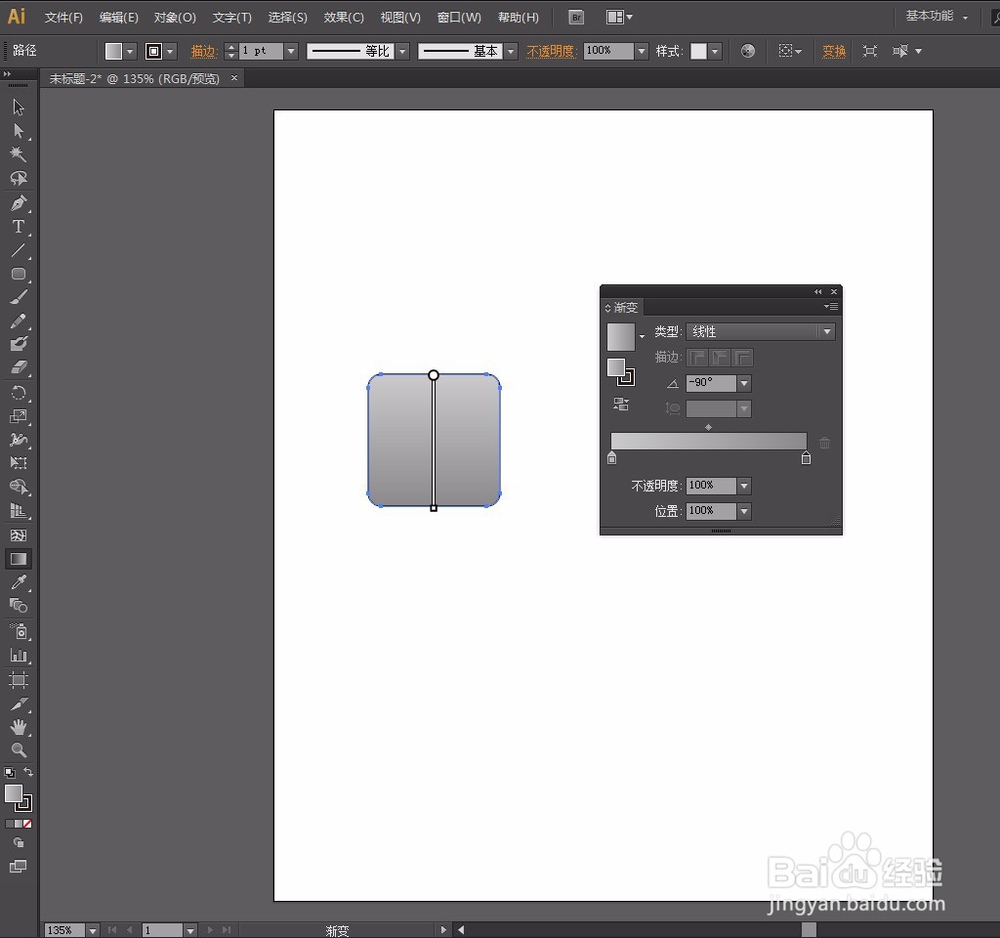
2/16填充:线性渐变
渐变色块分别为:
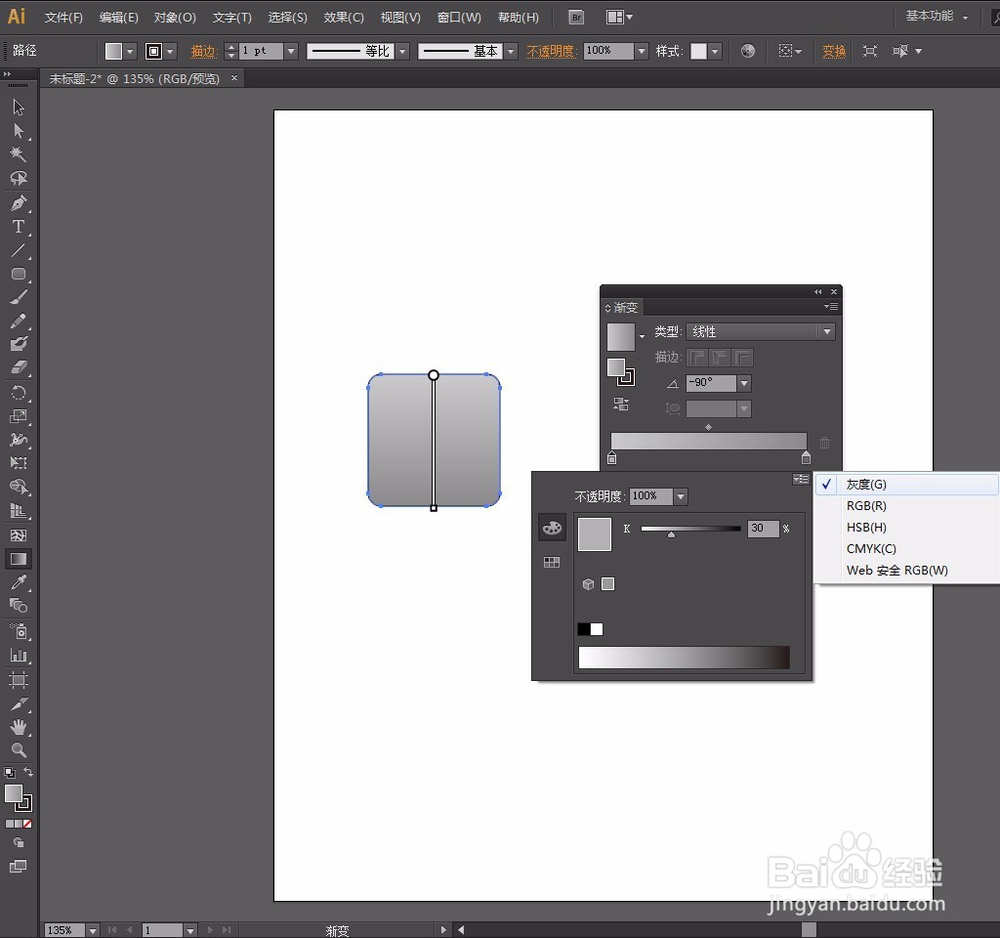
第1个色块:30%灰
第2个色块:60%灰
注意:在设置灰时,请先切换到【灰度】模式,如图2。
描边:1pt黑
然后使用【渐变工具】从上往下调整渐变

 3/16
3/16保持圆角矩形为选中状态
按CTRL+C复制,按CTRL+F粘贴在前面。
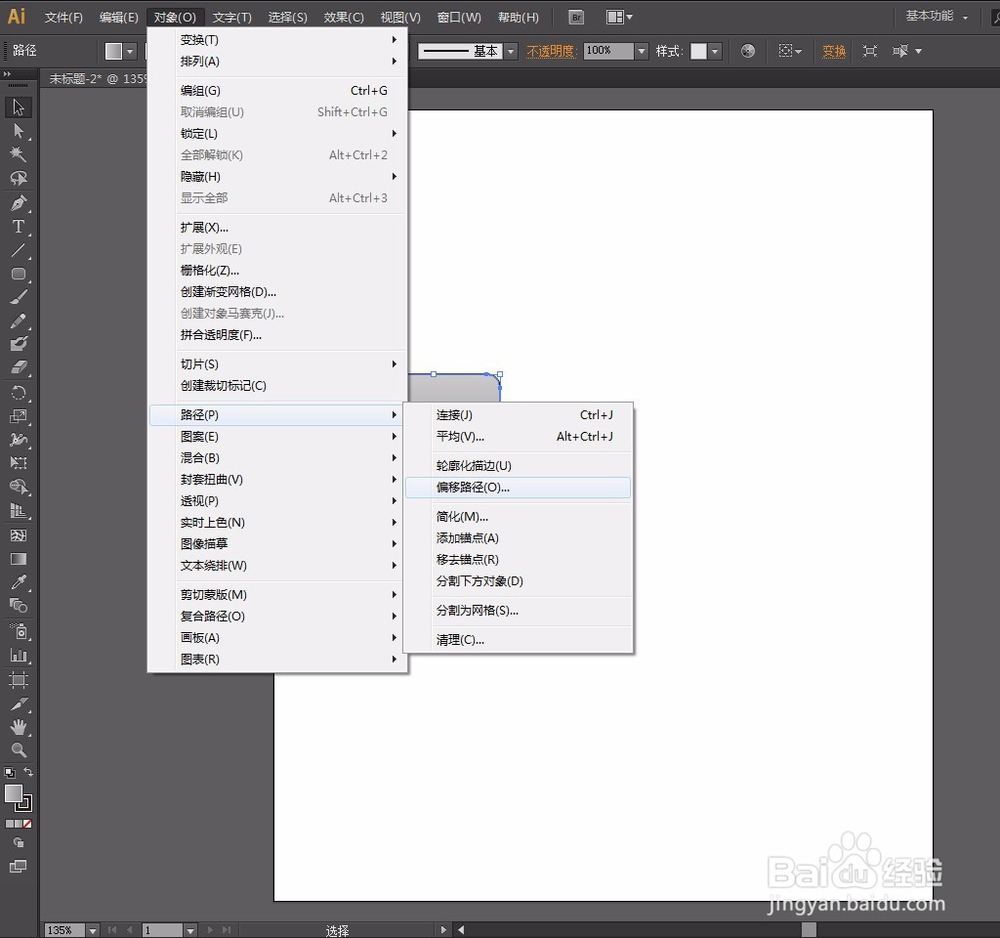
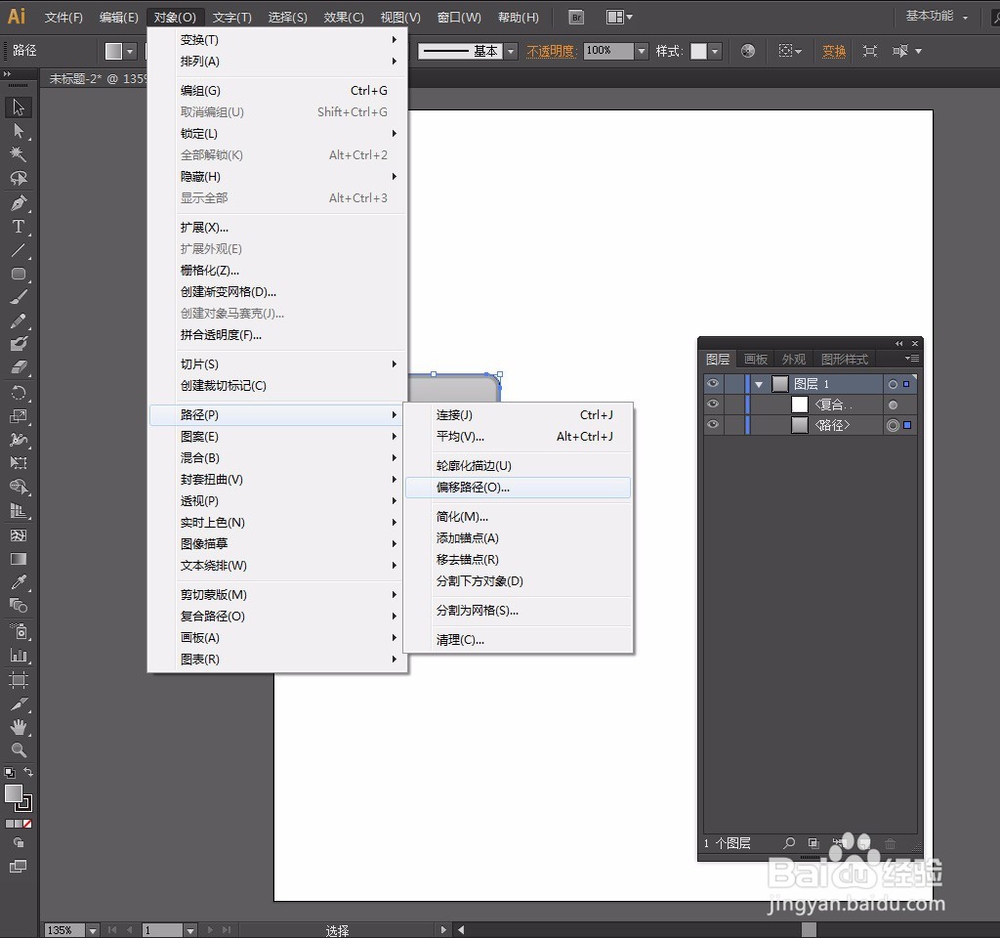
