AI教程——极坐标网格工具设计边框图案的方法
来源:网络收集 点击: 时间:2024-08-11【导读】:
1. 以我十多年个人经验,掌握最基本的功能和工具,了解它的作用,便可以进行扩展设计和创作2. 大量的练习很重要,经过量变达到质变,产生大脑记忆,设计思路即可开阔很多工具/原料moreAdobe Illustrator 2019方法/步骤1/10分步阅读 2/10
2/10
 3/10
3/10
 4/10
4/10 5/10
5/10 6/10
6/10
 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10

 注意事项
注意事项
》首先设置好填充色和描边色为同色系(PS: 颜色设置可根据个人喜好进行设计)
 2/10
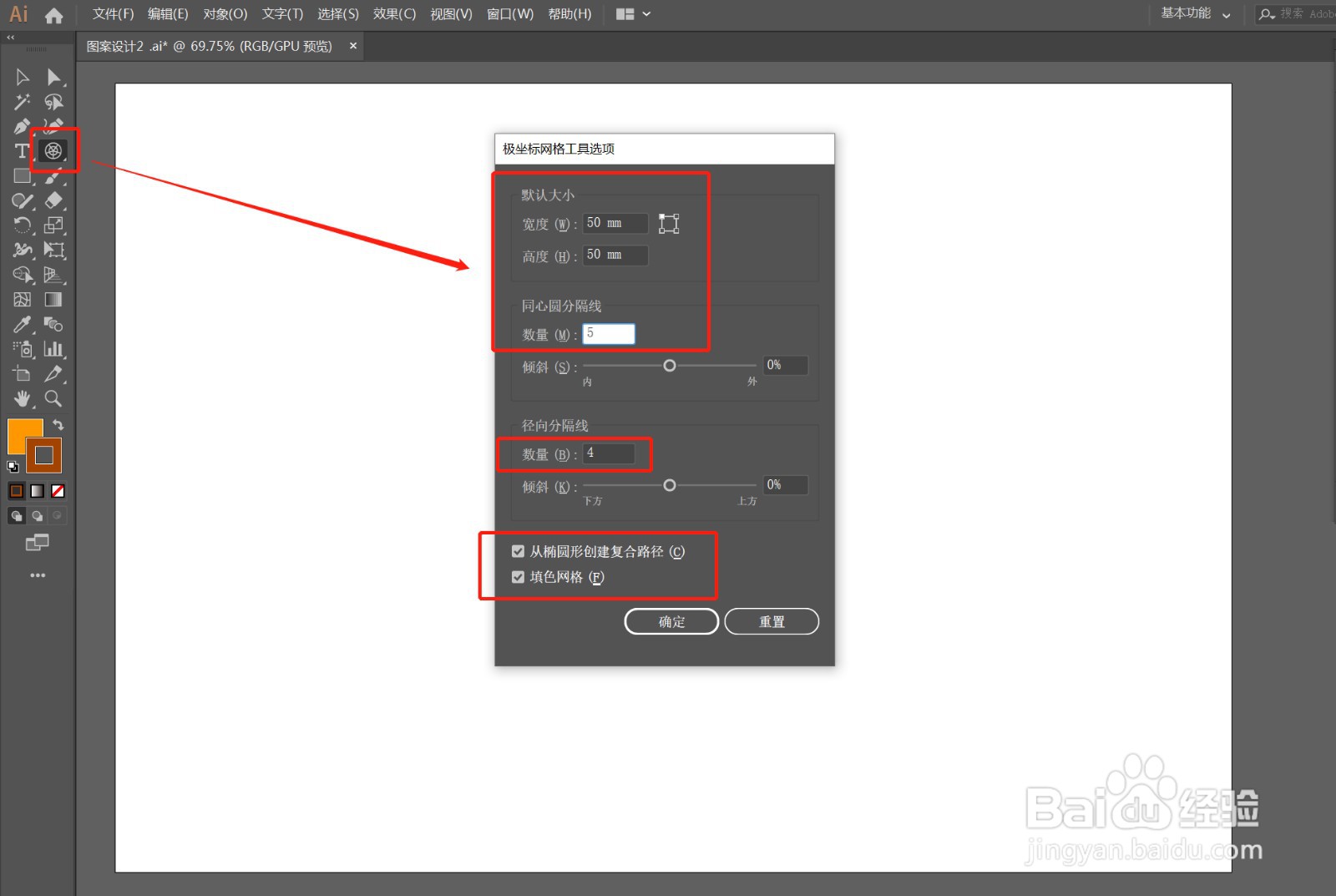
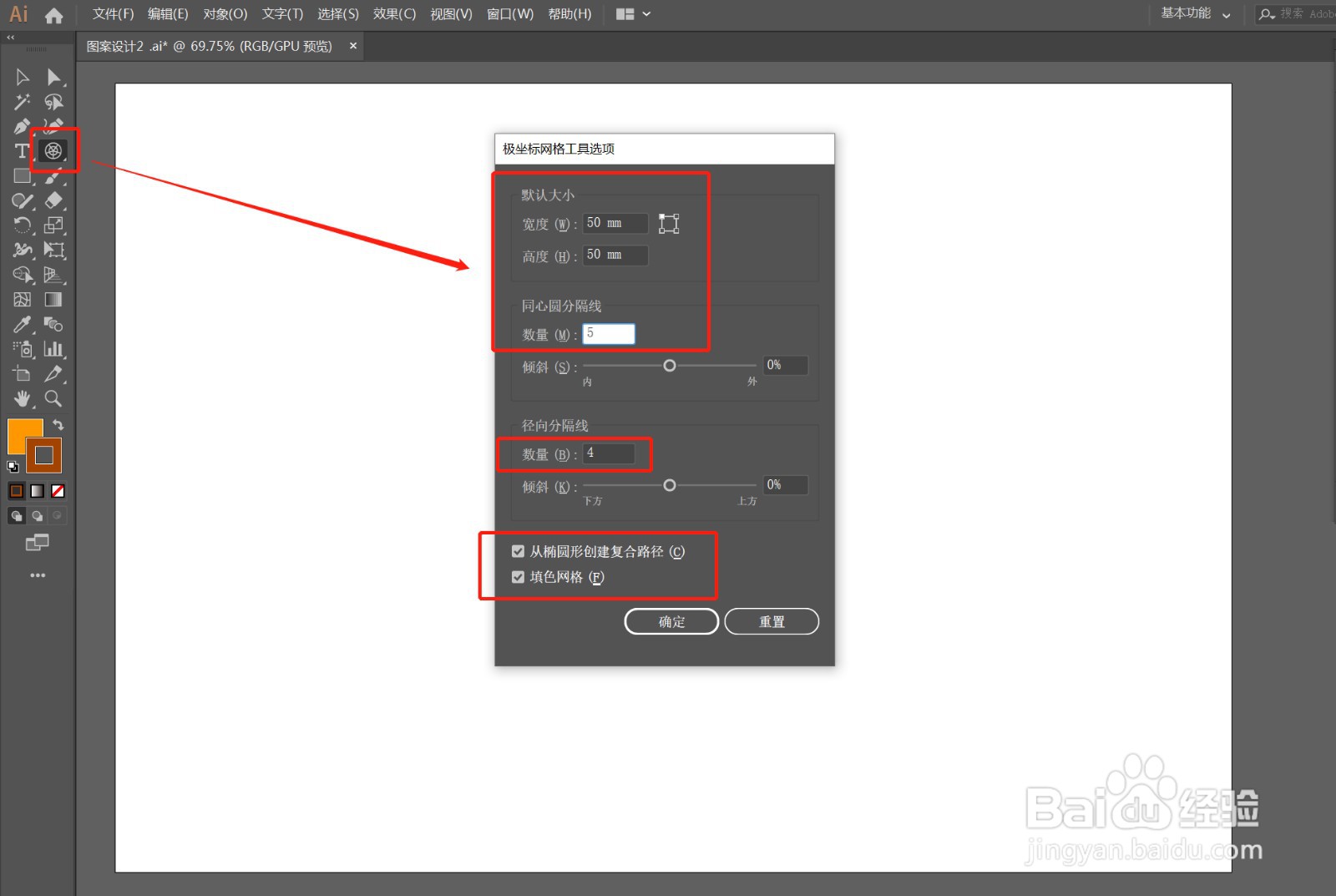
2/10》选择极坐标网格工具,鼠标在页面中点击一下,出现极坐标网格选项面板,泪场设置参数参考如图,确定,效果如图

