Axure 9 实现元件大小和位置变换
来源:网络收集 点击: 时间:2024-02-23【导读】:
元件是Axure非常重要的组成部分,在实际工作中,经常会涉及到元件大小和位置的变换操作。工具/原料moreaxure 9方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6

 4/6
4/6 5/6
5/6
 6/6
6/6 交互产品
交互产品
在画布中拖入一个矩形框,大小为300x170,如下图所示:
 2/6
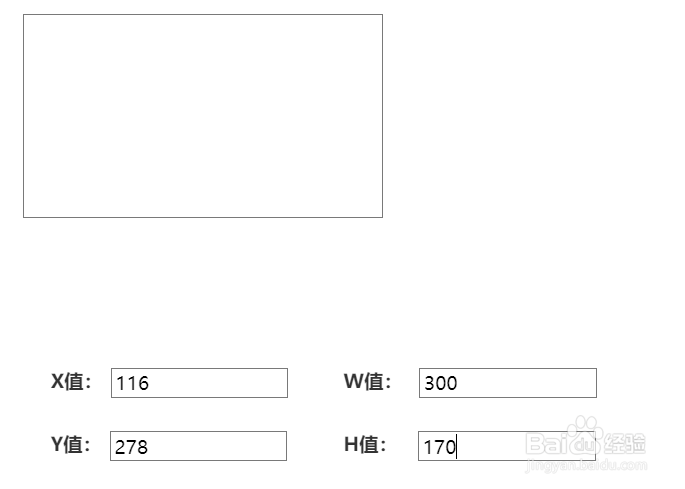
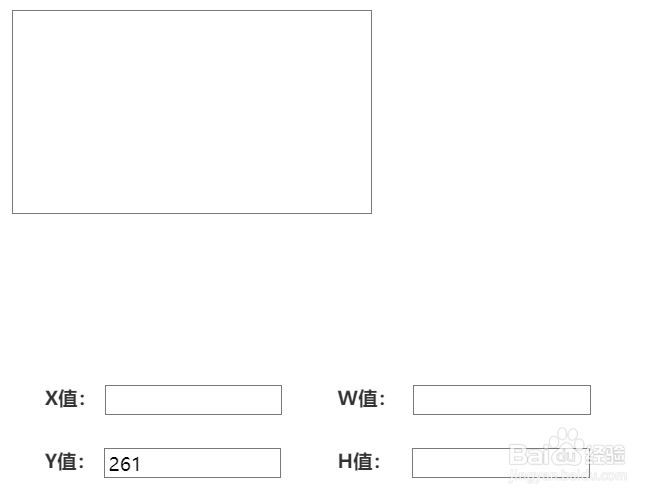
