微信小程序如何让view垂直居中
来源:网络收集 点击: 时间:2024-08-08【导读】:
在做微信小程序开发过程中,需要对不同的元素进行样式布局。那么,微信小程序如何让view垂直居中?工具/原料more微信小程序微信小程序开发工具截图工具WPS方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
打开微信小程歌宋序开发工具,通过手机扫描二良喝维码,然后进入
 2/7
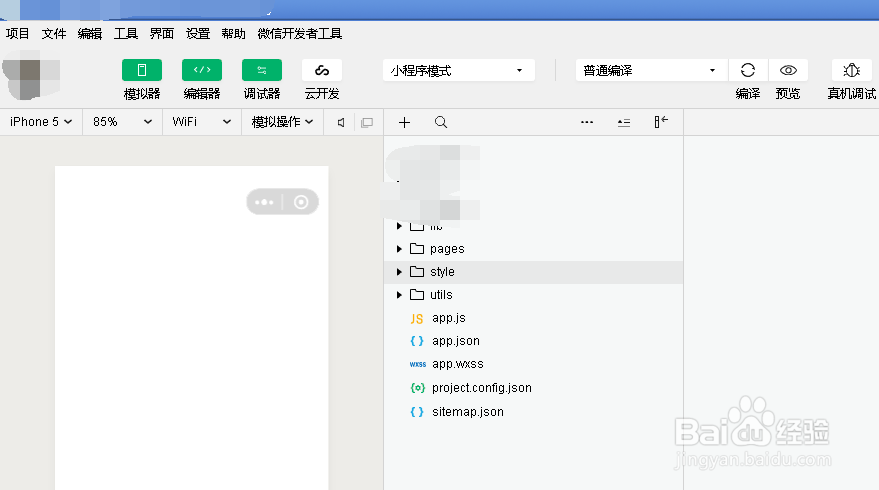
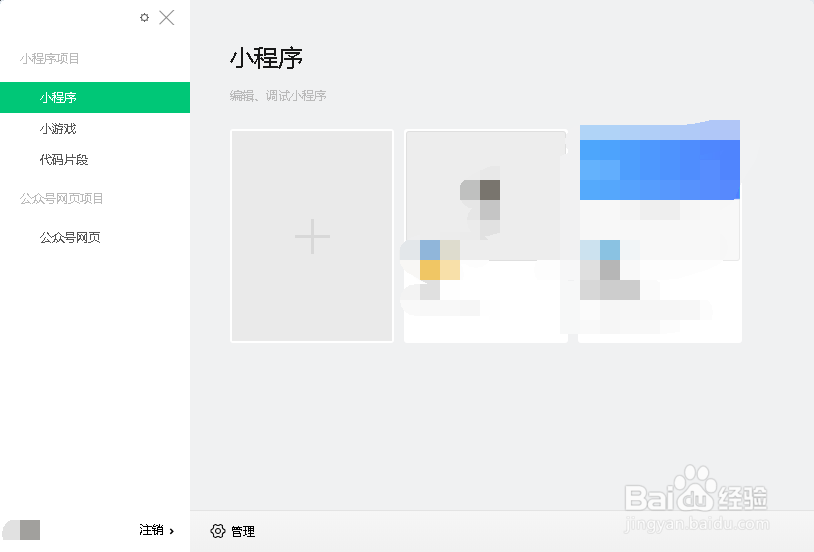
2/7选择一个微爷婶新信小程序项目或新建一个项目,进入到开发模式窗口
 3/7
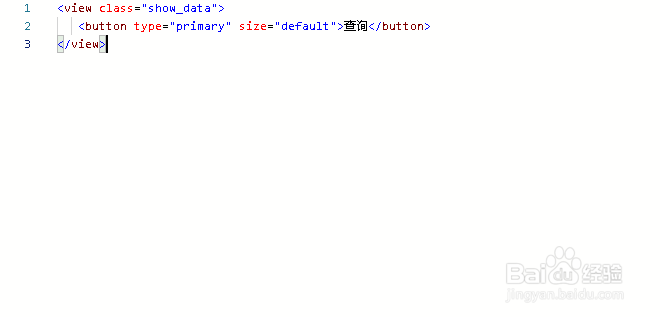
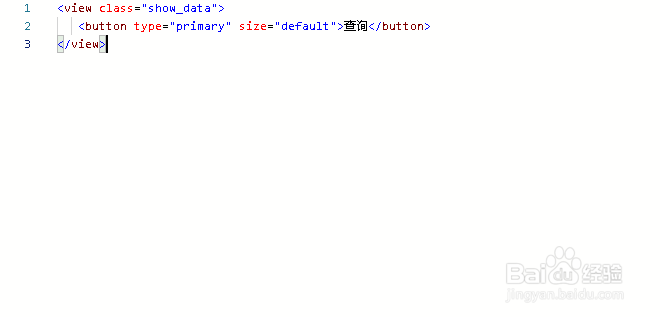
3/7打开新建页面文件,插入一个view标签和button标签,view标签上添加一个class属性
 4/7
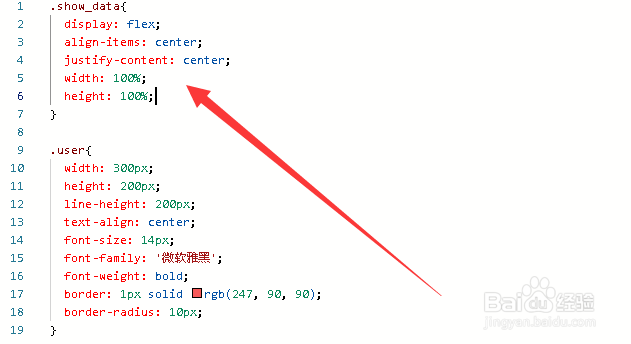
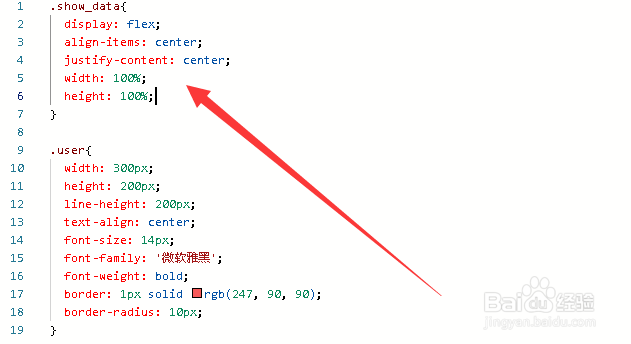