 3/10
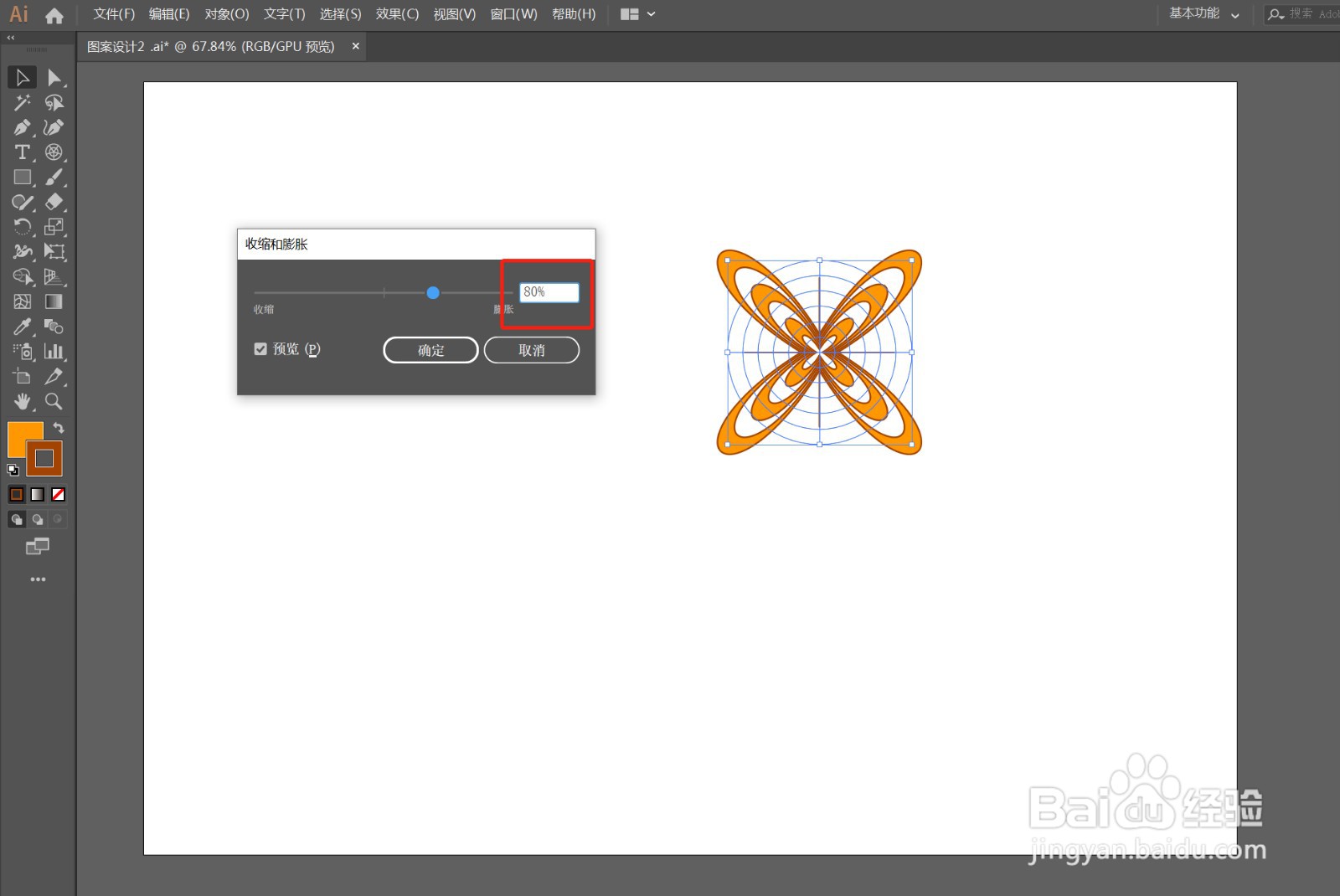
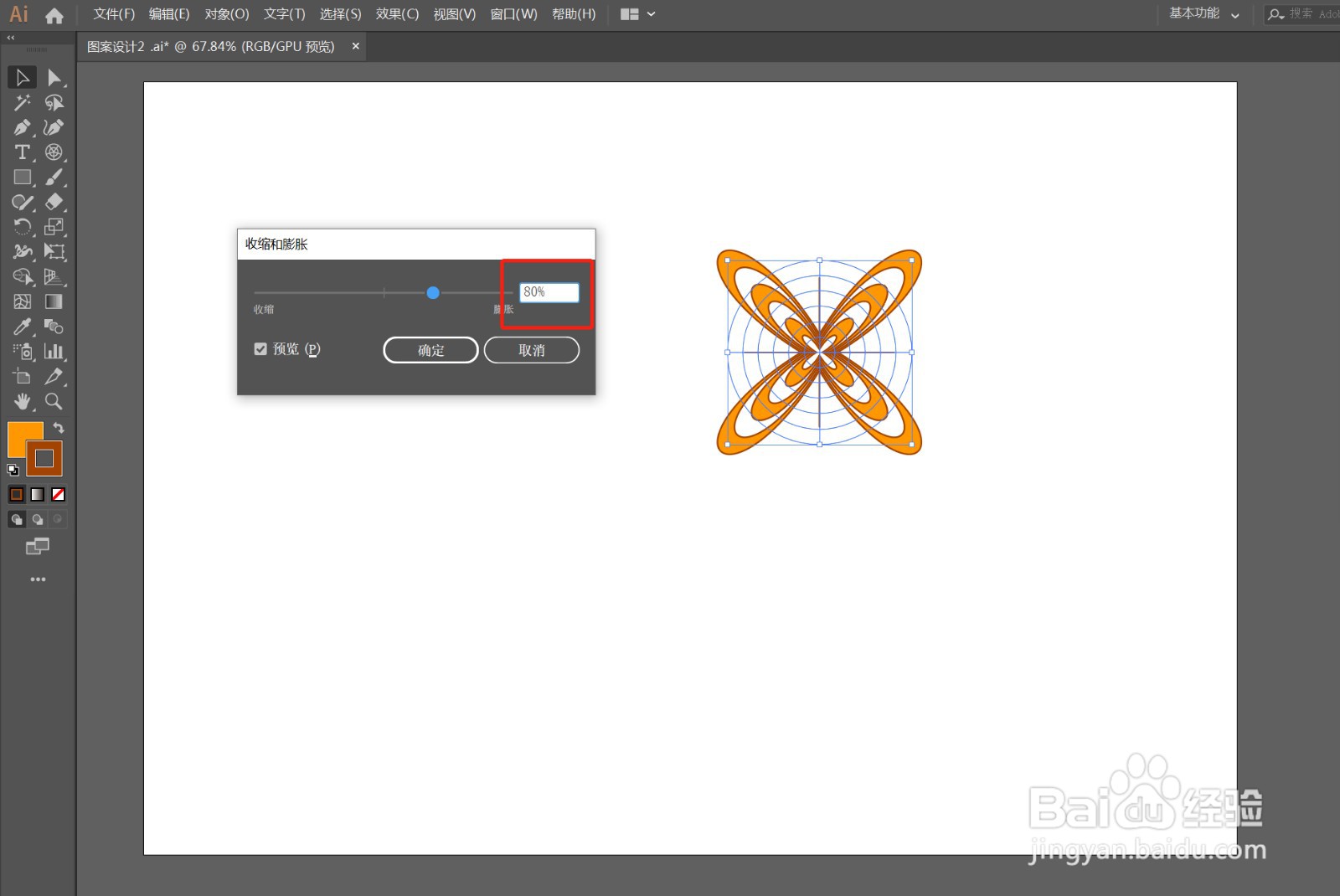
3/10》执行“效果”——“扭曲和变换”——“收缩和膨胀”,输入膨胀参数为80%,确定,如图

 4/10
4/10》执行“对象”——“扩展外观”