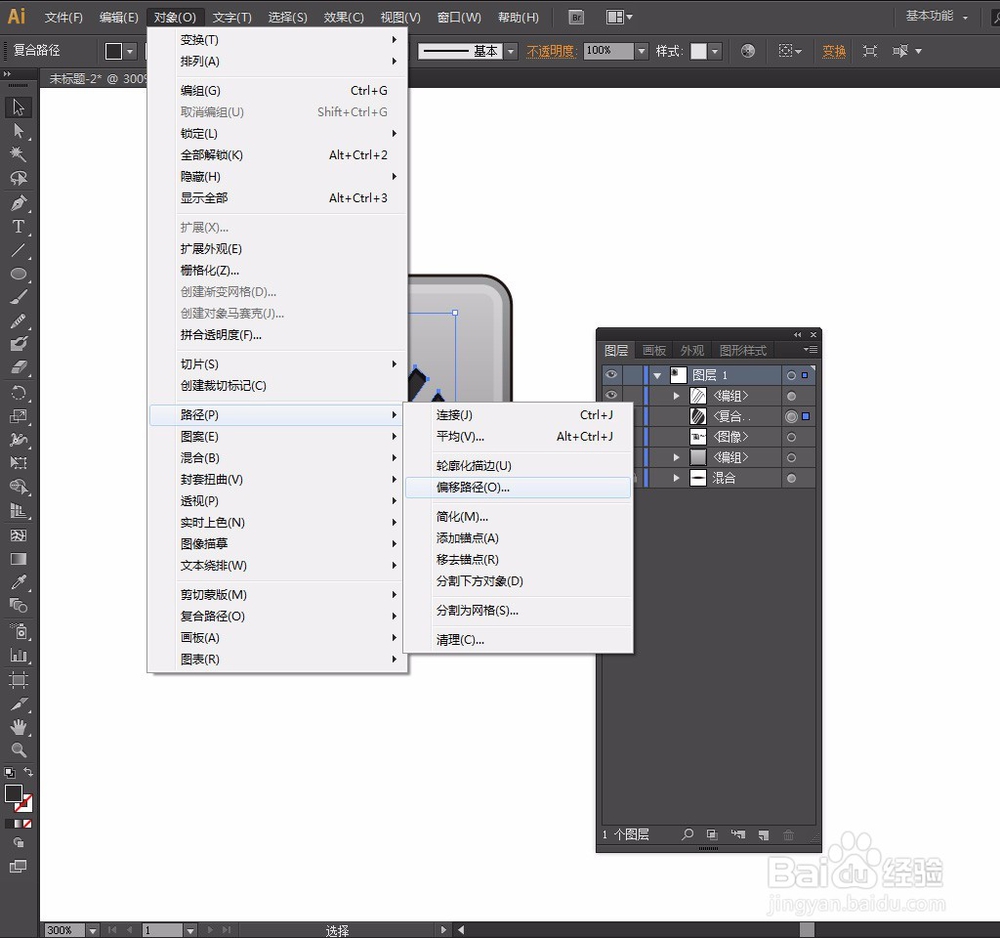
执行【对象】菜单——路径——偏移路径
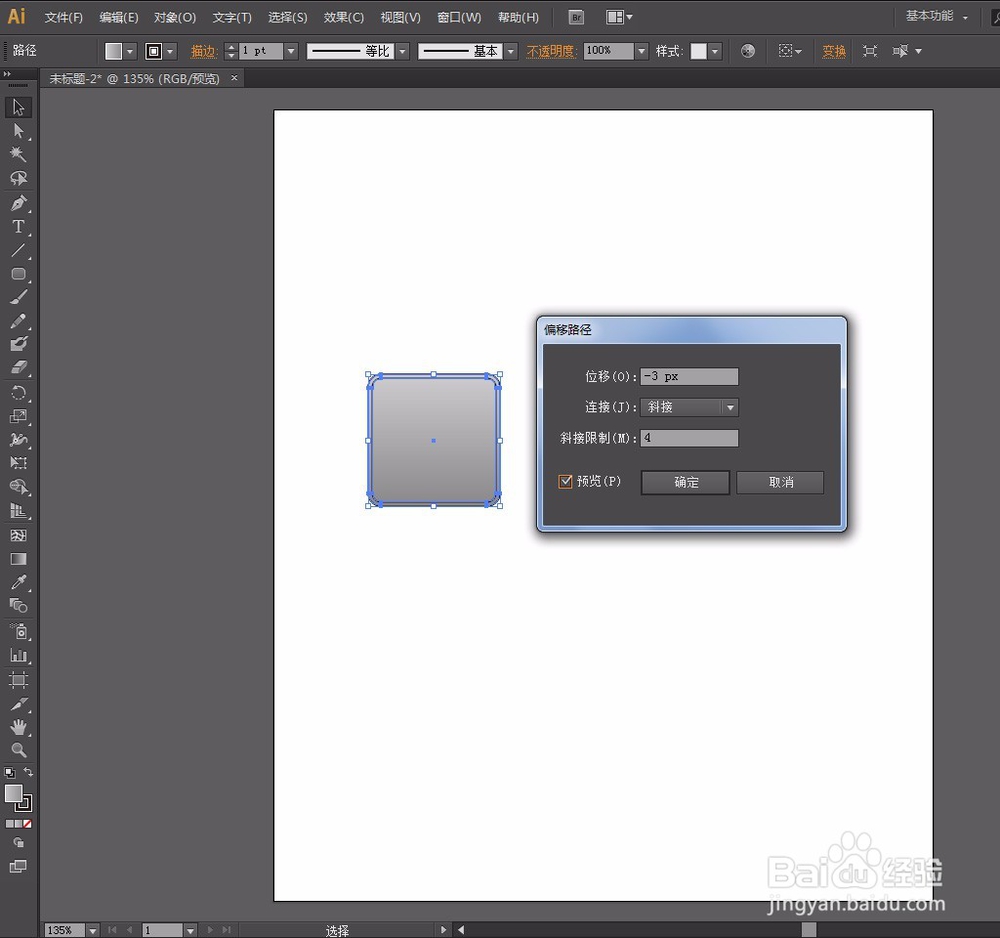
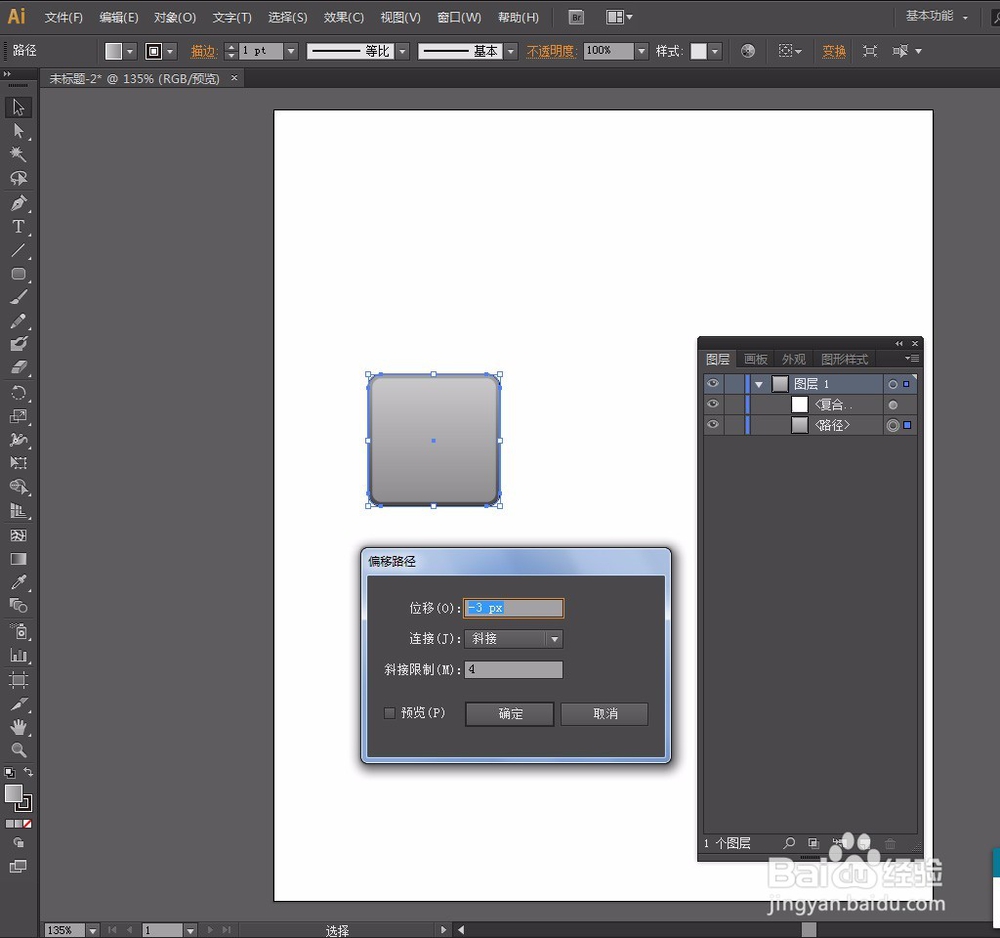
弹出【偏移路径】窗口:
勾选【预览】
位移:-3px
确定

 4/16
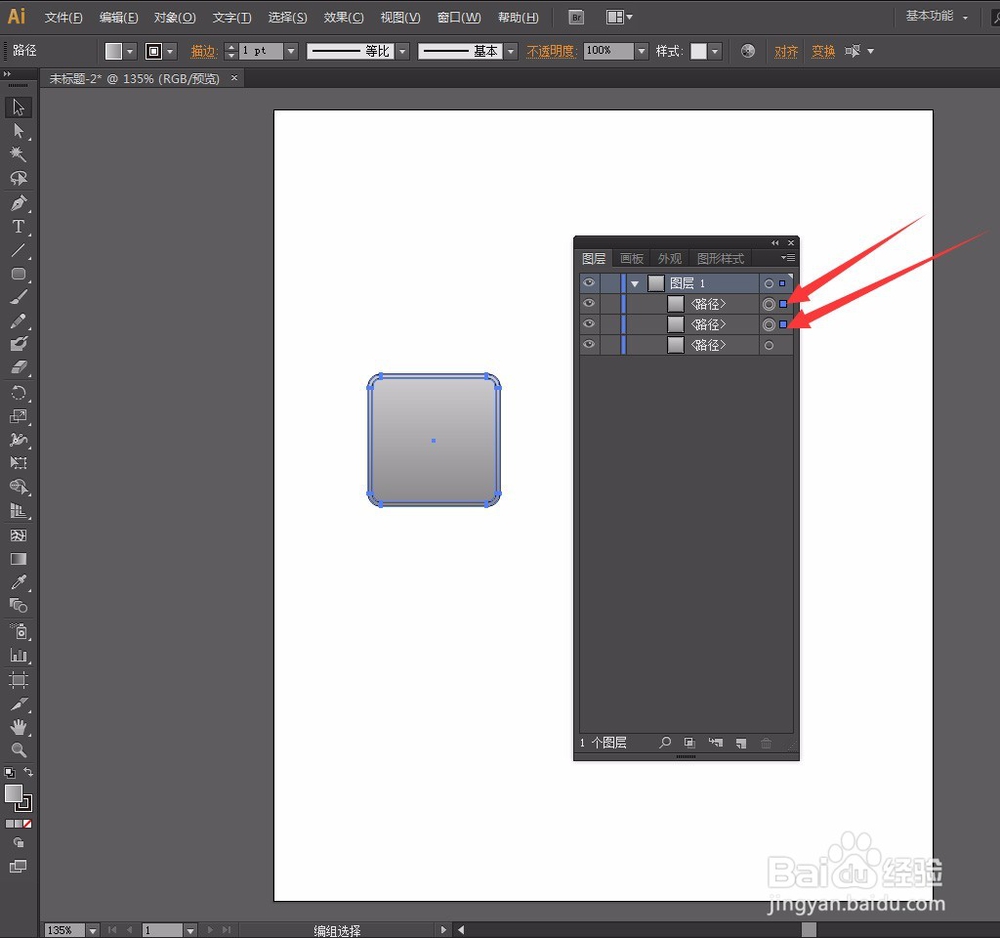
4/16同时选中最上面的2个图层,不包括最下面的图层。
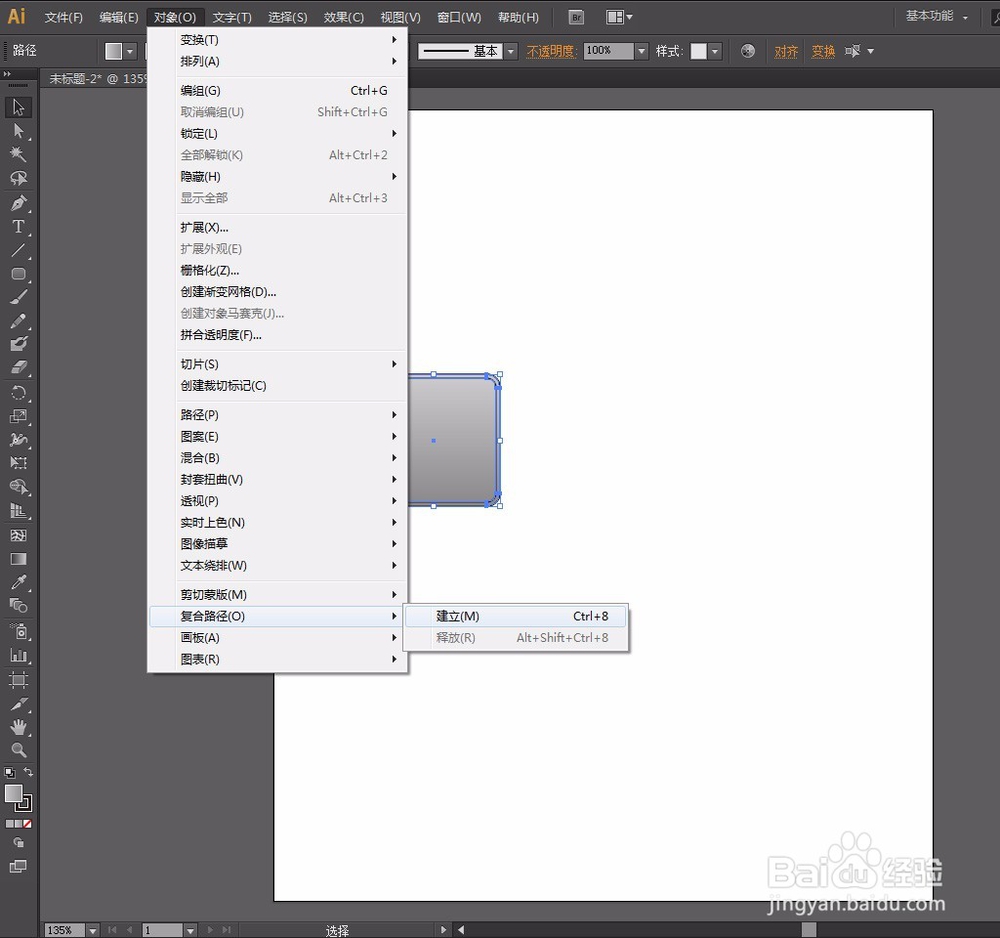