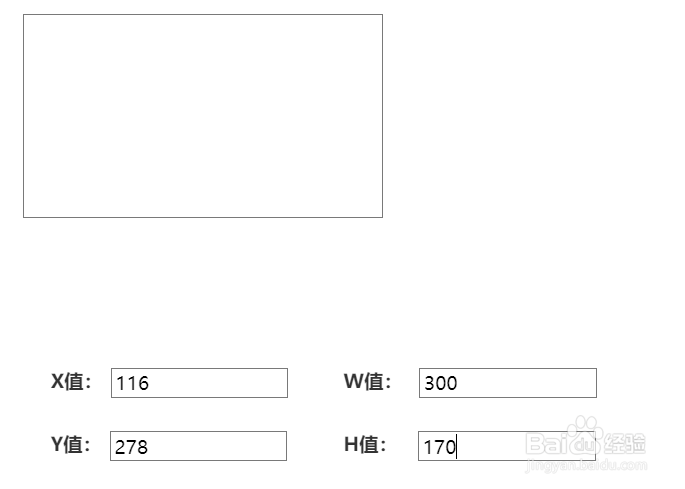
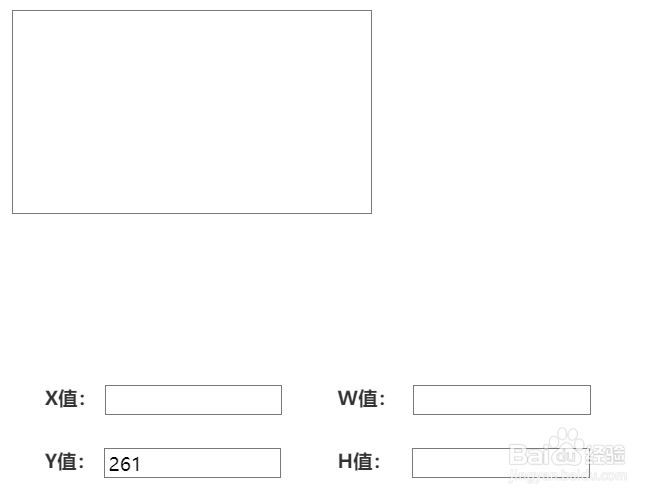
2/6在矩形框的下方,分两行排列4个输入框,分别命名为:X值、Y值、W值、H值,如下图所示
 3/6
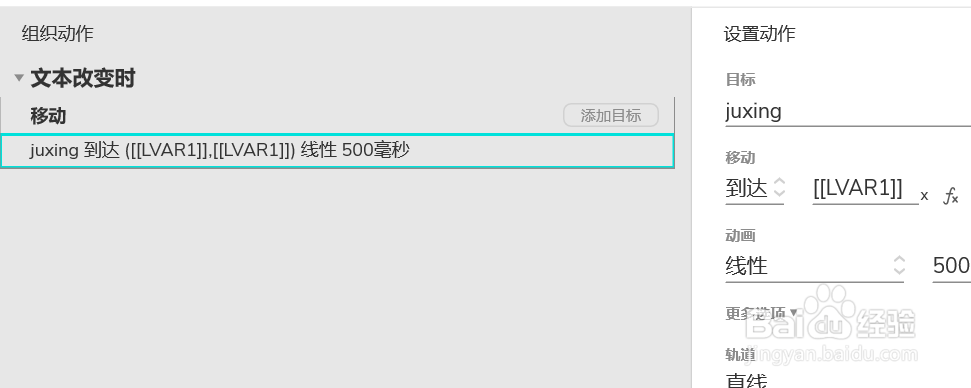
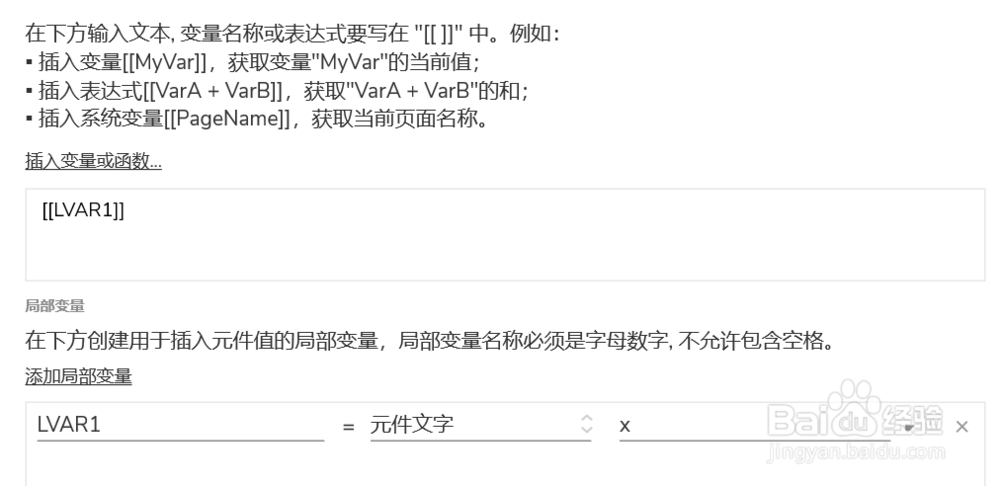
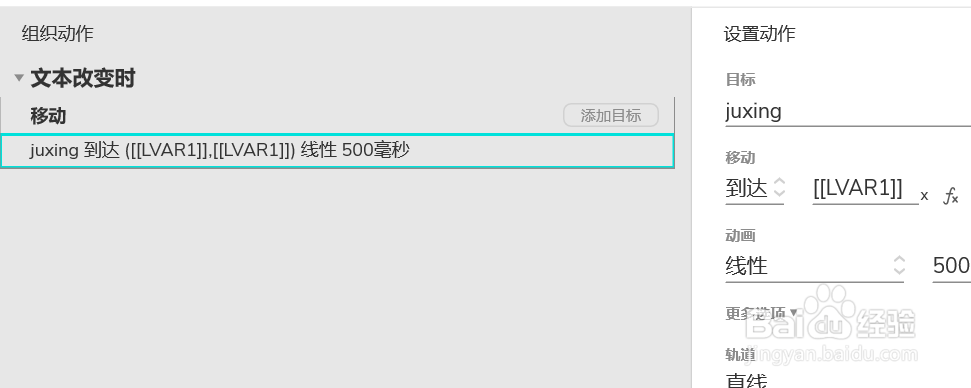
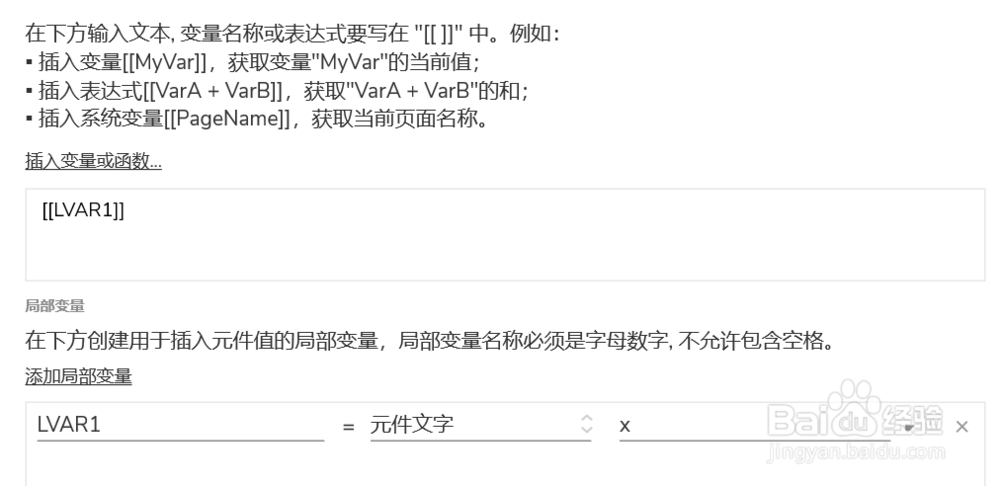
