特效-幻影文字制作
来源:网络收集 点击: 时间:2024-08-10【导读】:
特效文字在网页中应用很广泛,它不但能美化网页布局,而且吸引人的眼球增加浏览量,尤其是在个人网站中会填色不少,小编就分享一个简单特效文字供大家参考。工具/原料moreflash8方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 制作幻影文字网页特效FLASH8制作文字特效
制作幻影文字网页特效FLASH8制作文字特效
新建一个大小为800*600,背景颜色为白色,帧频为12fps的文档。
 2/12
2/12执行插入-新建元件命令,新建一个名称为文字的图形元件。
 3/12
3/12选择工具箱里文本工具,输入幻影文字四个字,并设置字号为50,字体为王羲之书法字体,文字颜色为黑色。
 4/12
4/12返回主场景,从库中把文字图形元件拖拽到舞台中央。
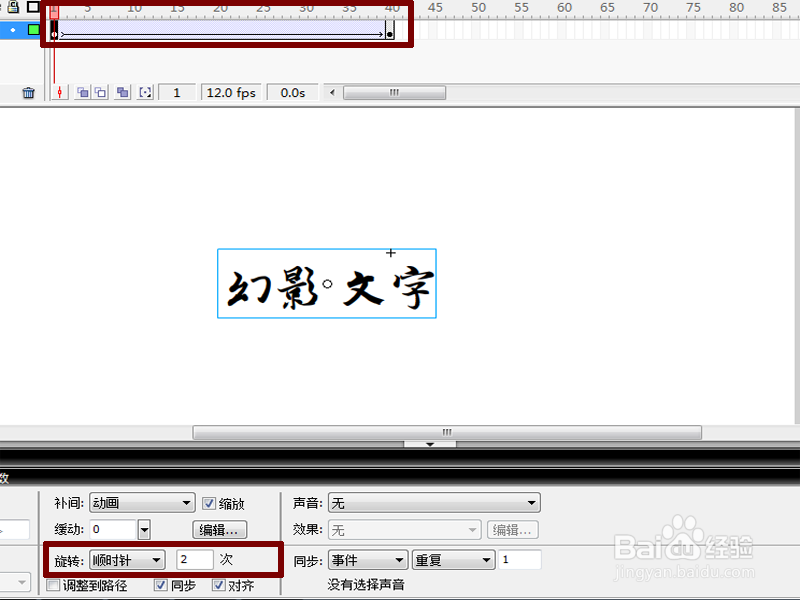
