css如何设置下划线的颜色
来源:网络收集 点击: 时间:2024-08-10【导读】:
在css中,可以使用border-color属性设置下划线的颜色。下面小编举例讲解css如何设置下划线的颜色。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
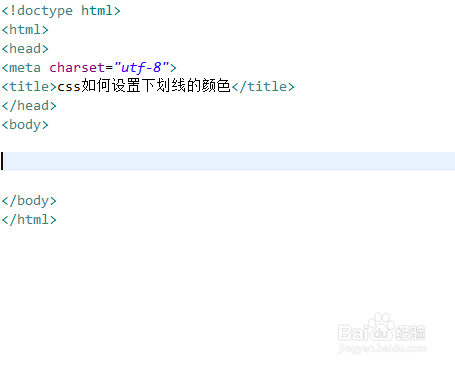
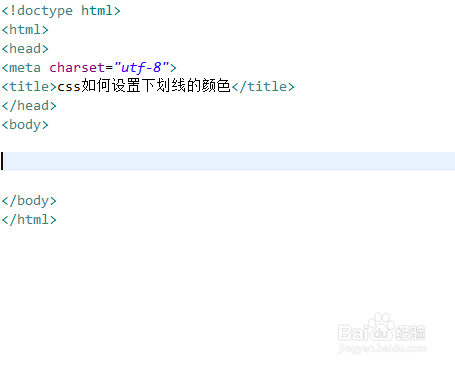
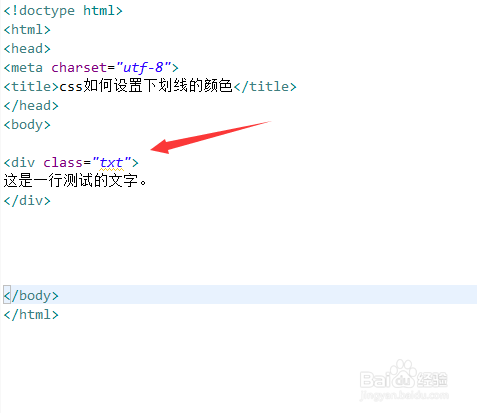
新建一个html文件,命名为test.html,用于讲解肥捧css如何设置下划线的颜色。
 2/6
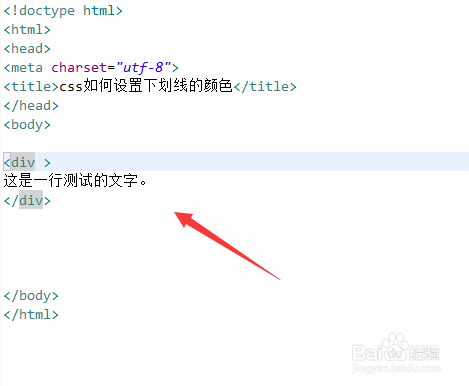
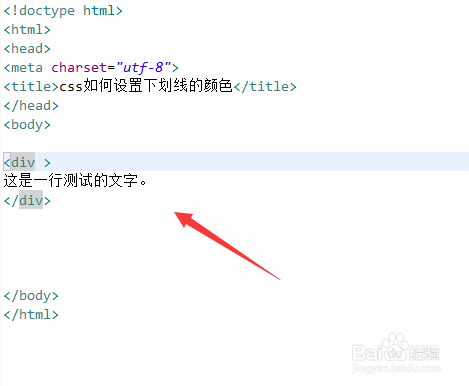
2/6在test.html文件内,使用div标签创建一行文字,用于测试。
 3/6
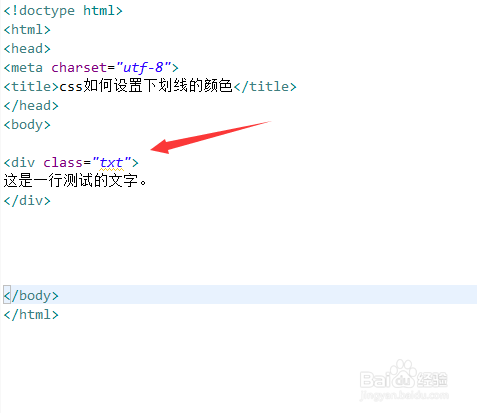
3/6在test.html文件内,给div标签添加一个class属性,设置为txt。
 4/6
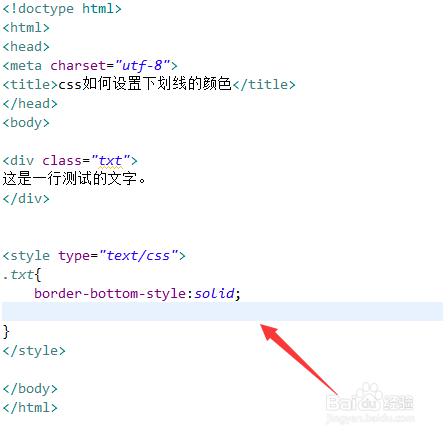
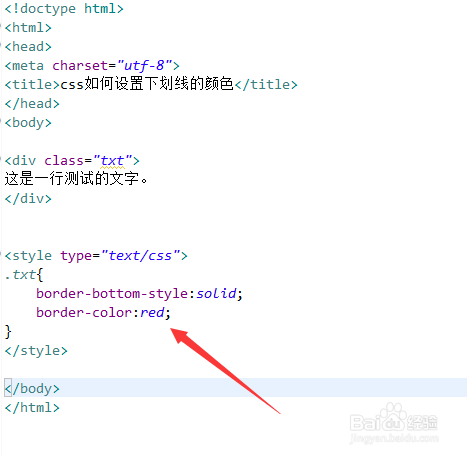