4/7在对应页面的样式文件里,利用类选择器设置view标签样式
 5/7
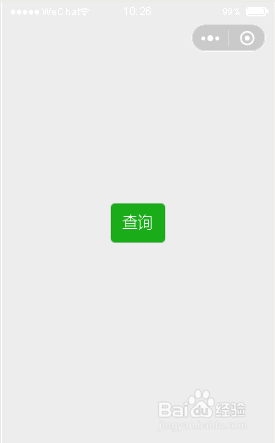
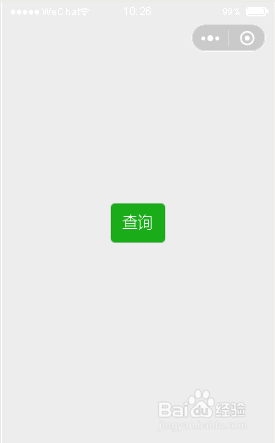
5/7保存代码并查看左侧模拟器,可以看到view标签内的按钮居中显示
 6/7
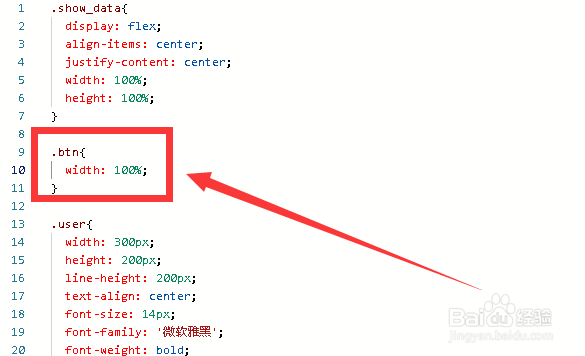
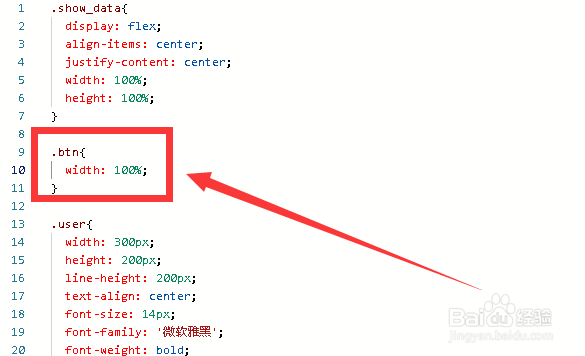
6/7为了显示不同效果,给按钮添加一个class并设置宽度
 7/7
7/7再次保存代码并查看模拟器,可以发现view中的按钮宽度发生了改变
 总结
总结1、打开工具扫码
2、新建项目查看
3、页面插入元素
4、设置元素样式
5、保存查看效果
 注意事项
注意事项注意微信小程序如何让view垂直居中
注意如何使用css样式设置水平居中、垂直居中
微信小程序VIEW垂直居中BUTTON水平居中版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1091042.html
上一篇:耳鸣康复治疗4方法
下一篇:微信上如何申领居住证
 订阅
订阅