如何在html中插入整个页面的背景图
来源:网络收集 点击: 时间:2024-08-08【导读】:
在html中插入整个页面的背景图,本文介绍三种方法。这里编辑html文件的编辑器是atom,大家可以选择自己喜欢的,或者文本文件直接编辑也是可以的。工具/原料more电脑方法/步骤1/8分步阅读
 2/8
2/8 3/8
3/8 4/8
4/8
 5/8
5/8
 6/8
6/8 7/8
7/8
 8/8
8/8 注意事项
注意事项
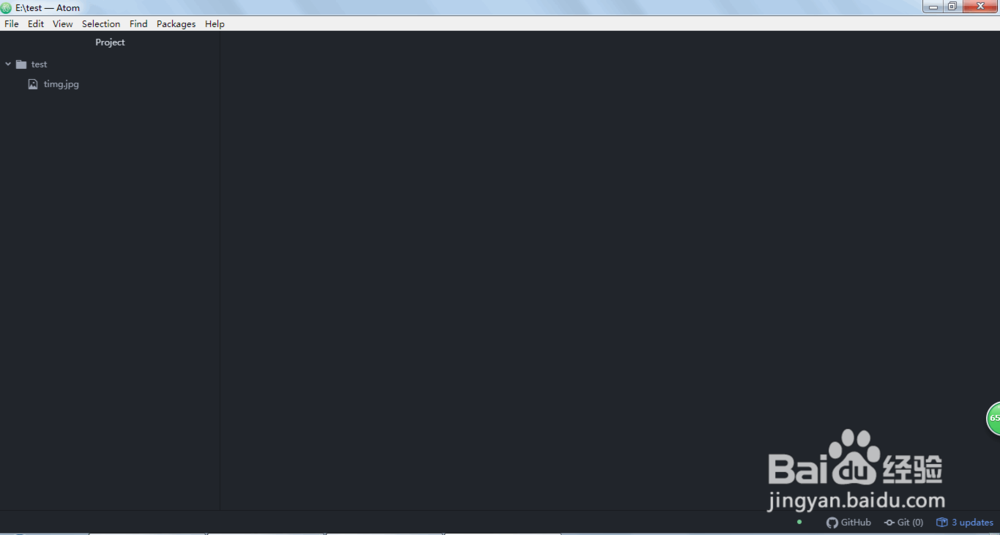
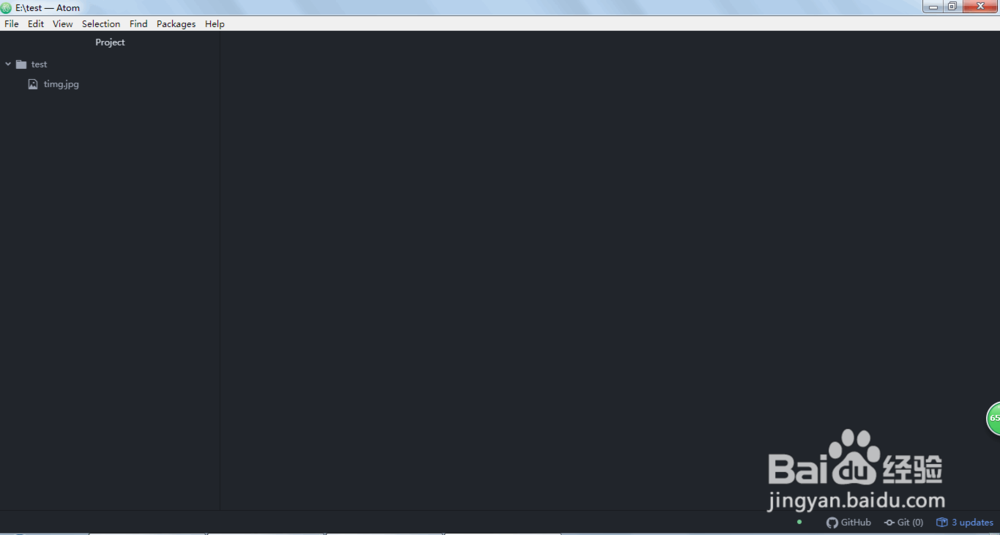
打开编辑器,导入文件夹,确认图片保存的目录。

