dw行间距怎么设置
来源:网络收集 点击: 时间:2024-08-11【导读】:
在Dreamweaver工具设计页面时,设计一个表格时,需要调整行间距,该如何设置呢?工具/原料moreAdobe Dreamweaver CC 2018WPS截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结
总结 注意事项
注意事项
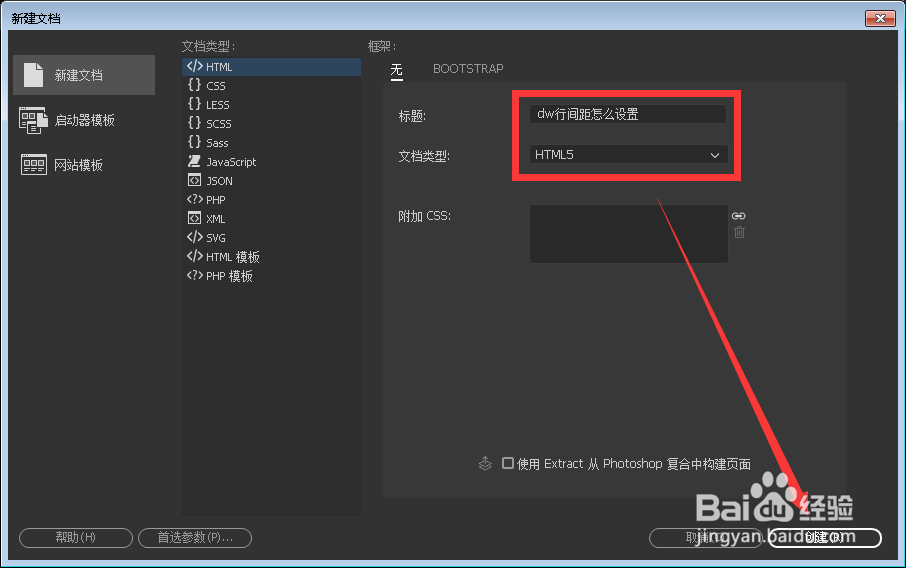
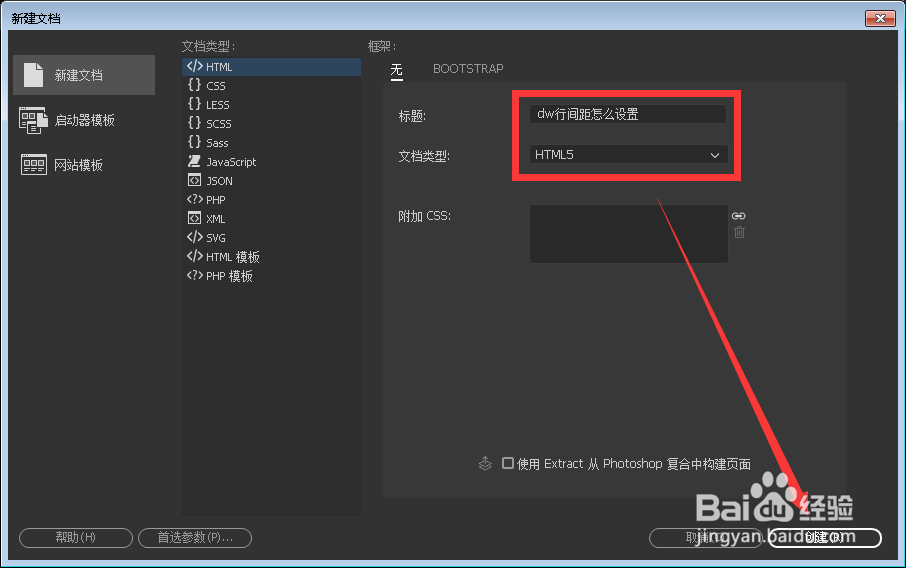
双击打开Adobe Dreamweaver CC 2018,新建一个HTML5页面模板,输入标题
 2/6
2/6创建完毕后,生成一个HTML5页面,分为上下两个层,一个是代码层,另一个是视图层
 3/6
3/6切换到实时视图,插入一个table,设置行数、列数和标题位置,然后单击确定
 4/6
4/6接着切换到代码视图,添加style标签,使用元素选择器设置表格行间距
 5/6
5/6切换到实时视图,可以查看到表格实时效果,行间距增大
 6/6
6/6保存代码文件为table.html,然后打开浏览器预览,查看表格效果

 总结
总结1、新建页面文件
2、插入表格元素
3、设置表格行距
4、保存预览效果
 注意事项
注意事项注意如何在Adobe Dreamweaver CC 2018设置行间距
注意Adobe Dreamweaver CC 2018设置表格
DREAMWEAVER行间距表格TABLEHTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1108601.html
 订阅
订阅