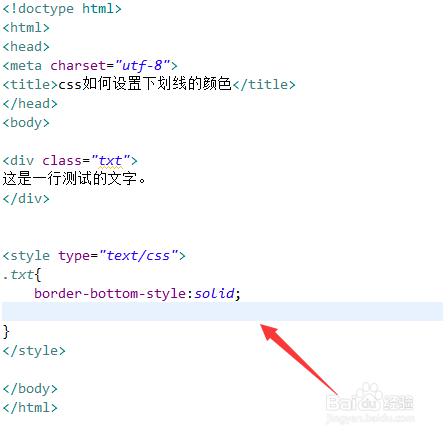
4/6在css标签内,通过class设置div的样式,使用border-bottom-style设置它的下划线为实线。裕茄躲
 5/6
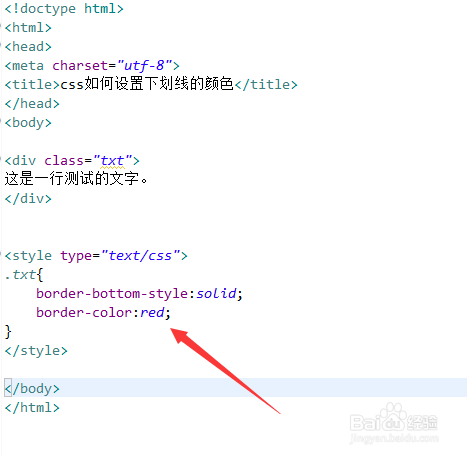
5/6在css标签内,再通过border-color属性设总召置下划线的颜色,例如,这里设置为红色。
 6/6
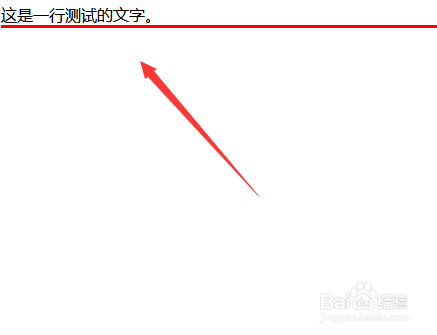
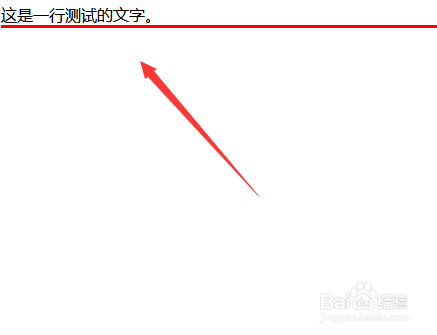
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一行文字,给div标签添加一个class属性,设置为txt。2、在css标签内,通过class设置div的样式,使用border-bottom-style设置它的下划线为实线。3、在css标签内,再通过border-color属性设置下划线的颜色,例如,这里设置为红色。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1103505.html
上一篇:脑电生物反馈治疗的作用
下一篇:手机QQ怎么进行医院挂号?
 订阅
订阅