怎么通过js改变display属性
来源:网络收集 点击: 时间:2024-08-08【导读】:
在js中,主要通过获得元素对象,通过设置style属性中的display属性为none(隐藏)或block(显示)来改变display属性。下面小编举例讲解怎么通过js改变display属性。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
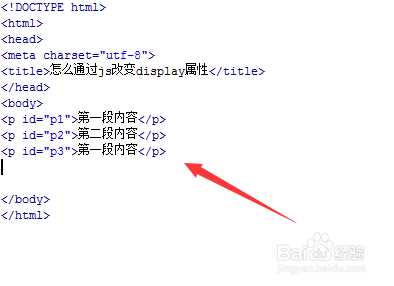
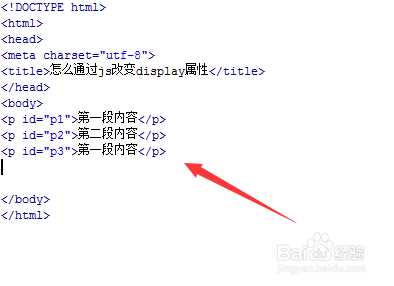
新建一个html文件,命名为test.html,用于讲解怎么通过js改变display属性。
 2/7
2/7在test.html文件内,使用p标签创建多段测试文字,并设置每个p标签id属性,主要用于下面使用js获得对应的p标签对象。
 3/7
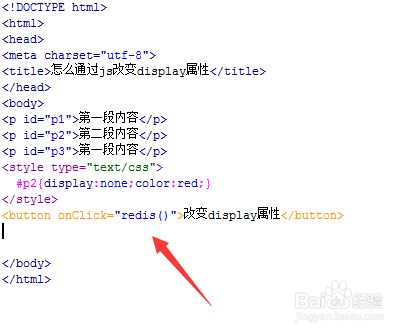
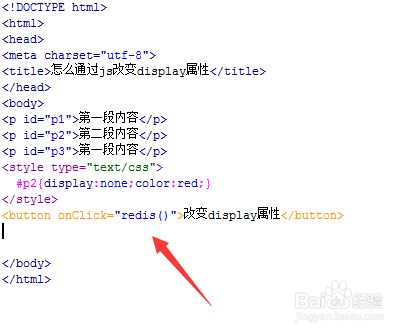
3/7在test.html文件内,使用css设置id为p2的p元素的display属性为none,即隐藏不可见,同时设置其颜色为红色。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行redis()函数。
 5/7
5/7在test.html文件内,在js标签内,创建redis()函数,在函数内实现改变指定的p元素display属性。
 6/7
6/7在redis()函数内,通过getElementById()方法获得id为p2的元素对象,将style中的display属性设置为block,即显示出来。
 7/7
7/7在浏览器中打开test.html文件,点击按钮,查看实现的效果。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1089382.html
上一篇:女朋友就是不同意我去她家怎么办
下一篇:PS如何修正偏色严重的照片?
 订阅
订阅