淘宝店铺装修设置轮播图
来源:网络收集 点击: 时间:2024-08-10【导读】:
淘宝店铺装修怎么设置轮播图呢?下面小编来介绍一下工具/原料more千牛后台中心方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
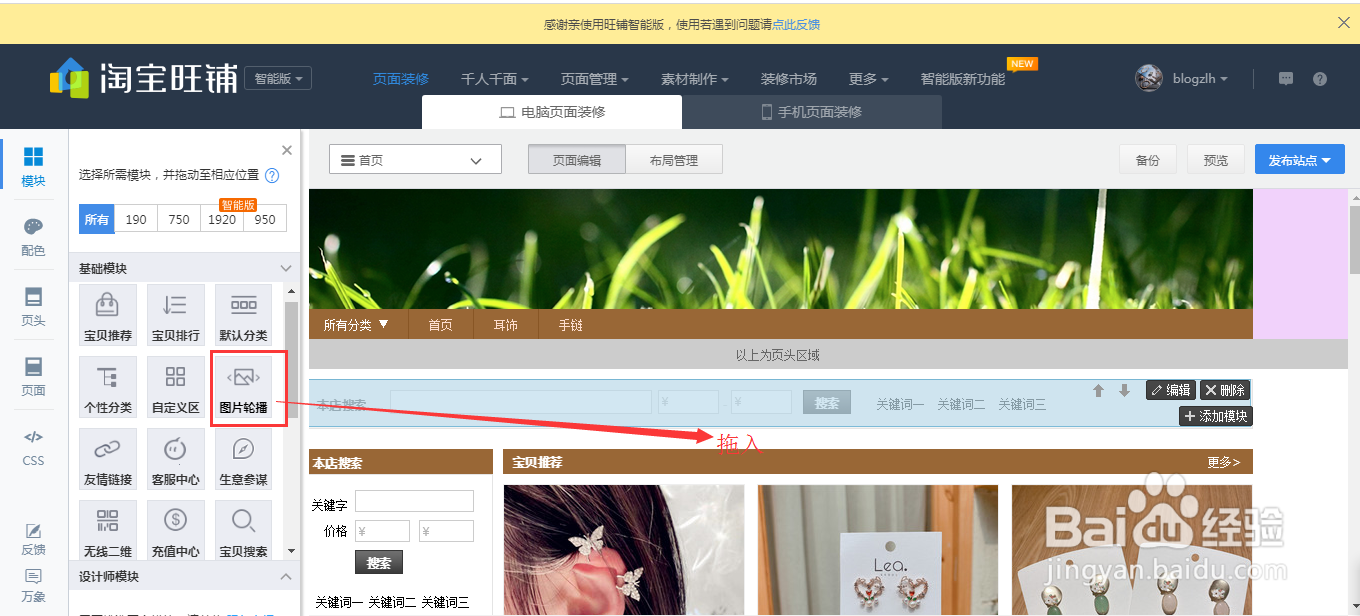
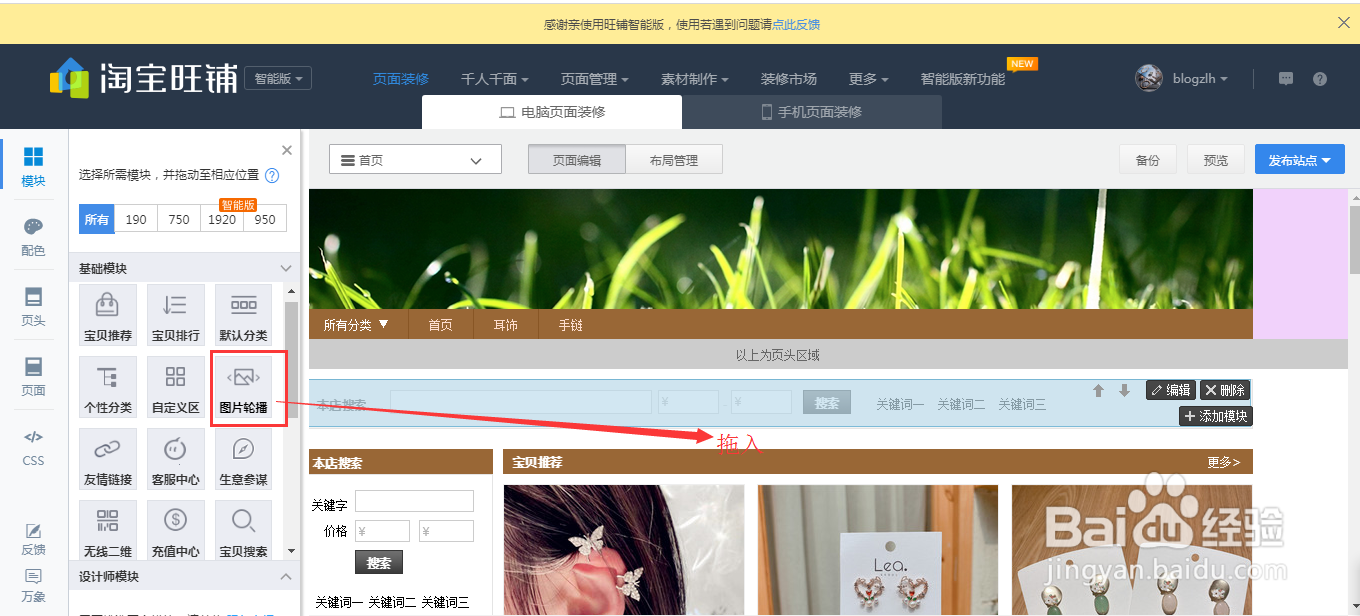
将图片轮播模块拖入到装修页面
 2/6
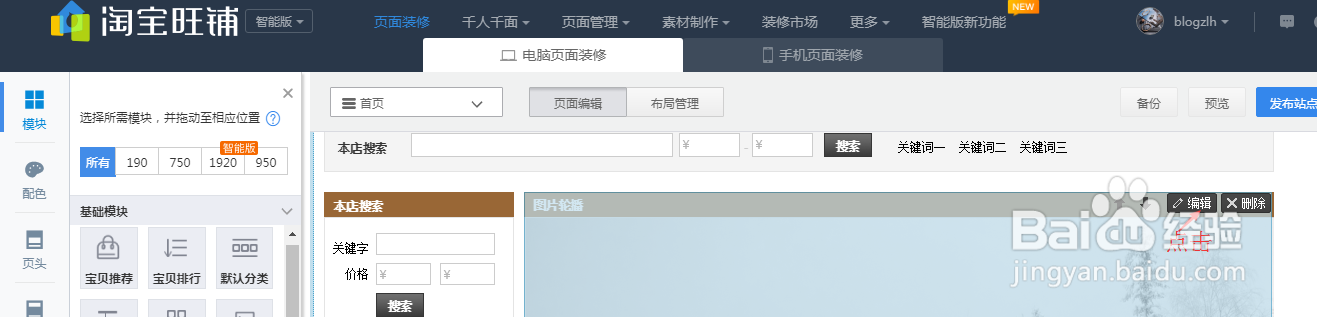
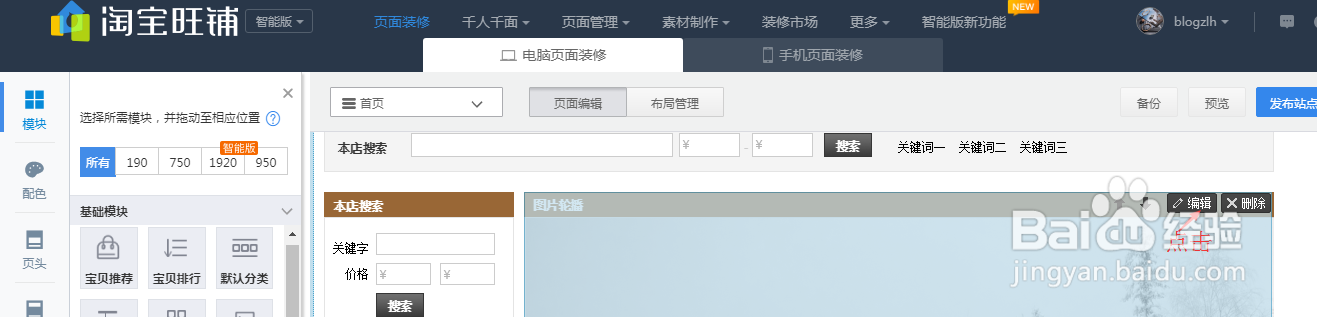