 5/10
5/10》右键,改散取消编组;视设计需要,执行多几次取消编组
 6/10
6/10》选择图形中相交炼彩冲的直线,打开属性面板,点击描边,选择如图箭头39,

 7/10
7/10》框选整个图形,Ctrl+G,群组;执行“对象”——“扩展外观”,对象”——“扩展”,如图
 8/10
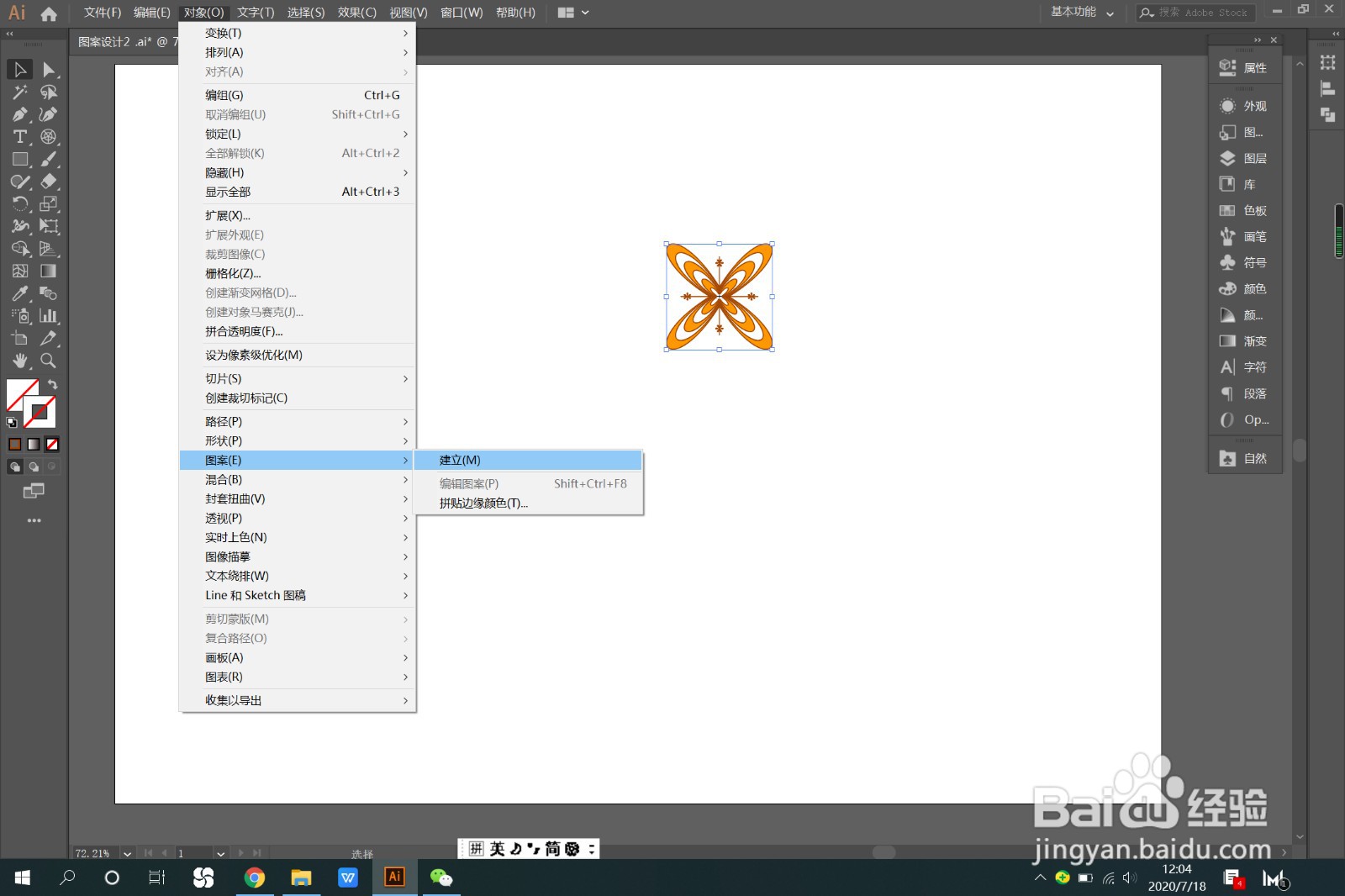
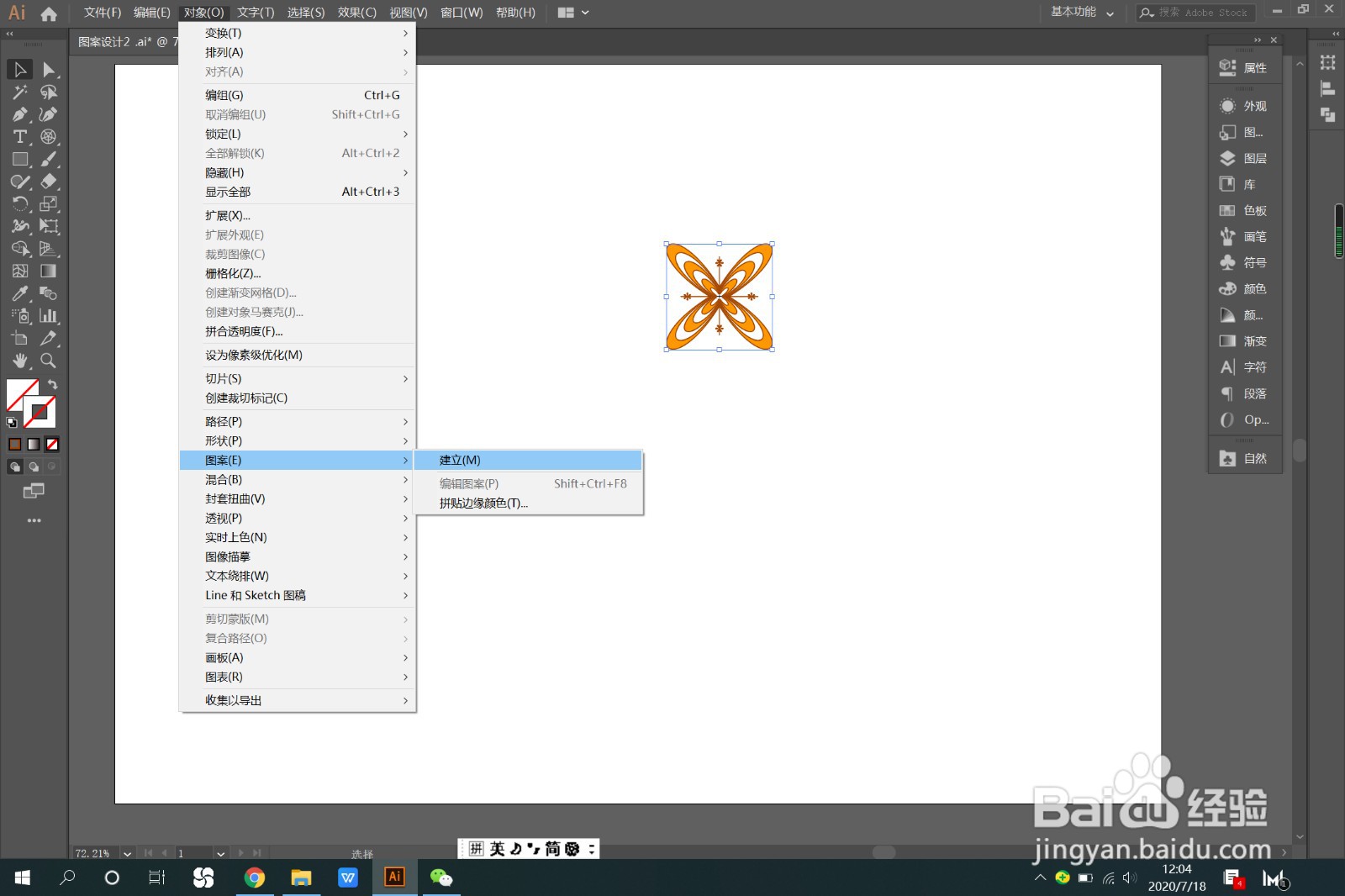
8/10》缩小图案,执行“对象”——“图案”——“建立”,确定,如图
 9/10
9/10》设置参数:拼贴类型选择网格,设置宽度和高度距离,点击完成。如图,仅供参考,不同参数,效果不同
