怎样用js改变图片路径?
来源:网络收集 点击: 时间:2024-08-08【导读】:
在js中,可以先获得图片对象,对其src属性进行更改,实现改变图片的路径。下面小编举例讲解怎样用js改变图片路径。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
新建一个html文件,命名为test.html,用于讲解怎样用js改变图片路径。
 2/7
2/7在test.html文件中,使用img标签创建一张图片,它的图片路径为images文件夹下的1.png。
 3/7
3/7在test.html文件中,设置img标签的id属性为tt,主要用于下面通过该id获得图片对象。
 4/7
4/7在test.html文件中,再使用button标签创建一个按钮,代码如下:
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行gg()函数。
 6/7
6/7在test.html文件js标签内,创建一个gg()函数,通过getElementById()方法获得图片对象,通过设置src属性来更改图片的路径,例如,这里设置图片路径为images文件夹下的2.jpg。
 7/7
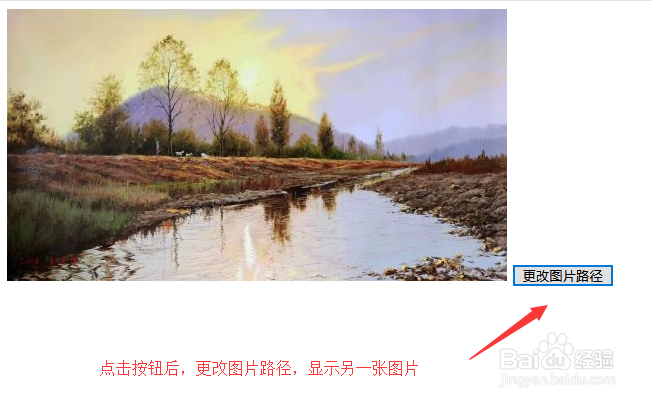
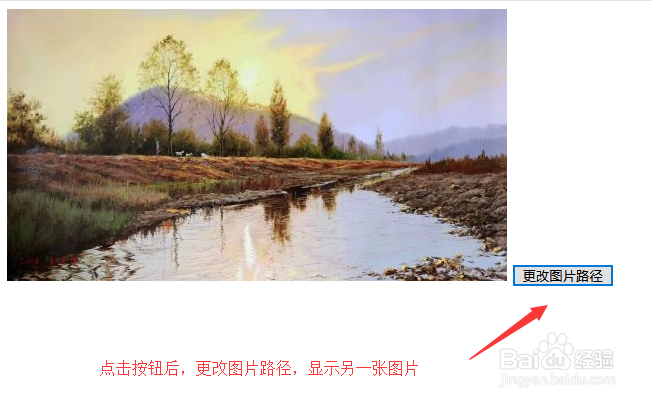
7/7在浏览器运行test.html文件,点击“更改图片路径”,查看实现的效果。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1088529.html
 订阅
订阅