 2/8
2/8我们先创建一个index.html的文件。
 3/8
3/8然后定义一下html文件的主信息。
 4/8
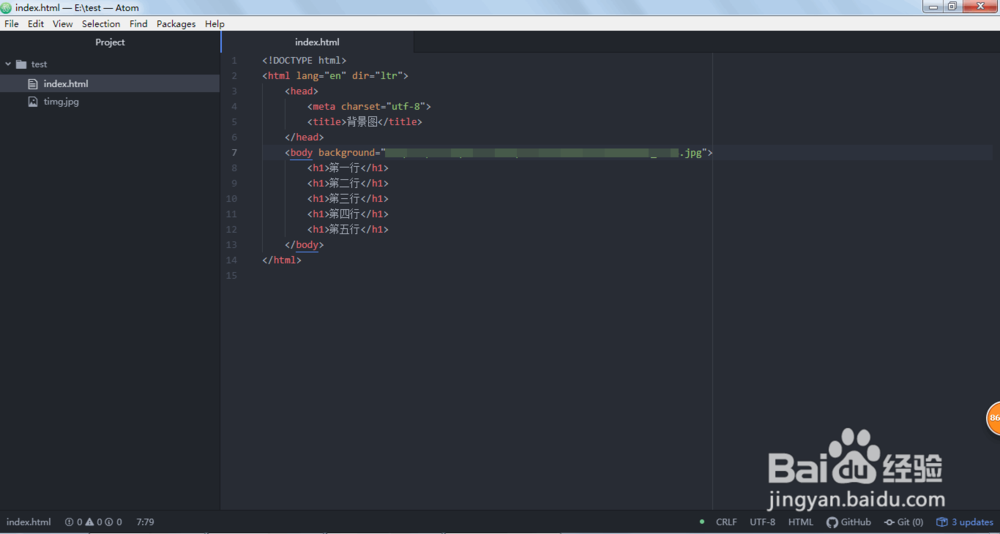
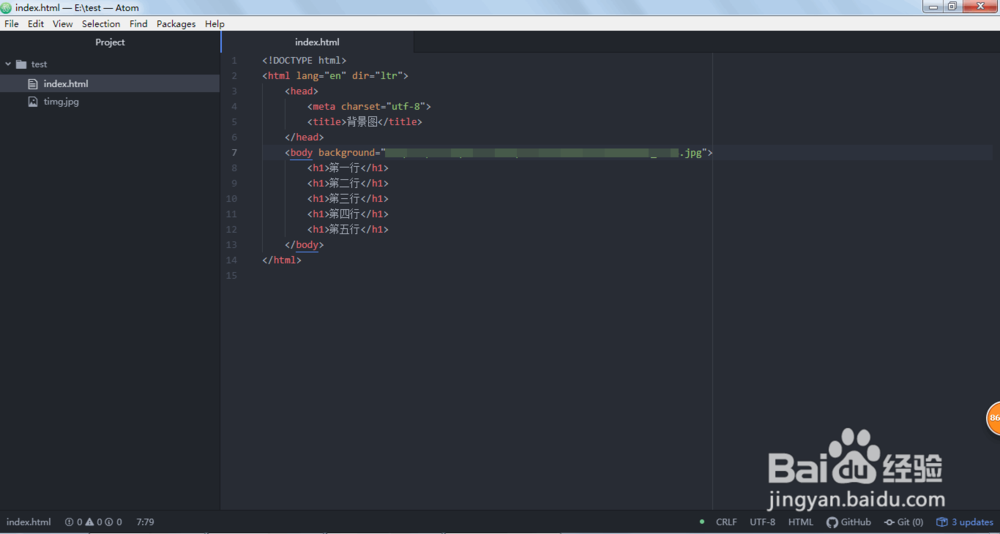
4/8填写自己的网页内容,双击打开html文件查看网页效果。

 5/8
5/8我们可以直接在body后面加上background=图片名字。刷新一下网页,这样就会显示背景了。

 6/8
6/8如果是网络上的图片,直接改为图片的地址也是可以的。
 7/8
7/8如果需要用css文件来加毕竟,可以添加link rel=stylesheet href=style.css到head里面。然后创建一个style.css文件。
在css文件里面添加以下指令。
body {
background:url(图片名字);
}

 8/8
8/8如果不想添加一个额外的css文件,可以直接在head里面增加一下指令。
style
body {
background:url(图片);
}
/style
 注意事项
注意事项css的文件名字可以任意取,但是记得要和href后面的一致
HTMLCSS图片背景BACKGROUND版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1086753.html
上一篇:【荣耀全明星】控制类异常的抗性测试
下一篇:如何做宫保鸡丁的做法
 订阅
订阅