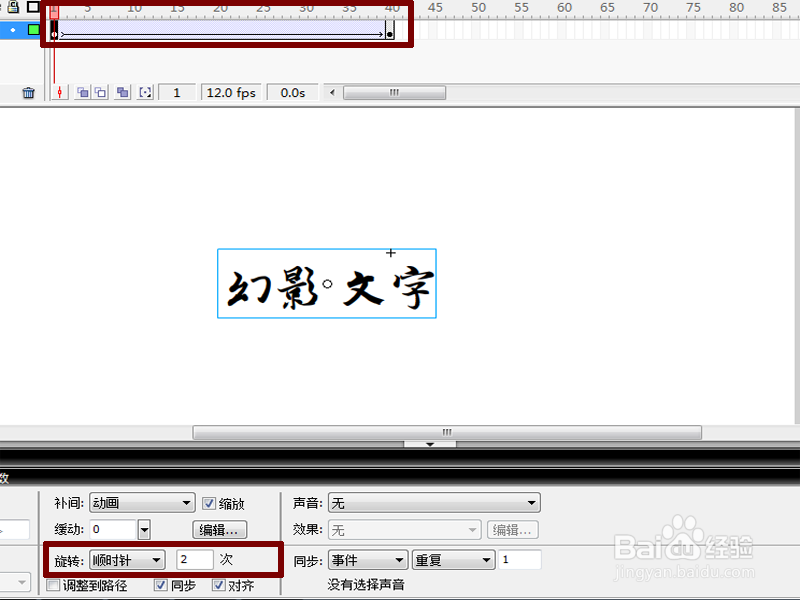
 5/12
5/12选择图层1第40帧处按f6键,然后在1-40之间建立补件动画,在选中第一帧设置属性面板中旋转为顺时针,旋转次数为2次。
 6/12
6/12在图层1上方连续插入4个图层,选中图层1的所有帧,右键单击在下拉菜单中选择复制帧。
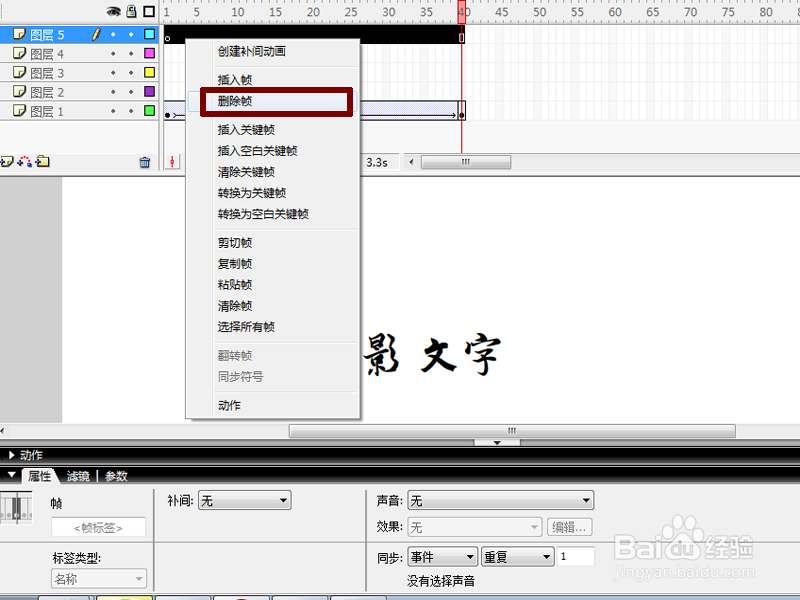
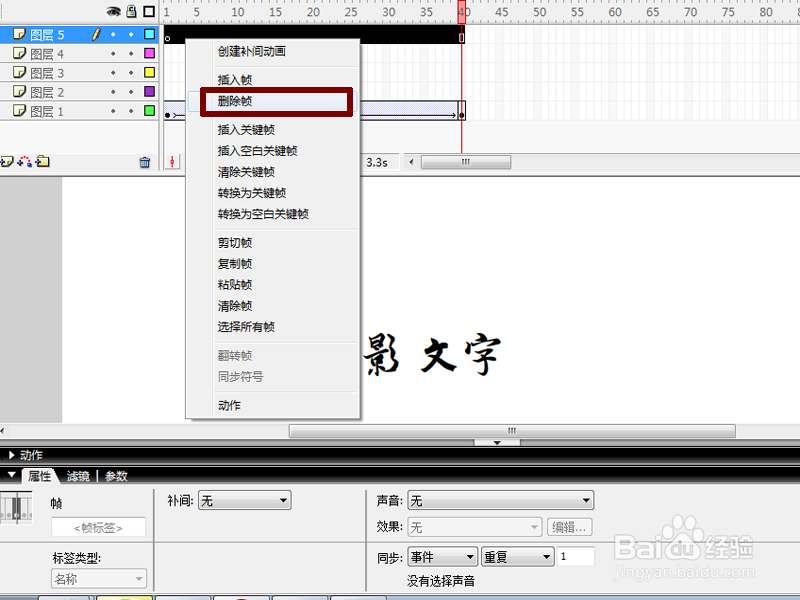
 7/12
7/12选择图层2,然后在该图层上任意一帧处单击右键,选择下拉菜单中删除帧,同样方法把图层3、图层4、图层5依次删除帧。
 8/12
8/12选择图层2的第二帧处,右键单击在下拉菜单中选择选择粘贴帧。
 9/12
9/12参考第八步将图层1的内容粘贴到图层3的第三帧,图层4的第四帧,图层5的第五帧。
 10/12
