css如何实现图片在水平与垂直方向倾斜显示
来源:网络收集 点击: 时间:2024-08-11【导读】:
在css中,可以使用skew属性来设置图片的倾斜角度。下面小编举例讲解css如何实现图片在水平与垂直方向倾斜显示。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
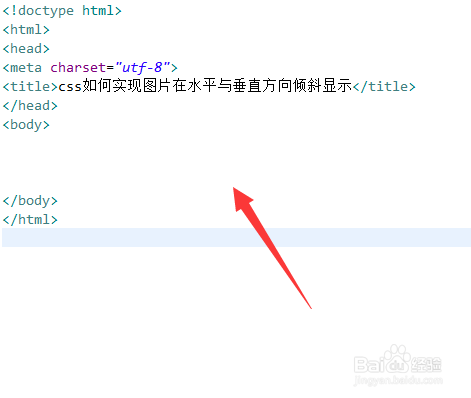
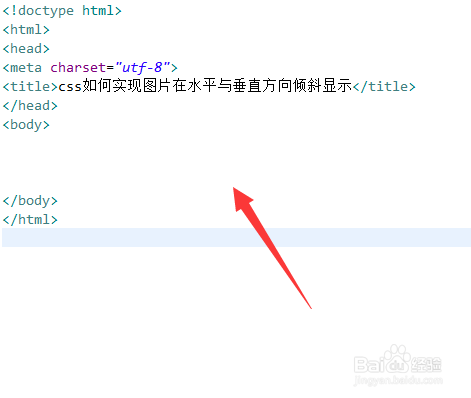
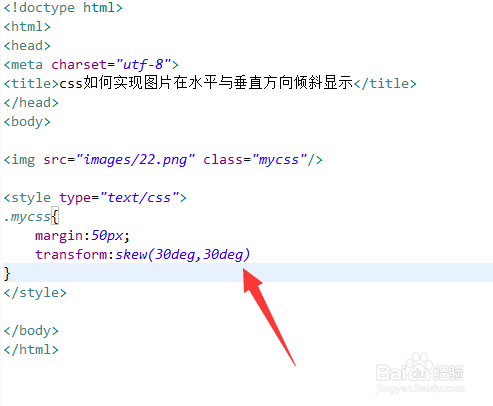
新建一个html文件,命名为test.html,用于讲解css如何实现图片在水平与垂直方向倾斜显示。
 2/5
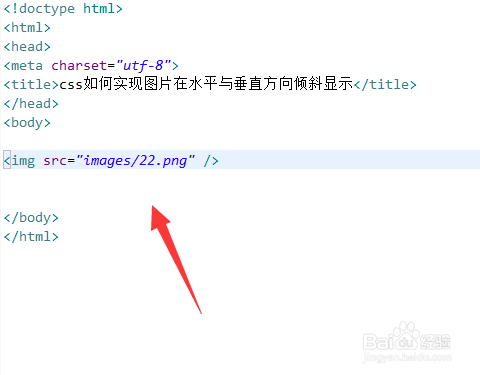
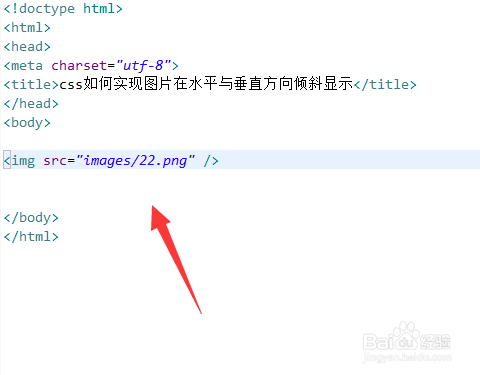
2/5在test.html文件中,使用img标签创建一个图片,用于测试。
 3/5
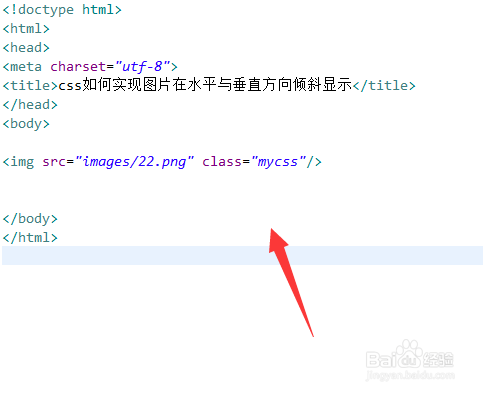
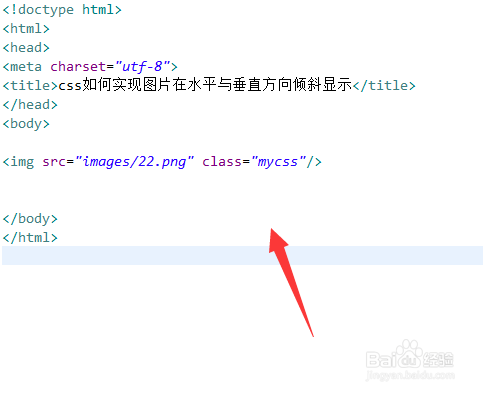
3/5在test.html文件中,给图片添加一个class属性,用于设置css样式。
 4/5
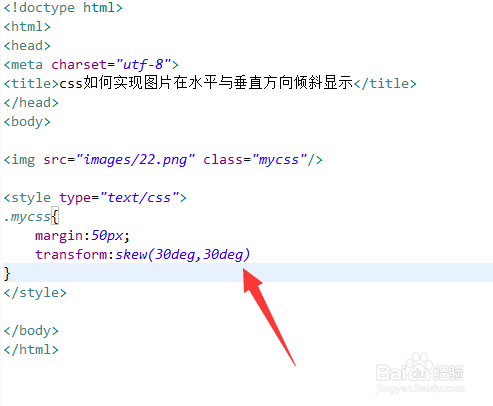
4/5在css样式表内,通过class属性设置图片的样式,定义它的外边距为50px,使用transform属性中的skew属性设置图片的水平和垂直方向各倾斜30度。
 5/5
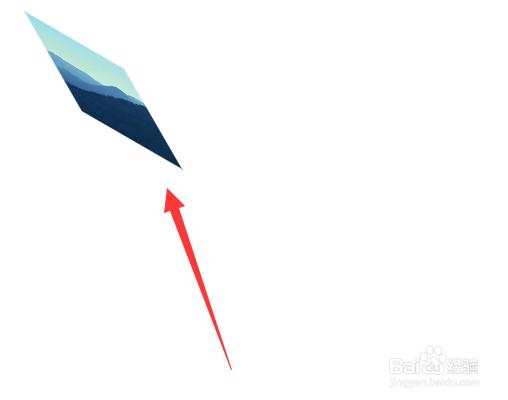
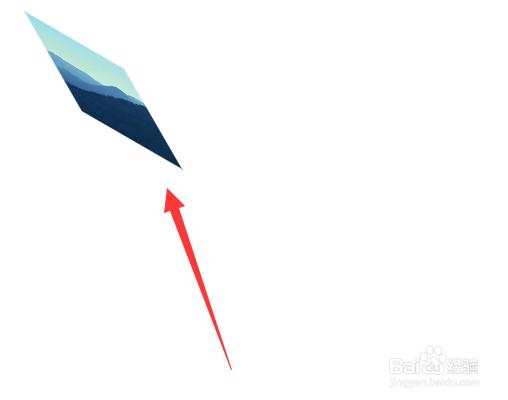
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1107134.html
上一篇:方形南瓜如何剪
下一篇:qq上传照片到空间怎么设置同步到小世界?
 订阅
订阅