js如何实现点击按钮隐藏图片
来源:网络收集 点击: 时间:2024-08-09【导读】:
在js中,可以通过改变图片的路径,实现替换原来的图片。下面小编举例讲解js如何实现点击按钮隐藏图片。品牌型号:js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何实现点击按钮隐藏图片。
 2/6
2/6在test.html文件中,使用img标签创建一张图片。
 3/6
3/6在test.html文件中,设置img标签的id属性为mypic。
 4/6
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行hideimg()函数。
 5/6
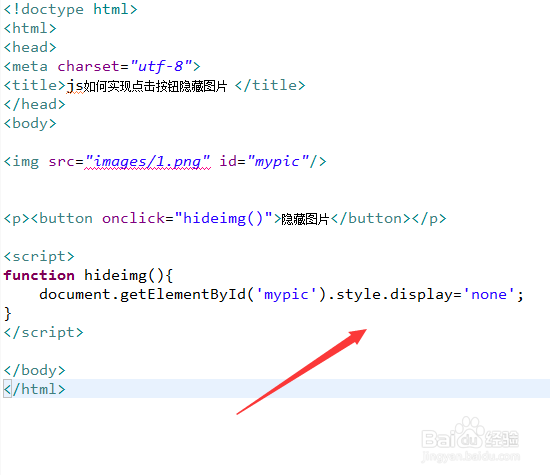
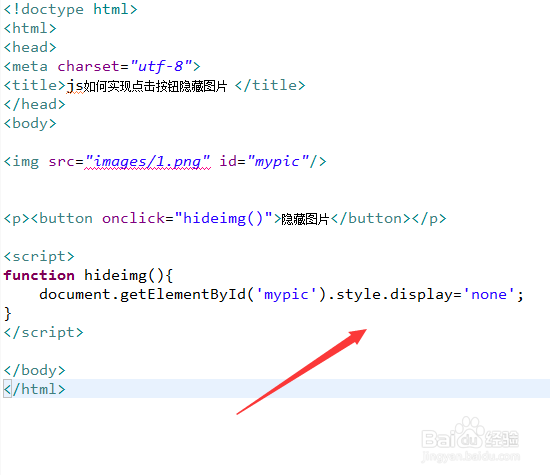
5/6在js标签内,创建hideimg()函数,在函数内,通过id获得图片对象,将其display属性设置为none,实现图片的隐藏。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、使用img标签创建一张图片,设置img标签的id属性为mypic。2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行hideimg()函数。3、在js标签内,创建hideimg()函数,在函数内,通过id获得图片对象,设将其display属性设置为none,实现图片的隐藏。4、在浏览器打开test.html文件,点击按钮,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1097651.html
 订阅
订阅