执行【对象】菜单——复合路径——建立


 5/16
5/16保持复合路径为选中状态
描边:无
切换到【透明度】面板:
模式:设置为【正片叠底】模式
 6/16
6/16选中原来的圆角矩形,继续执行【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗口:
勾选【预览】
位移:-3px
确定
然后保持新的偏移路径是选中状态,再次执行【对象】菜单——路径——偏移路径。
偏移:-3px

 7/16
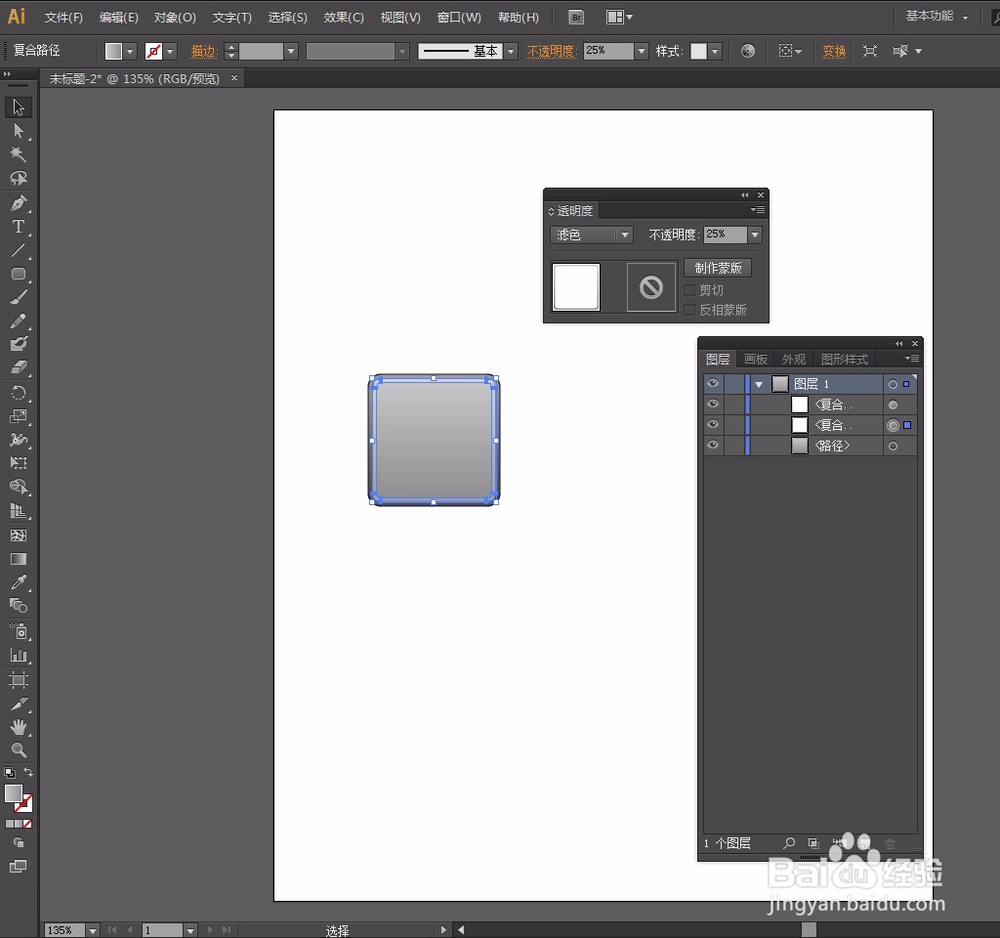
