FLASH CS6制作鼠标可拖动的遮罩(AS3版)
来源:网络收集 点击: 时间:2024-08-08打开FLASH CS6软件,新建AS3文档。
 2/8
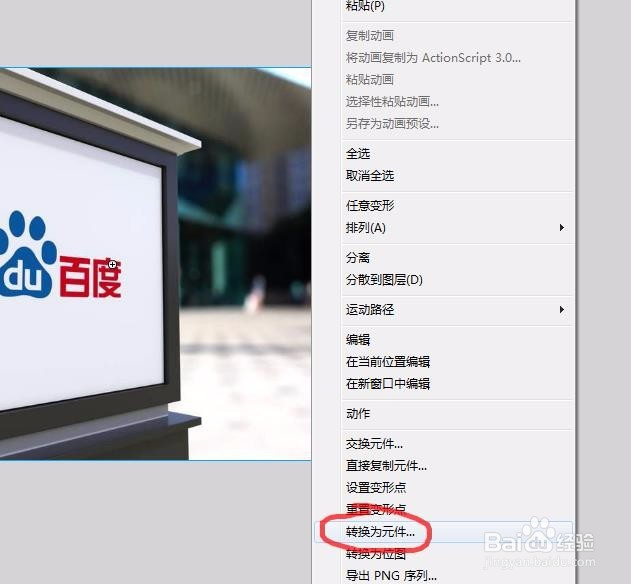
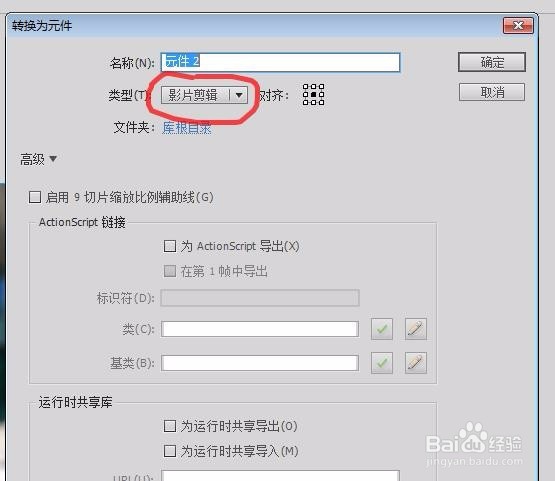
2/8在舞台上放一张照片,转换为影片剪辑。

 3/8
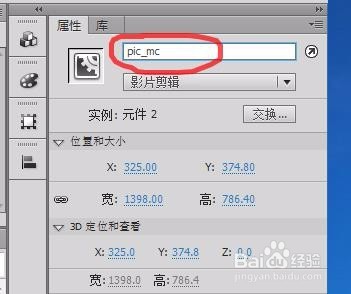
3/8将图片影片剪辑的实例名设置为pic_mc
 4/8
4/8新建一个图层,画一个圆形形状,转换为影片剪辑。

 5/8
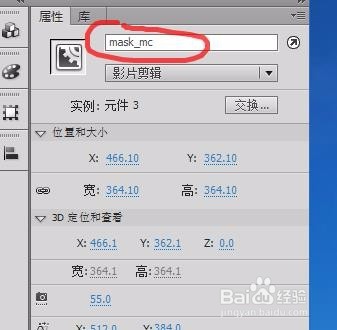
5/8设置该影片剪辑实例名为mask_mc
 6/8
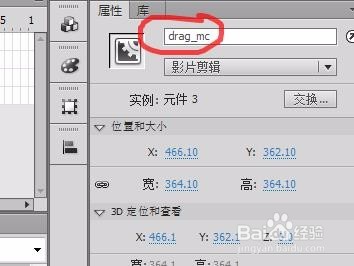
6/8再新建一个图层,复制一个刚才制作的圆形影片剪辑,实例名改为drag_mc,因为遮罩层是不接受鼠标事件。这里需要一个拖动层,然后让遮罩层跟随即可。
 7/8
7/8在主时间轴加如下代码:
pic_mc.mask=mask_mc;//将图片影片剪辑的遮罩通过代码设为mask_mc
drag_mc.addEventListener(MouseEvent.MOUSE_DOWN,StartDragEvent);//开始鼠标拖动
drag_mc.addEventListener(MouseEvent.MOUSE_UP,StopDragEvent);//停止鼠标拖动
drag_mc.alpha=0;//将拖动影片剪辑的透明度设置为0
function StartDragEvent(e:MouseEvent):void
{
drag_mc.startDrag();
mask_mc.addEventListener(Event.ENTER_FRAME,FollowEvent);//因为遮罩层无法使用鼠标拖动,只能使用帧频事件进行跟随
}
function StopDragEvent(e:MouseEvent):void
{
drag_mc.stopDrag();
mask_mc.removeEventListener(Event.ENTER_FRAME,FollowEvent);
}
function FollowEvent(e:Event):void
{
mask_mc.x=drag_mc.x;
mask_mc.y=drag_mc.y;
}
8/8CTRL+ENTER,就可以使用鼠标拖动看到效果了。
 注意事项
注意事项必须是AS3文档。
最后总共有三个元件,实例名分别为pic_mc,mask_mc,drag_mc.
有什么不明白的都可以留言。
FLASH软件AS3遮罩鼠标拖动版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1086604.html
 订阅
订阅