css+div里怎么给字体改颜色
来源:网络收集 点击: 时间:2024-08-10【导读】:
在css中,主要通过color属性来设置文字的颜色,下面举例讲解css+div里怎么给字体改颜色。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
新建一个html文件,命名为test.html,用于讲解css+div里怎么给字体改颜色。
 2/7
2/7在test.html文件内,创建一个div,并在div内写上测试的文字。
 3/7
3/7在test.html文件内,设置div的属性为dd,主要用于下面使用css对div进行样式设置。
 4/7
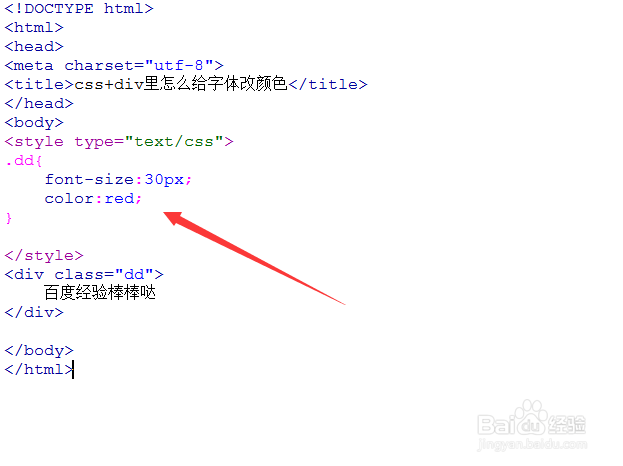
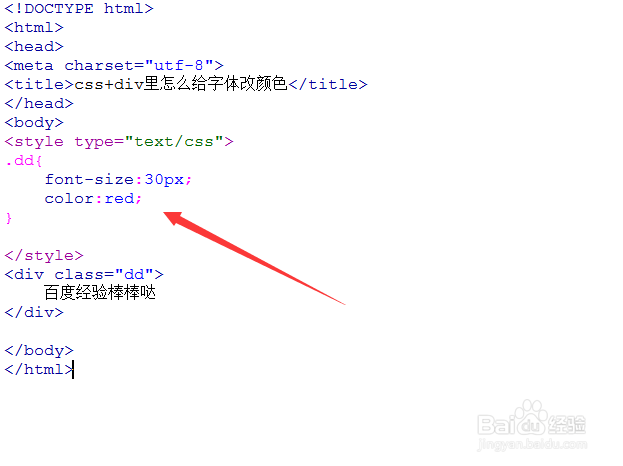
4/7通过在css标签中来设置div内文字的颜色。例如,下面通过对类名为dd的div进行样式设置,设置字体大小为30px,字体颜色为红色。
 5/7
5/7在浏览器打开test.html文件,查看div内已更改成红色的文字。
 6/7
6/7除了使用中文red来设置字体的颜色外,还可以使用十六进制值来表示颜色,例如 ,红色可以使用“#F00”来表示。
 7/7
7/7除了以上两种方法外,还可以使用RGB色值来更改文字颜色,例如,红色可以使用rgb(255,0,0)设置。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1099023.html
上一篇:华为手机右上角月牙图标怎样关闭
下一篇:目标引领方向奋斗点燃人生手抄报
 订阅
订阅