7/16同时选中最后创建的2个偏移路径,执行【对象】菜单——复合路径——建立。
去除描边
切换到【透明度】面板:
模式:选择【滤色】模式
不透明度:25%

 8/16
8/16画阴影:
创建2个椭圆
1个填充黑色
1个填充白色
白色的比黑色的大一些
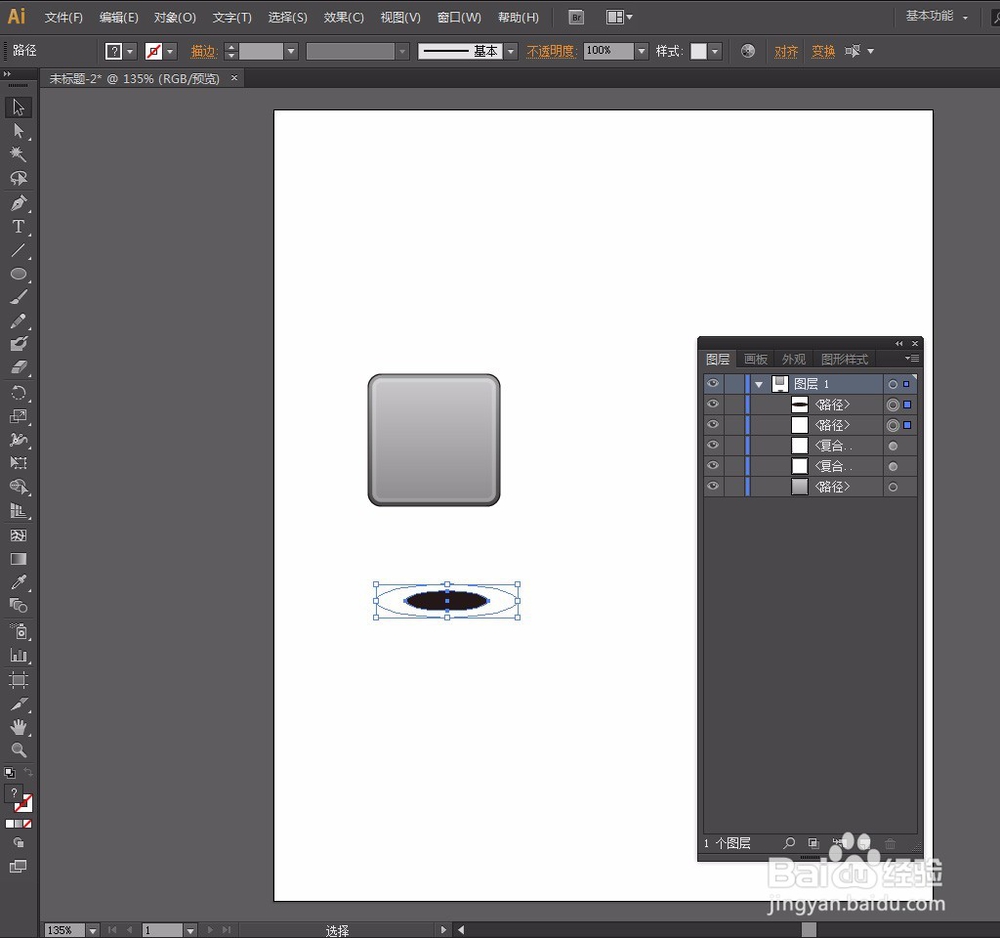
 9/16
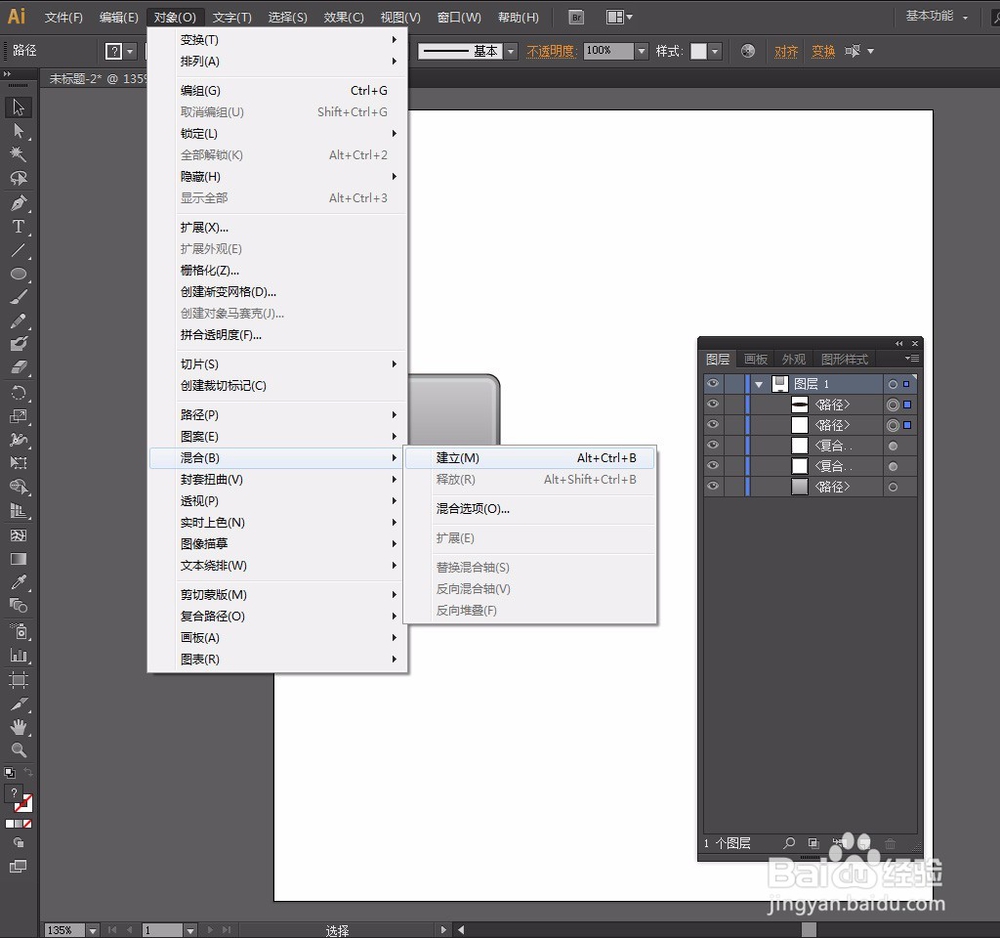
9/16同时选中黑圆和白圆,执行【对象】菜单——混合——建立。
如果得到的阴影不满意的话,可以使用【编组选择工具】单独地选择混合后的小圆或者是大圆进行大小的调整。
调整好后置于最底层
