如何把一个pc页面自适应手机屏幕分辨率
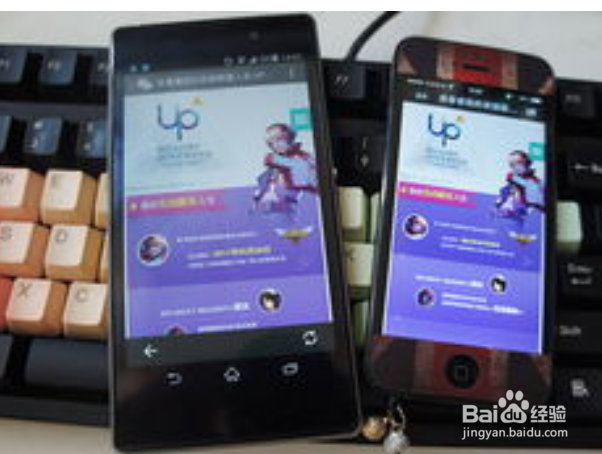
来源:网络收集 点击: 时间:2024-08-08无论是电脑还是手机,要做到自适应屏幕,其实都是一样的。首先,在网页代码的头部,加入一行viewport标签meta name=viewportcontent=width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no /viewport是网页默认的宽度和高度。
 2/5
2/5上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。即让viewport的宽度等于物理设备上的真实分辨率,不允许用户缩放。
 3/5
3/5其次:网页宽度css一定要使用百分比width: xx%;,不能用绝对像素。当然可以用width:auto;第三,流动布局.left{float: left;width: ***%;}第四,选择加载css这是自适应的关键部分.abc{ height:300px; border:1px solid #000; margin:0 auto}@media screen and (min-width: 1201px) {.abc {width: 1200px} }/* 设置了浏览器宽度不小于1201px时 abc 显示1200px宽度 */@media screen and (max-width: 1200px) {.abc {width: 900px} }/* 设置了浏览器宽度不大于1200px时 abc 显示900px宽度 */@media screen and (max-width: 901px) {.abc {width: 200px;} }/* 设置了浏览器宽度不大于901px时 abc 显示200px宽度 */@media screen and (max-width: 500px) {.abc {width: 100px;} }/* 设置了浏览器宽度不大于500px时 abc 显示100px宽度 */
 4/5
4/5需要注意是CSS代码顺序,由大到小排版CSS(判断浏览器宽度越大越放前),这样是因为逻辑关系,@media 判断CSS排错将导致判断失效。
 5/5
5/5第四,图片自适应img { max-width: 100%;}老版本的IE不支持max-width,所以只好写成:img { width: 100%; }筚五、采用相对字体大小字体也不能使用绝对大小(px),而只能使用相对大小(em)。这里最重要的,是第三条和第四条,也就是采用流动布局和css选择加载
 注意事项
注意事项如果看不懂,请教专业人员。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1083648.html
 订阅
订阅