js实现点击页面文字90度旋转
来源:网络收集 点击: 时间:2024-08-07【导读】:
在页面实现文字的90度旋转,主要通过onclick点击事件,当点击页面时,设置文字的writingMode属性实现水平垂直的旋转。下面介绍实现的过程。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JSHTML
JSHTML
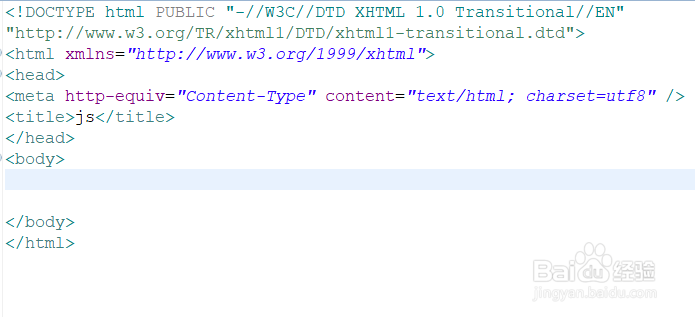
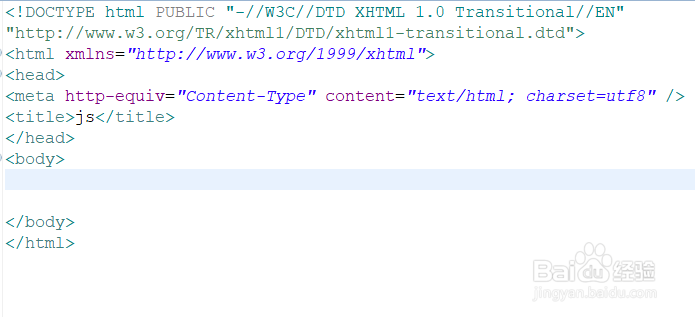
新建一个html页面,命名为test.html,用于实现点击页面文字旋转90度。
 2/7
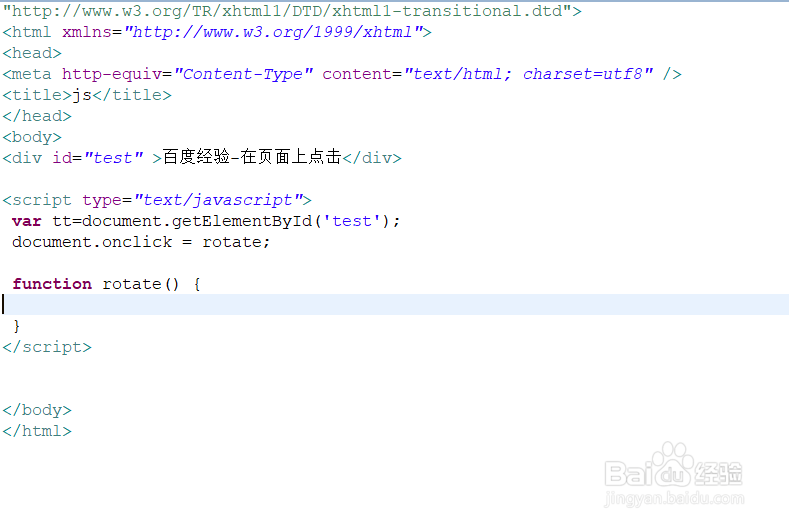
2/7在test.html页面,创建一个包含文字的div,并设置id属性为test,用于下面获得该文字对象。
 3/7
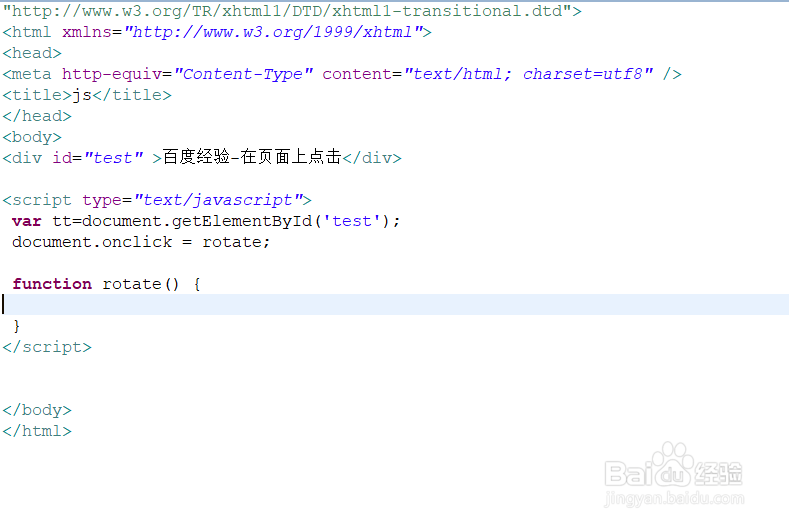
3/7在js里,使用document.getElementById()方法获得文字对象,用于下面步骤对文字进行旋转。
 4/7
4/7在js里,对当前页面进行onclick点击事件的绑定,当页面被点击时,执行rotate()函数,实现文字的90度旋转。
 5/7
5/7在rotate()函数里,使用if判断语句,当文字在水平方向上显示时,设置writingMode属性,让它旋转90度在垂直方向上显示。
 6/7
6/7为了实现文字90度来回旋转,还需在if语句里增加else语句,即当文字在垂直方向上显示时,变回水平方向显示。
 7/7
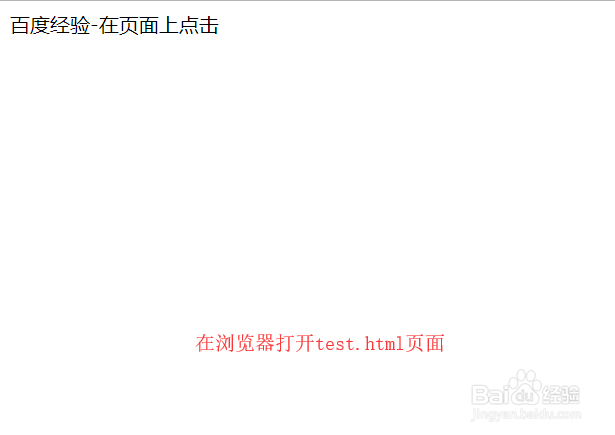
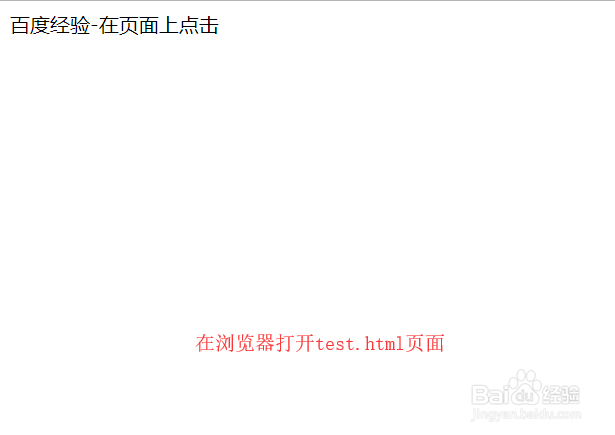
7/7在浏览器打开test.html文件,点击当前页面空白处,文字旋转90度显示,再次点击,文字水平方向显示。

 JSHTML
JSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1081963.html
上一篇:豆角卤子怎么做好吃?
下一篇:黎明觉醒怎么取消绑定
 订阅
订阅