并且将除阴影以外的图形按CTRL+G编为一组,切换到【对齐】面板,点一下编组图形,然后再点一下【水平居中对齐】。

 10/16
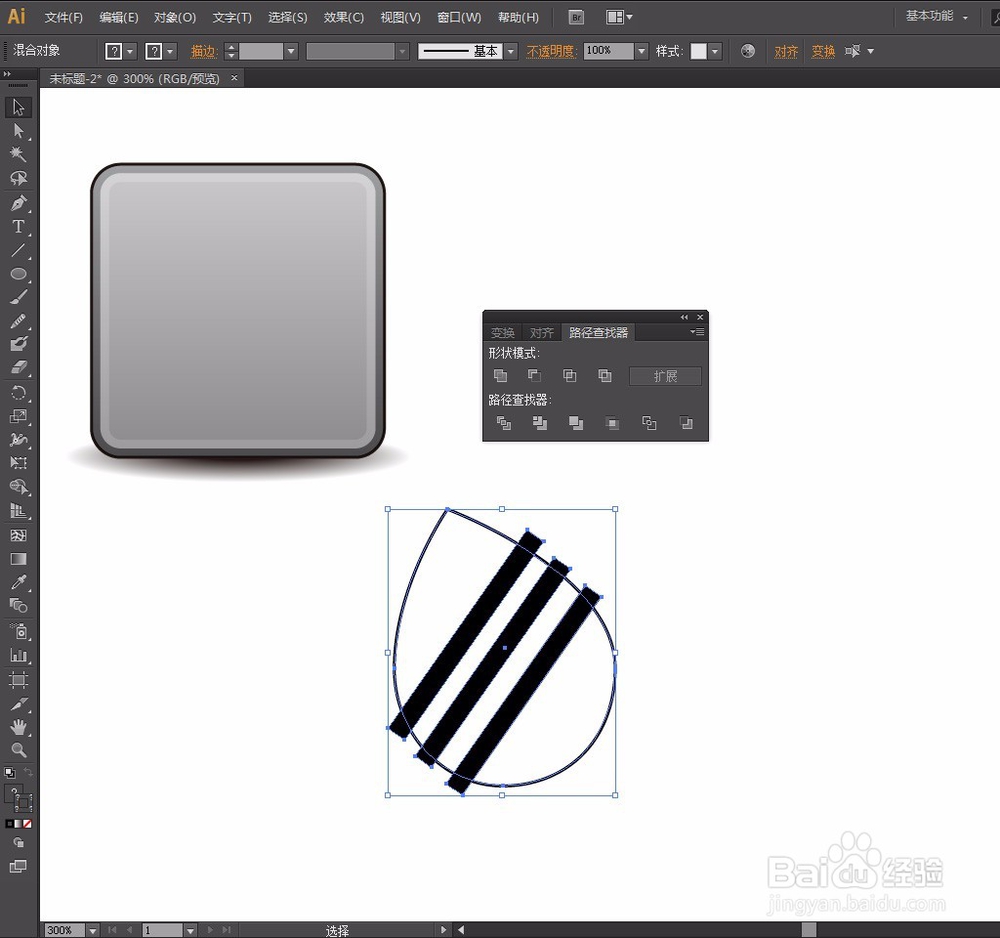
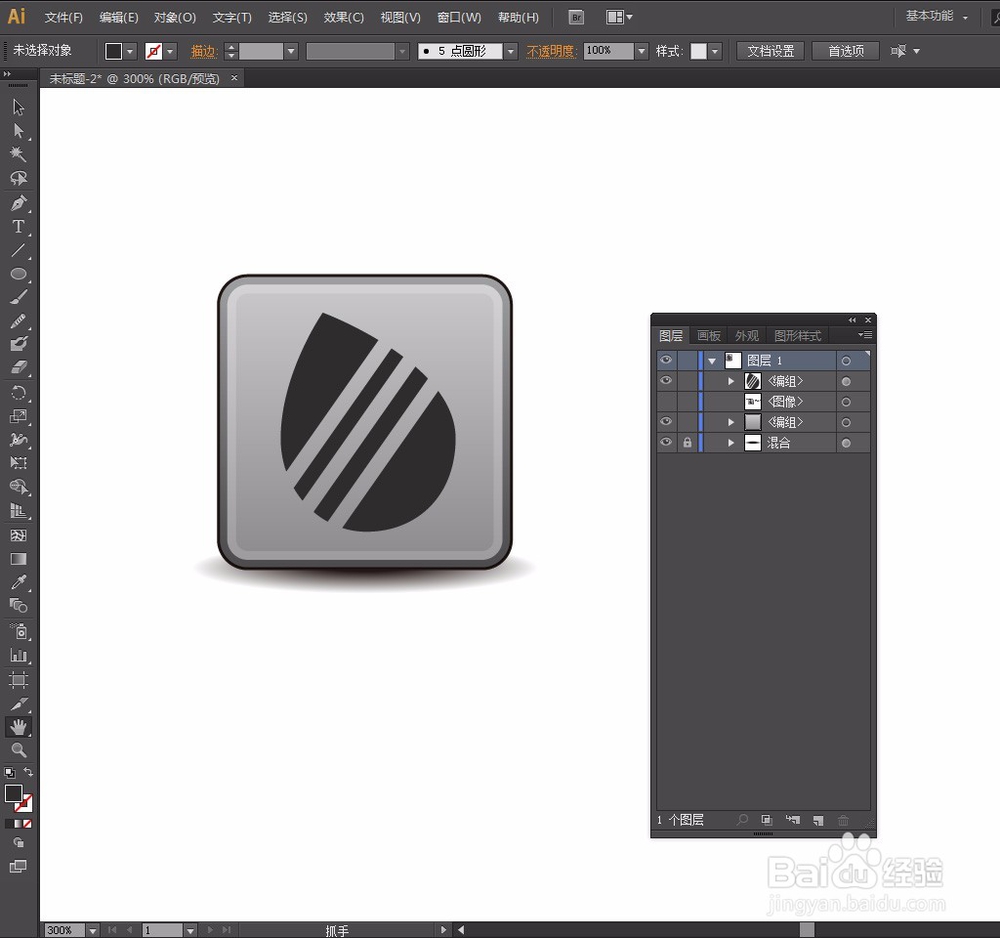
10/16画一个图标,如图所示。
这里画这个图标有一个技巧
外层的形状,可以先画一个椭圆,再使用【直接选择工具】选中最顶部的锚点进行变形。
然后使用【钢笔工具】,描边设置的粗一些画一条直线,然后再按CTRL+C复制,按CTRL+F粘贴在前面,多复制2个副本。
画完后,扩展3条直线。
 11/16