2/6在图片轮播模块的左上角,点击编辑
这是会弹出输入框,填写图片地址和链接地址
 3/6
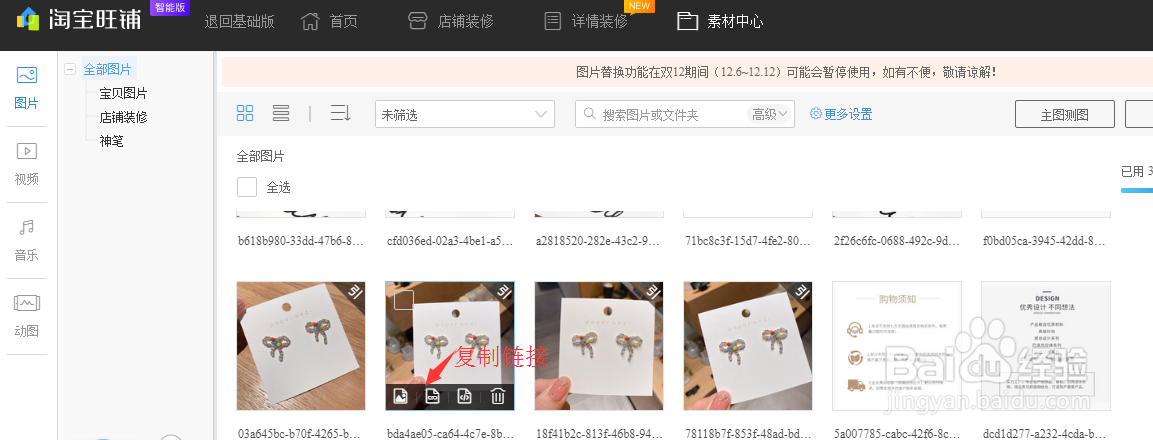
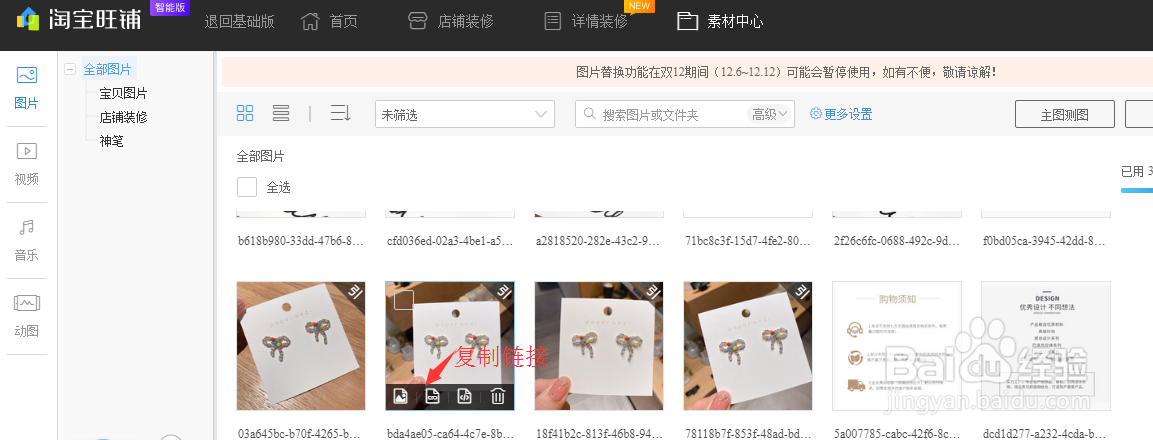
3/6图片地址,在素材中心(即图片空间),找到要轮播的图片
鼠标移动到图片上,可以看到图片底部有几个图片,找到复制地址图标,点击
 4/6
4/6将复制来的图片地址粘贴到图片地址这一栏中
然后找到该图片被点击时你要展示的页面(可以是宝贝详情页,也可以是自定义的页面),将页面地址粘贴到链接地址这一栏中
点击添加,继续添加轮播图
 5/6