 10/10
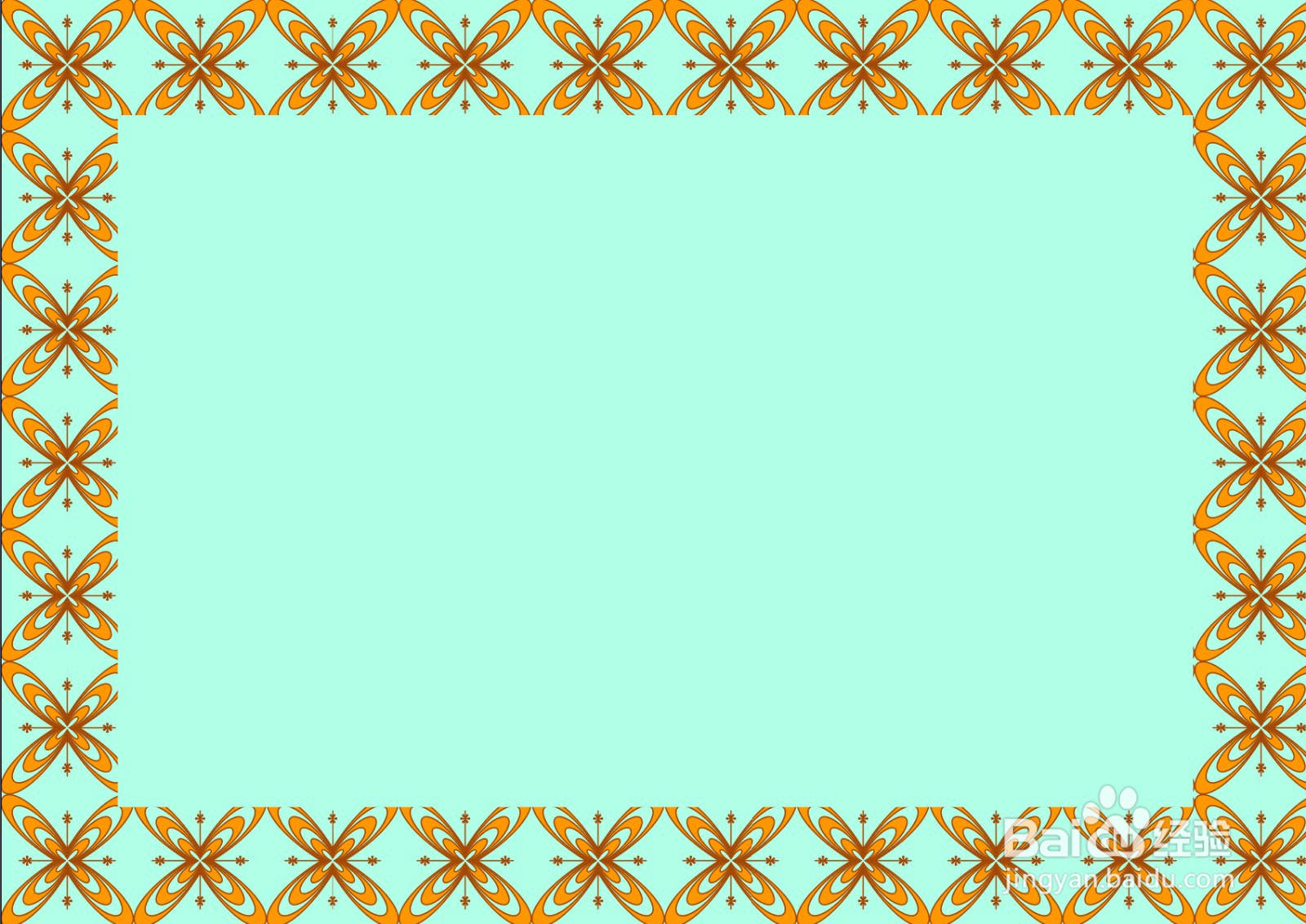
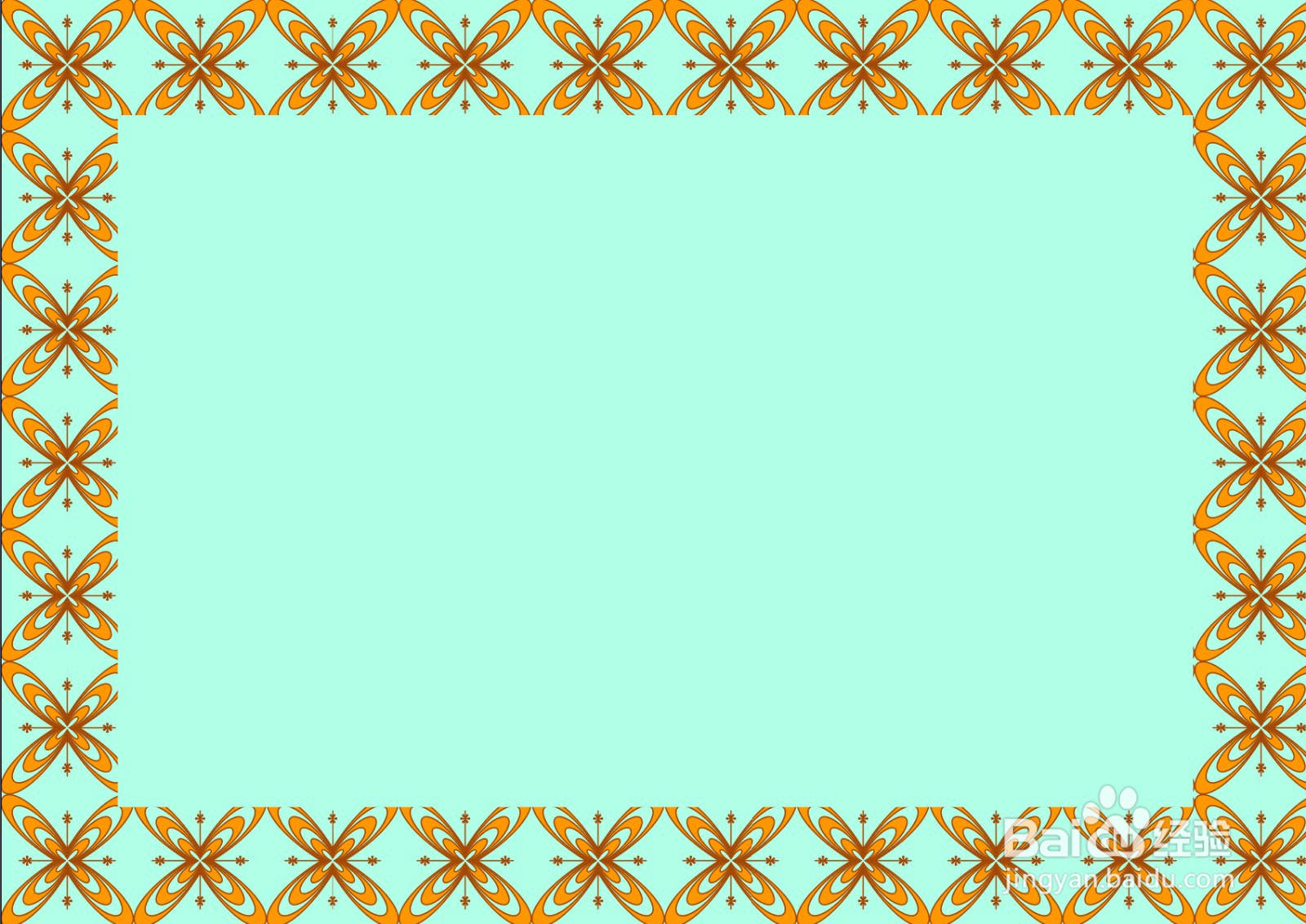
10/10》色板中选择刚建立的图案,作为描边,属性栏设置使用描边内测对齐。矩形工具绘制1个矩形,填充纯色,效果如图


 注意事项
注意事项每一篇经验都是用心制作和分享,如果对您有帮助,请投票或关注,谢谢!
AI教程图案设计极坐标网格边框设计描边设计版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1108188.html
上一篇:尝鲜月卡怎么退
下一篇:怎么看自己的征信评分
 订阅
订阅