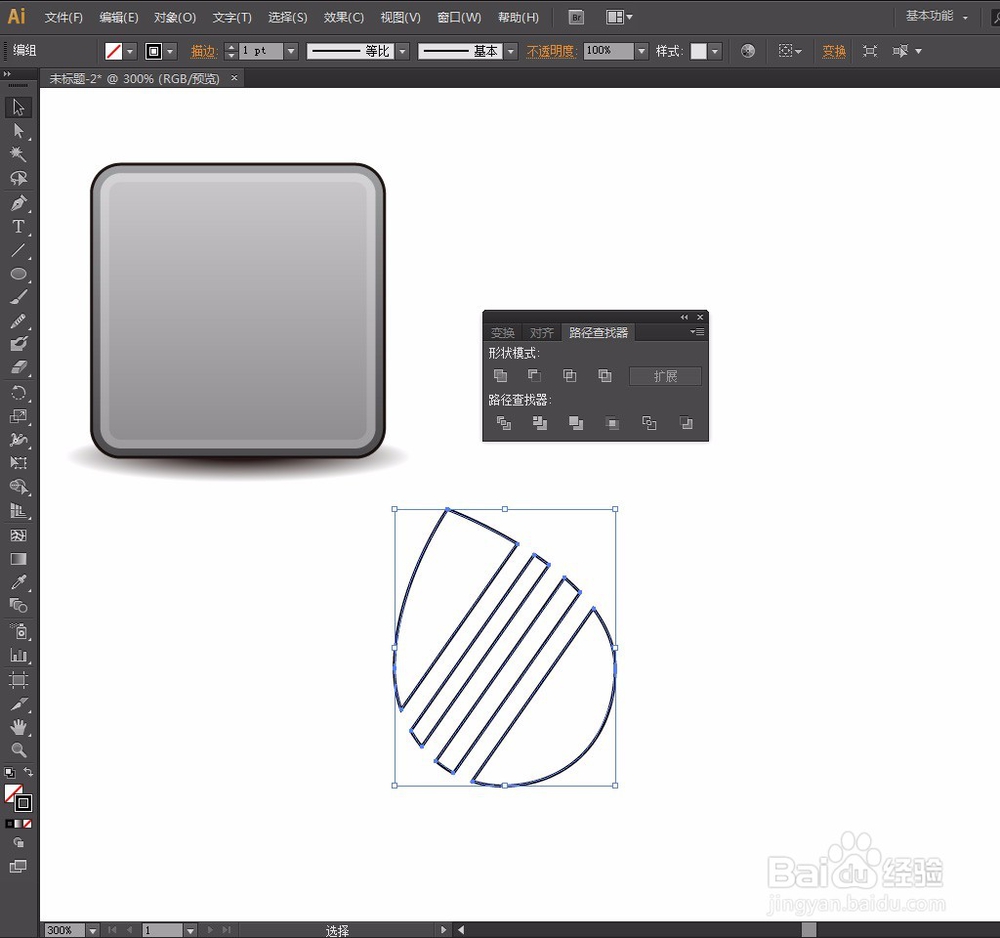
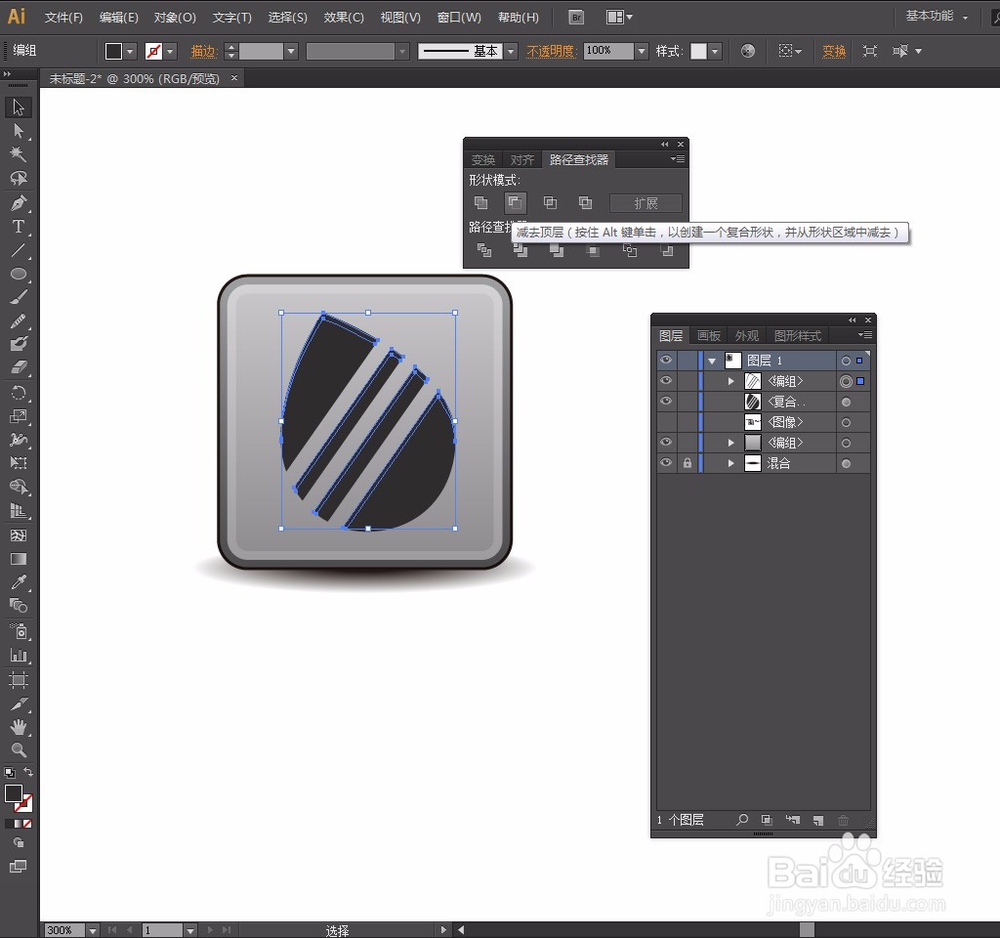
11/16同时选中刚才画的图标的所有元素
切换到【路径查找器】面板:
点击【减去顶层】
填充:RGB#2E2C2D,描边:无。
并且把它移到圆角图标上去


 12/16
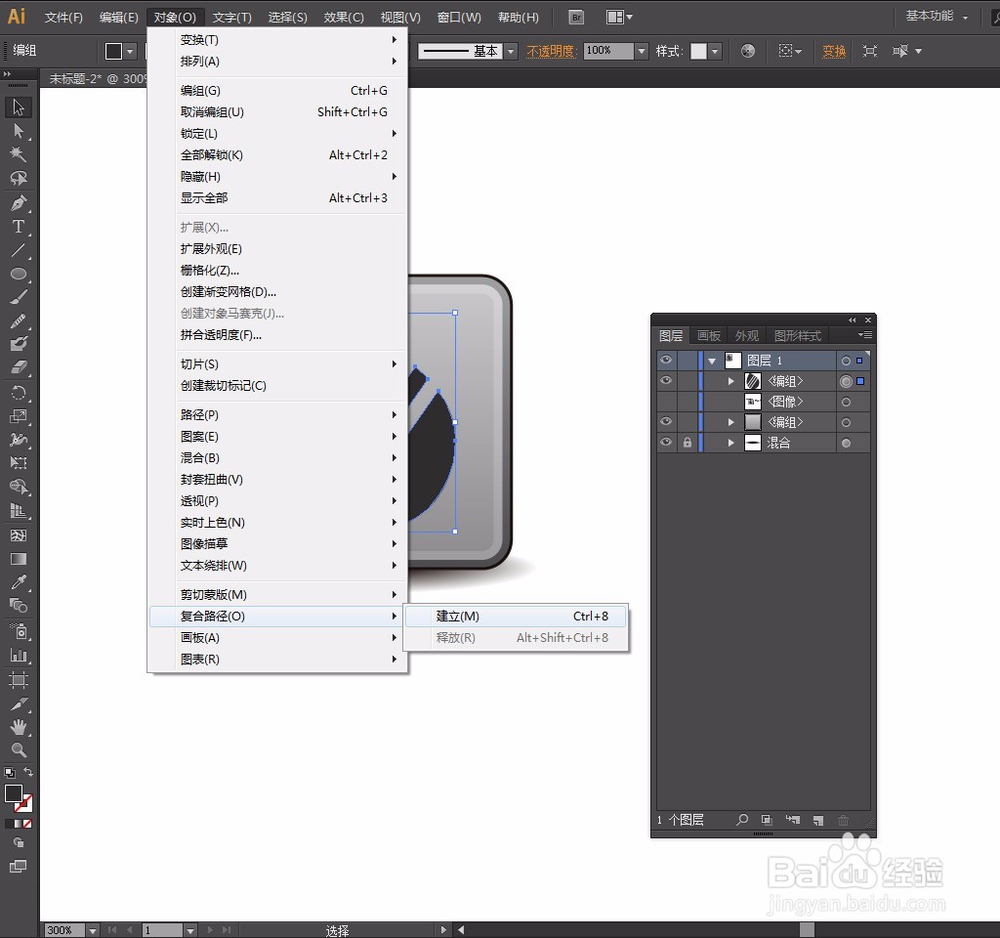
12/16执行【对象】菜单——复合路径——建立
填充:RGB#2E2C2D,描边:无。
然后按CTRL+C复制,按CTRL+F粘贴在前面创建2个副本。
 13/16
