jquery怎么生成随机数?
来源:网络收集 点击: 时间:2024-08-09【导读】:
在jquery中,可以使用Math.random()产生一个随机数,并通过计算限制它的范围。下面小编以产生0至1000的随机数为例 ,讲解jquery怎么生成随机数。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
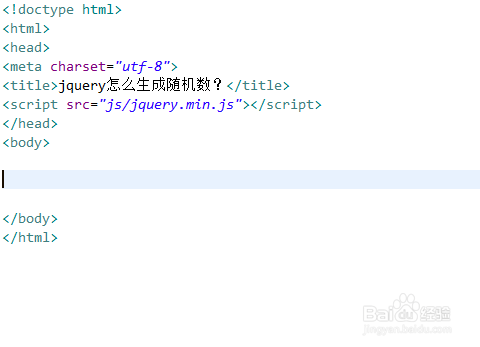
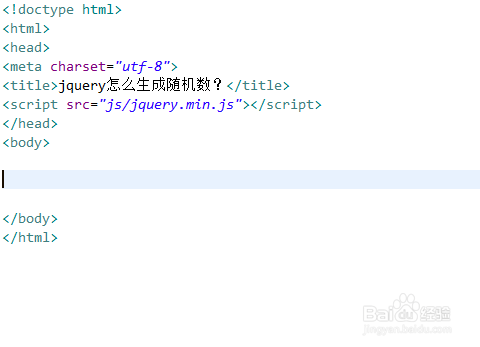
新建一个html文件,命名为test.html,用于讲解jquery怎么生成随机数。
 2/6
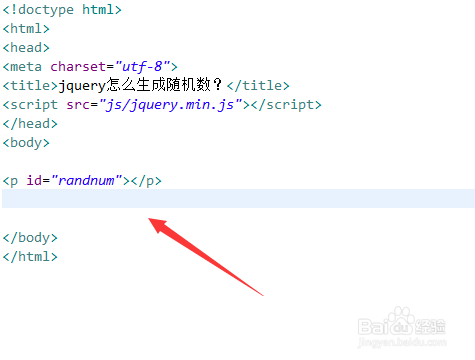
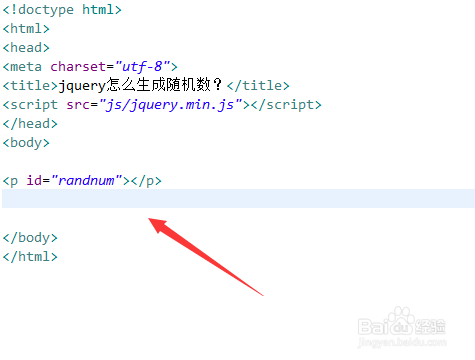
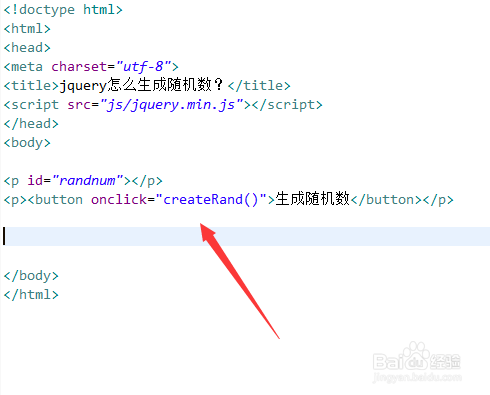
2/6在test.html文件中,使用p标签创建一块区域,用于显示随机数,并设置p标签的id为randnum。
 3/6
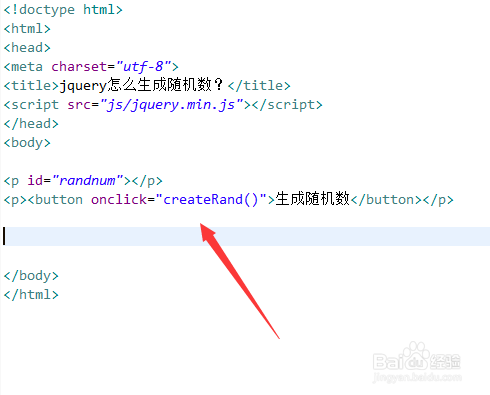
3/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行createRand()函数。
 4/6
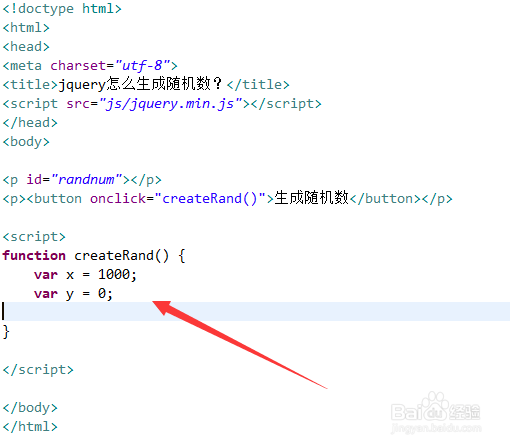