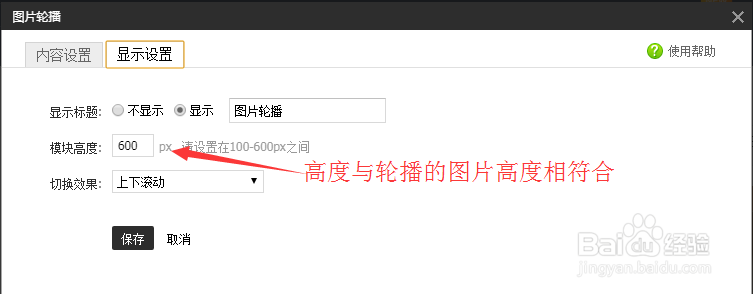
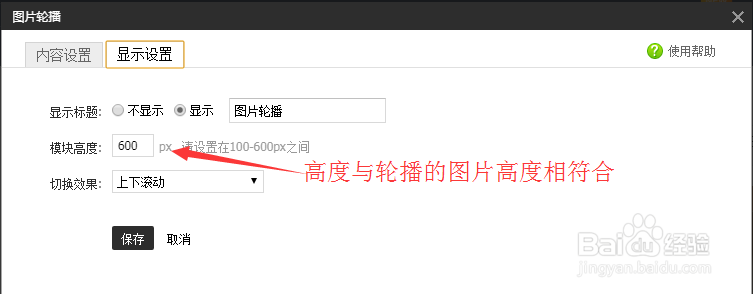
5/6轮播图添加完成后
点击显示设置,设置轮播模块的高度,该高度要与轮播的图片高度相吻合
点击保存
 6/6
6/6这个时候预览,就可以看到轮播已经设置完成啦
 注意事项
注意事项如果此篇有用,请投下票
淘宝装修轮播图版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1104270.html
上一篇:人脸识别不小心取消了怎么办
下一篇:无线WIFI信号转有线网络信号供电脑上网的方法
 订阅
订阅