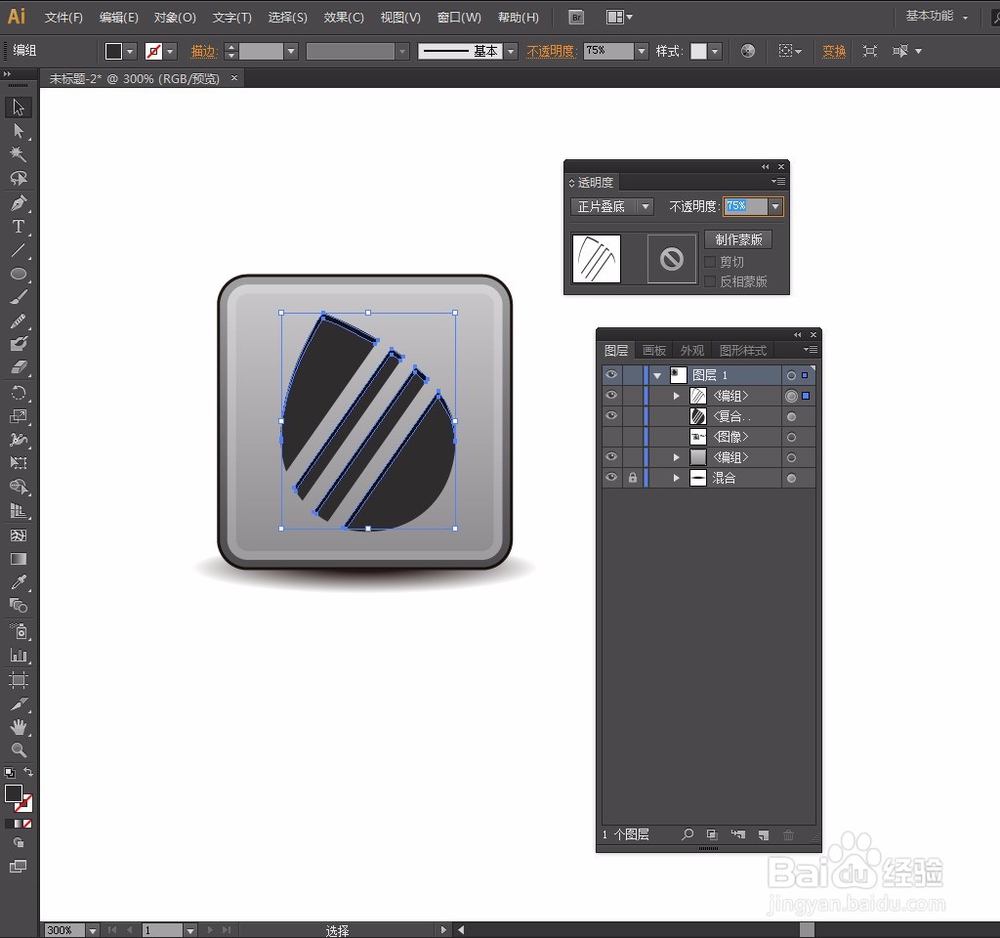
13/16最后一个副本保持选中状态,用向下箭头向下移几次。
然后同时选中最上面的2个副本,切换到【路径查找器】面板,点击【减去顶层】按钮。
切换到【透明度】面板:
模式:选择【正片叠底】
不透明度:75%

 14/16
14/16选择原来的图标形状,执行【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗口:
勾选【预览】
位移:3px
确定

 15/16
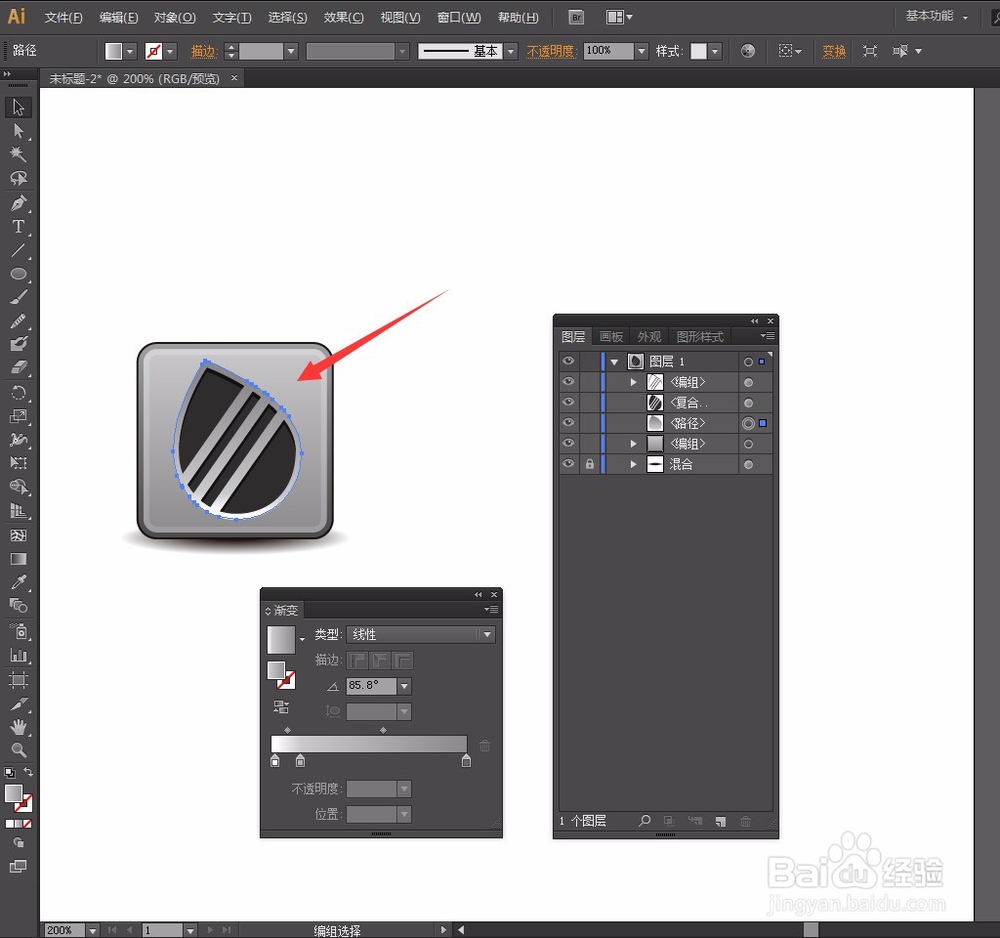
