微信小程序怎么跳转到其他网页或外部链接
来源:网络收集 点击: 时间:2024-08-08【导读】:
开发的时候,我们难免碰到要跳转到其他网页中去那该怎么实现呢工具/原料more电脑微信小程序方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 6/6
6/6
 注意事项
注意事项
以百度为例
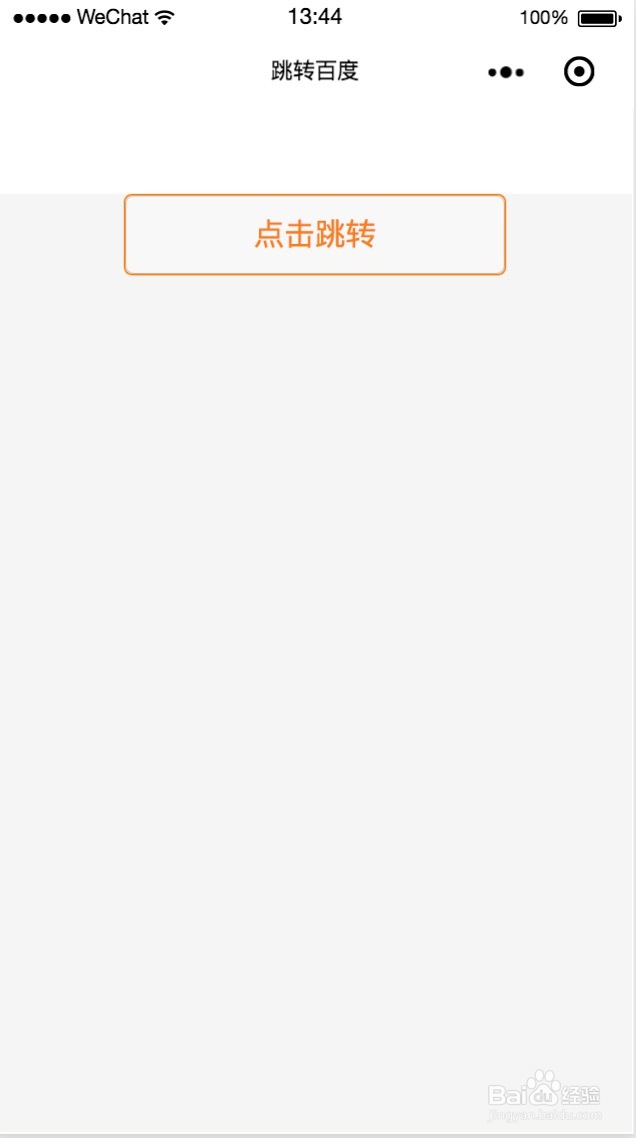
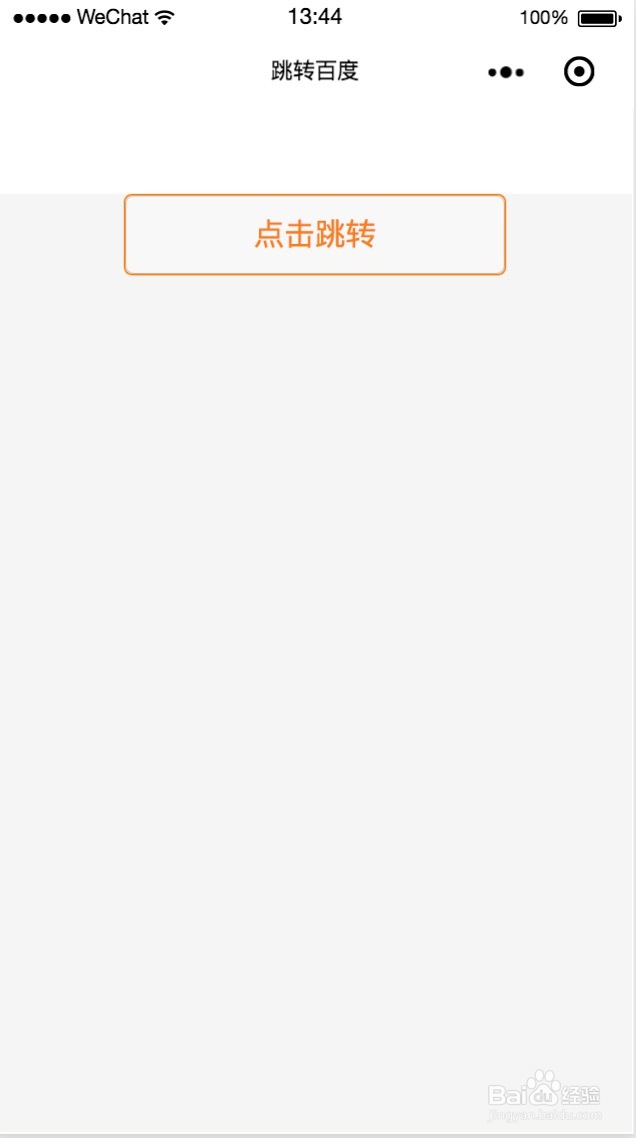
index.wxml (按钮页面)
view class=wrapper
button class=wepay bindtap=goBaidu点击跳转/button
/view
 2/6