10/12选择图层2的文字元件,设置属性面板中alpha值为60%,然后把图层3、图层4、图层5中文字元件alpha值设为40%、20%、10%。
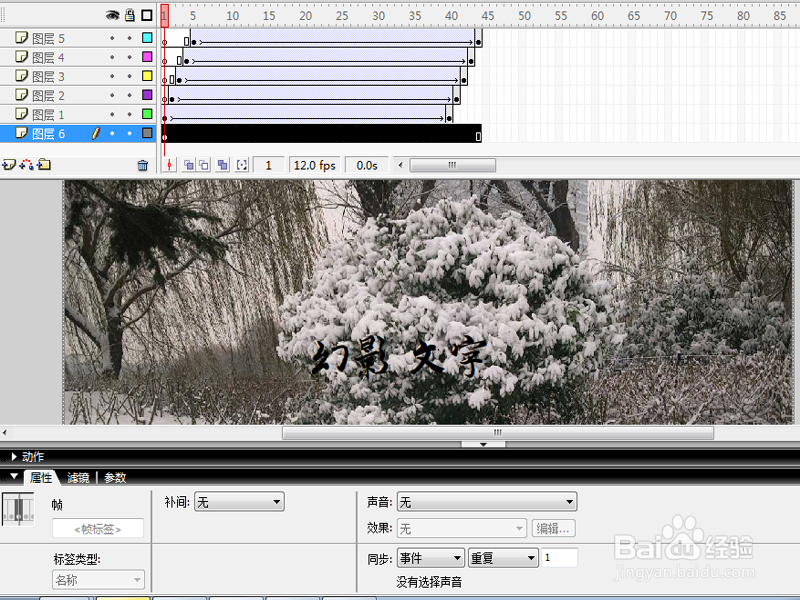
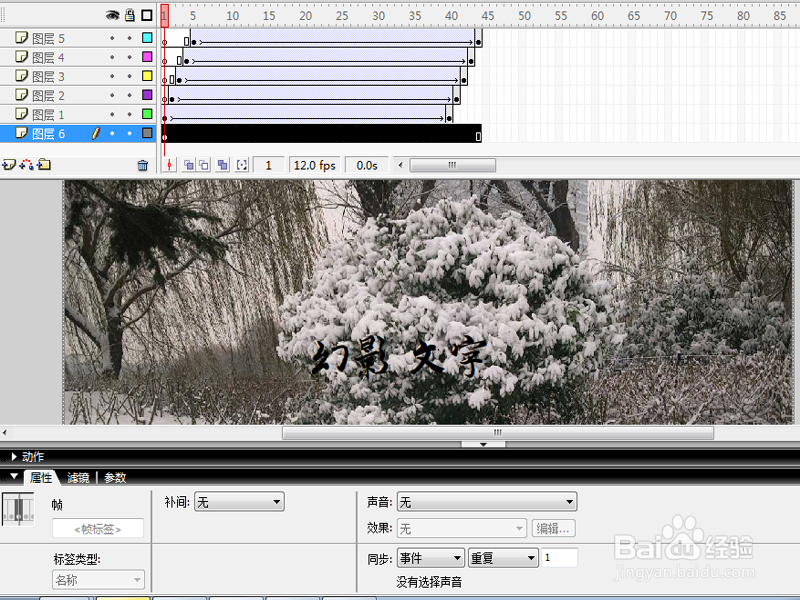
 11/12
11/12新建图层6,执行文件-导入-导入到舞台命令,将事先准备好的图片导入到舞台,设置大小为800*600,全居中,并将图层6拖动到最底层。
 12/12
12/12按ctrl+enter组合键测试效果,并保持在合适的位置。ok了。
 制作幻影文字网页特效FLASH8制作文字特效
制作幻影文字网页特效FLASH8制作文字特效 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1101568.html
上一篇:ug8.0模具教程
下一篇:AE学习-三种常用表达式添加方法
 订阅
订阅