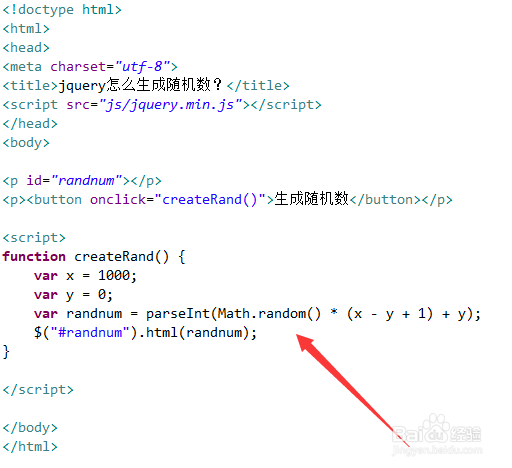
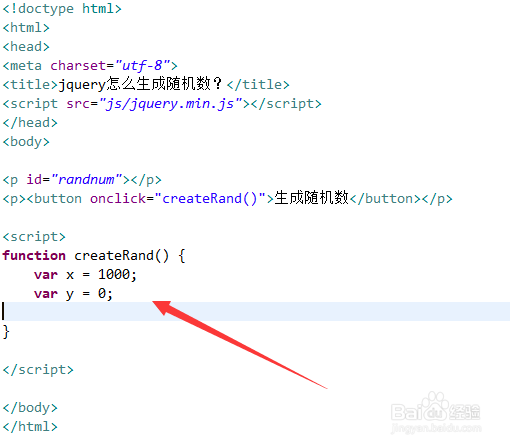
4/6在js标签内,创建createRand()函数,在函数内,定义两个变量x和y,用于设定随机数的范围。例如 ,这里设置随机数的范围为0至1000。
 5/6
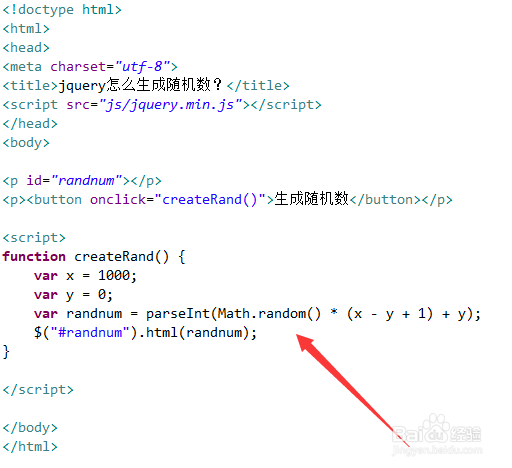
5/6在createRand()函数内,使用Math.random()产生一个随机数,并通过parseInt()方法取整,将获得的随机数通过html()方法输出在p标签中。
 6/6
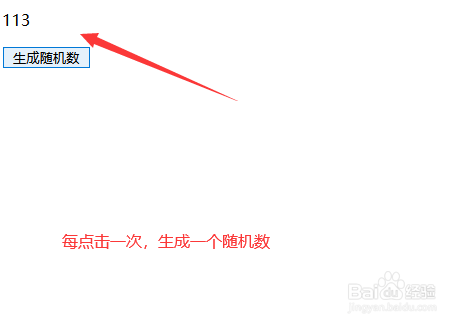
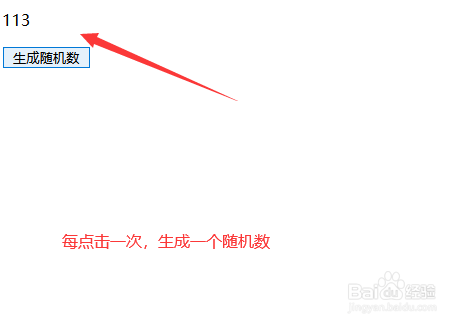
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用p标签创建一块区域,用于显示随机数。2、在js中,使用Math.random()产生一个随机数,并通过parseInt()方法取整,将获得的随机数通过html()方法输出在p标签中。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1094027.html
上一篇:Excel 如何制作双轴图,同时显示量和占比
下一篇:天然石头花盆手工DIY
 订阅
订阅