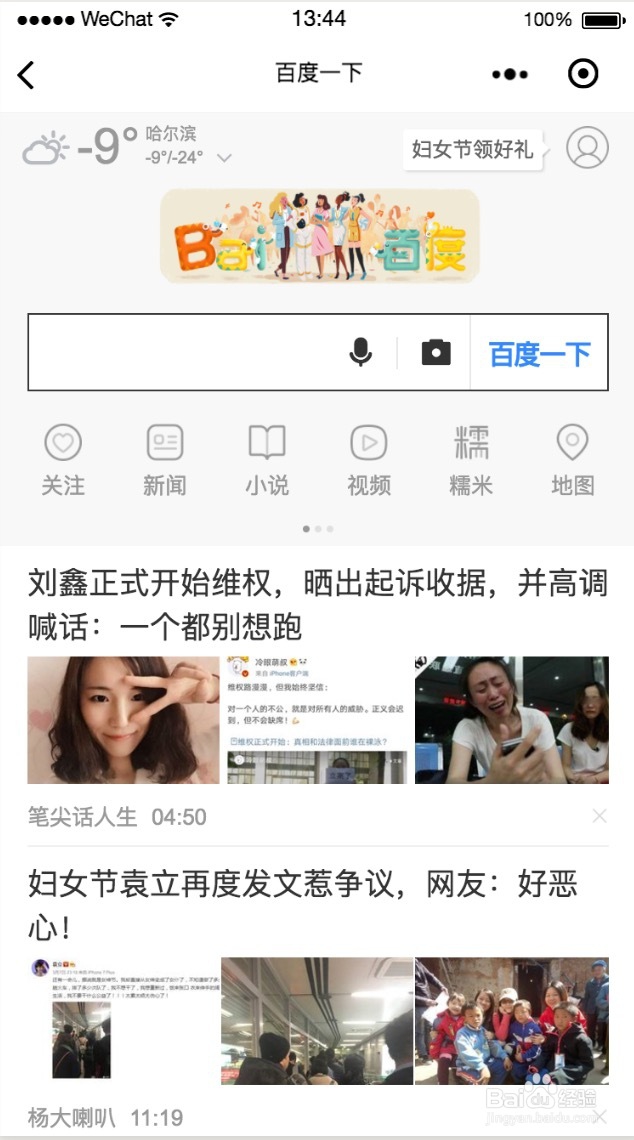
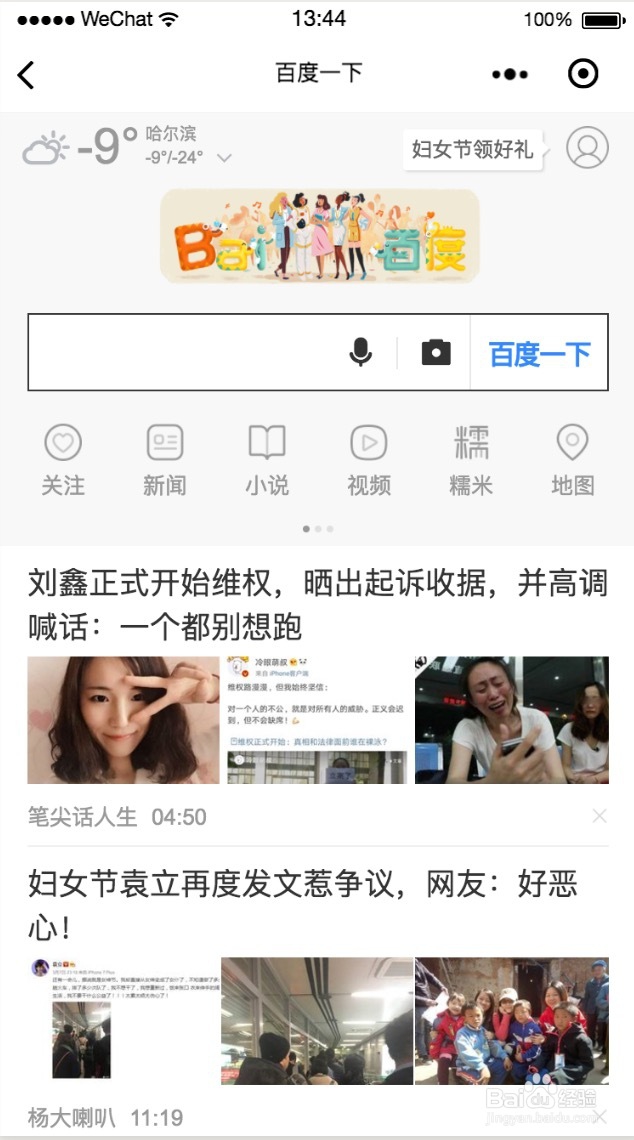
2/6out.wxml (百度页面),把你要跳转的界面用src 就可以了,以后要跳转到哪,src里面地址就写哪!
电脑上是可以跳转的,体验版的话,在手机上是不好使的,除非你已经在小程序后台完成了配置域名
web-view src=https://www.baidu.com//web-view//放心你没有看错就这么一行就行了
 3/6
3/6你要新建项目,别忘了,要在app.json中配置一下路由,
pages:,
4/6需要配置业务域名并上传验证文件,这个比较复杂,请自行百度
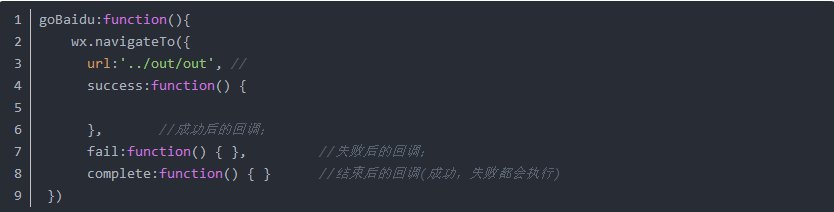
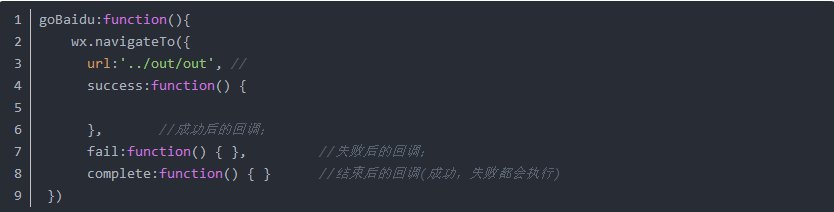
5/6index.js
goBaidu:function(){
wx.navigateTo({
url:../out/out, //
success:function() {
}, //成功后的回调;
fail:function() { }, //失败后的回调;
complete:function() { } //结束后的回调(成功,失败都会执行)
})
 6/6
6/6完成效果图

 注意事项
注意事项操作比较复杂,可以多试几次
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1082891.html
上一篇:“五福临门”中的五福指的是哪五福
下一篇:艾尔登法环癫火封印怎么解除
 订阅
订阅