Dreamweaver cs5网页制作之插入表格
来源:网络收集 点击: 时间:2024-08-08打开Dreamweaver,新建一个html文档


 方法1:可视化简单编写1/4
方法1:可视化简单编写1/4在工具栏中选择“表格”按钮


 2/4
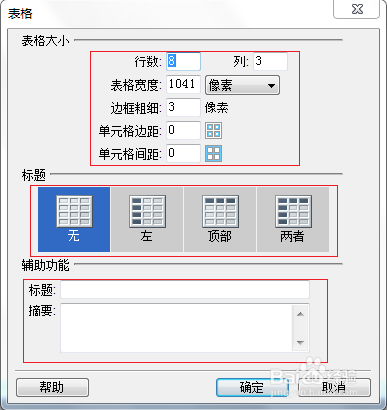
2/4输入参数,调整好后点击确定
 3/4
3/4可以看到,在网页中已经插入了表格
 4/4
4/4如果想修改参数,选择表格,在属性面板中修改即可
 方法2:代码编写1/4
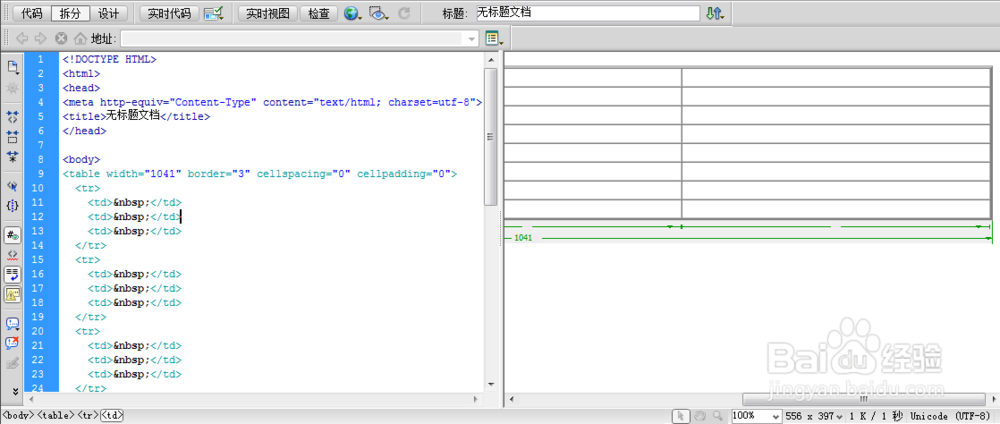
方法2:代码编写1/4我们还可以切换的拆分视图,输入名为“table”的Html元素,在标签里面添加width=1041(宽度:1041) border=3(边框粗细:3) cellspacing=0(表格边距:0) cellpadding=0(表格间距:0)


 2/4
2/4然后输入
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
(tr/tr为行;td/td为单元格,nbsp;为空格符,nbsp;可以替换成文字)
 3/4
3/4最后输入/table,结束表格
 4/4
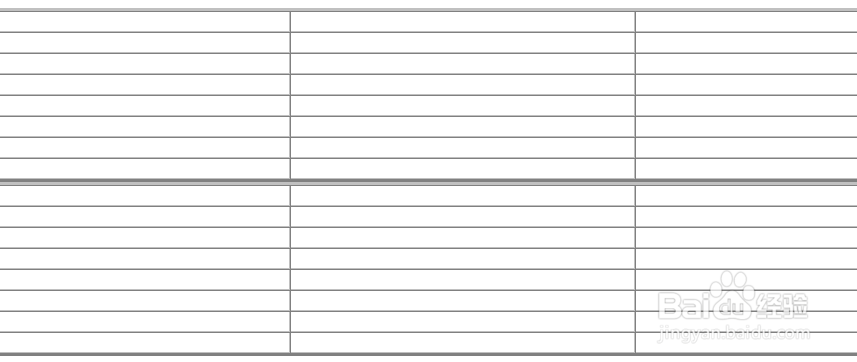
4/4按F5刷新,便可以看到我们第一步和第二步一共插入的两个表格
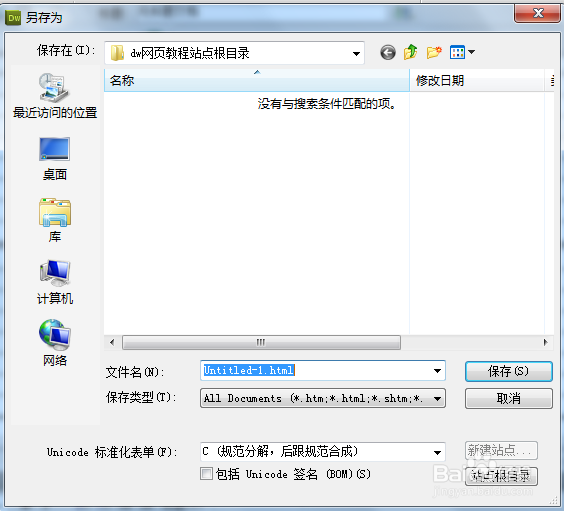
 保存文件1/1
保存文件1/1按“Ctrl+S”保存或者在文件菜单找到“保存”命令保存
 注意事项
注意事项代码编写完别忘了按F5刷新
别忘了保存
如果觉得这篇经验对你有帮助,请点赞哦!
DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1090608.html
 订阅
订阅