15/16偏移路径:使用【吸管工具】吸一下其下的圆角矩形渐变色
切换到【渐变】面板,在左边添加一个色块:白。
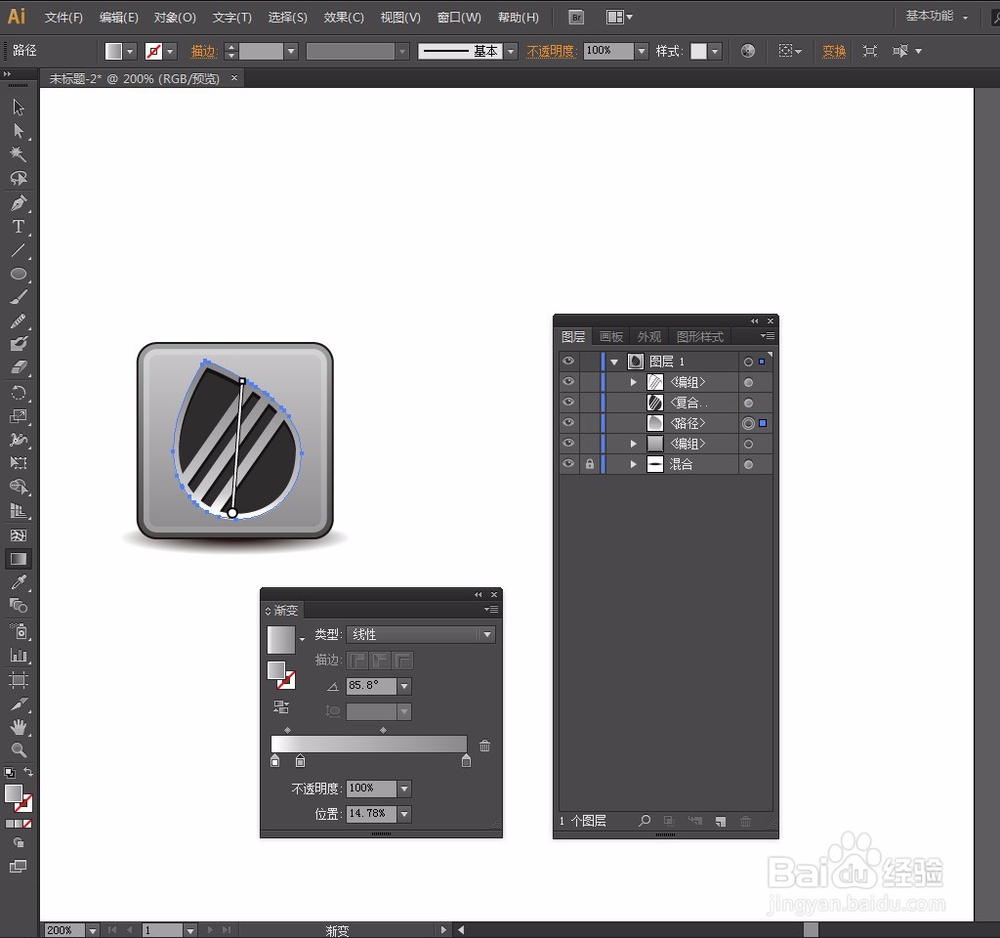
将第2个色块的位置调整到14.78%
最后使用【渐变工具】从下往上拉调整渐变

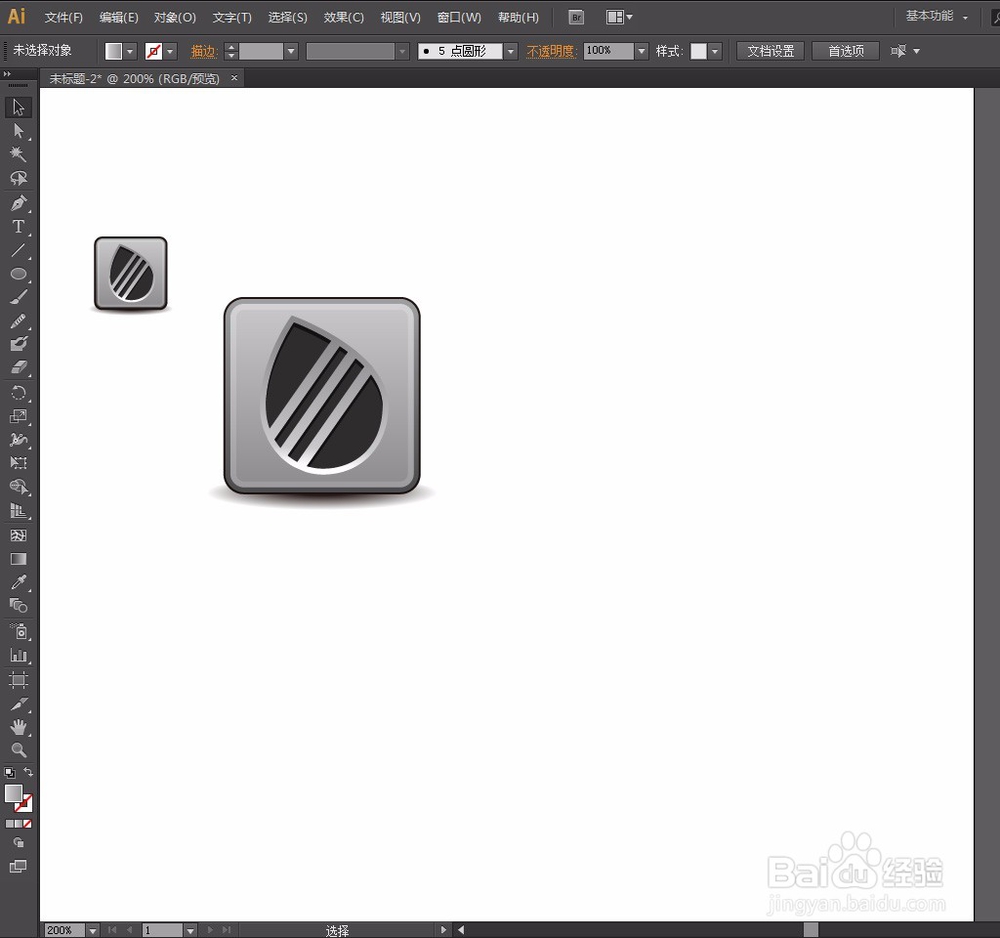
 16/16
16/16到此作品完成
 AIILLUSTRATOR图像处理
AIILLUSTRATOR图像处理 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1080703.html
 订阅
订阅