如何在txt文件中写一个网页?
来源:网络收集 点击: 时间:2024-08-081.新建一个Txt文本文件。命名为Myhtml.txt
 2/6
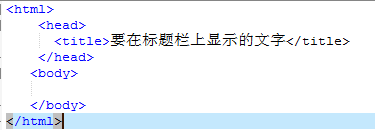
2/62.打开Myhtml.txt。输入如下:
html head /head body /body/html
在标签中head/head中是网页的头部,一般用来申明使用的脚本语言,以及网页传输时使用的方式等 特效所使用的脚本语言插在这里;
body是网页的主要部分“身体”,用于放置网页的详细内容,特效也主要插在这里了。
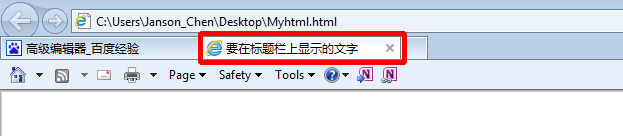
3/63.因为我们是刚开始接触html,我们做些简单的。在head中加一个title标签。title中的内容将会现在是我们打开网页的tab上面。我们把Myhtml.txt改成Myhtml.html格式。然后双击打开,如下图,我在tab中可以看到我们设置的title为:“要在标题栏上显示的文字”

 4/6
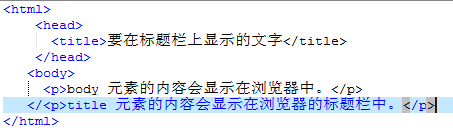
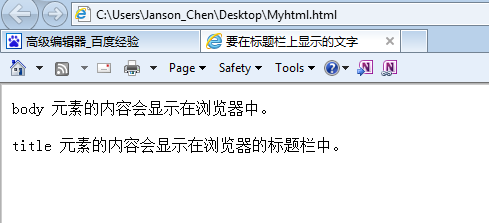
4/64.在body中加内容。我们再body标签中增加两个P标签。点击保存,然后双击打开查看效果。我们会发现P中的内容是分段显示的。

 5/6
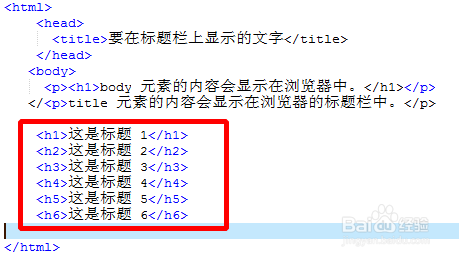
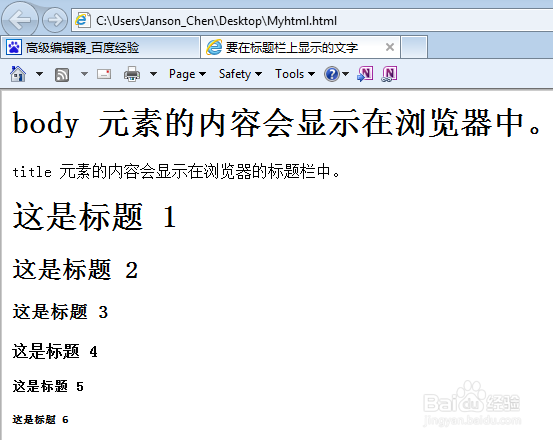
5/65.改变字体大小--H标签。H标签可以改变网页中字体的大小。在文本中我们加入如下:再看效果。
h1这是标题 1/h1 h2这是标题 2/h2 h3这是标题 3/h3 h4这是标题 4/h4 h5这是标题 5/h5 h6这是标题 6/h6 我们会发现H1--H6字体是依次变小的。

 6/6
6/66.好了,这次就介绍到这里,若想知道更多,请关注我或者私信我,我一定倾囊相授。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1086519.html
 订阅
订阅