3/6首先实现更改X值,可以让矩形沿着X轴移动,这里我们需要在X值这个输入框上做文本改变事件。
文本改变事件:文本改变时,移动矩形沿着x轴移动输入框中所输入数值等同的距离


 4/6
4/6其次实现更改Y值,可以让矩形沿着Y轴移动,这里和X轴移动的原理一样,只需设置矩形移动Y值输入框所输入数值等同的距离即可。
 5/6
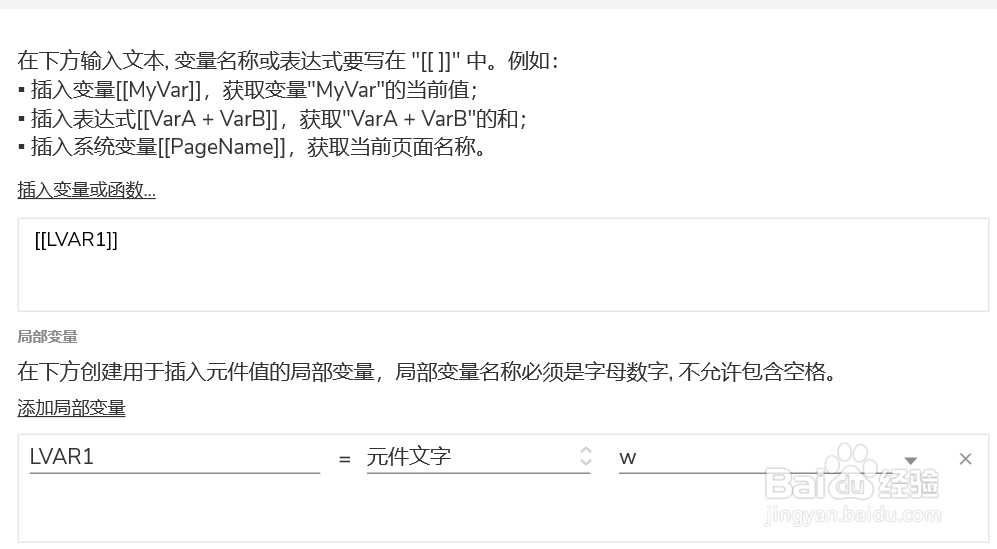
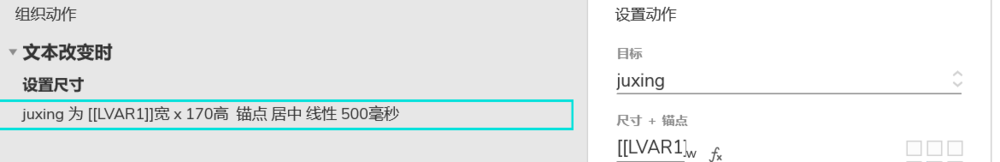
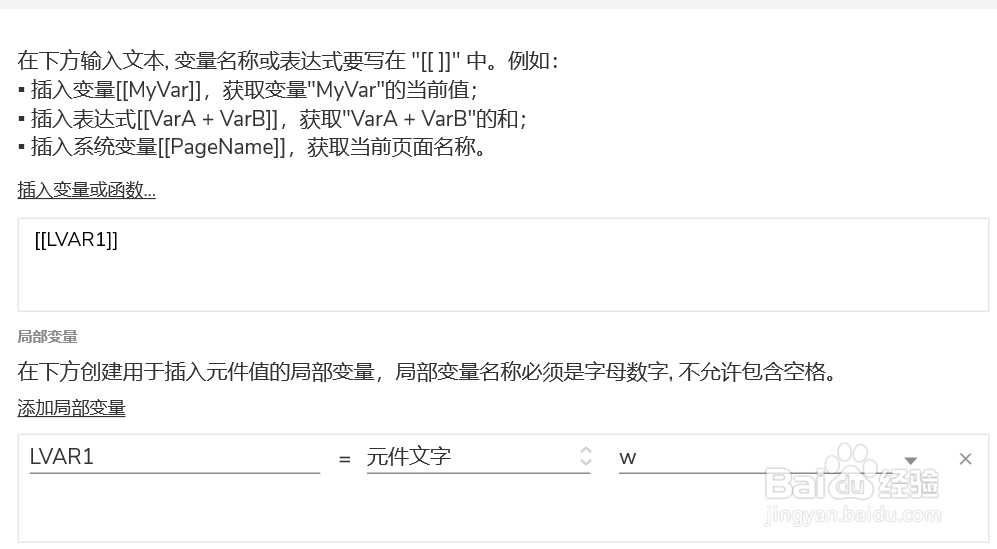
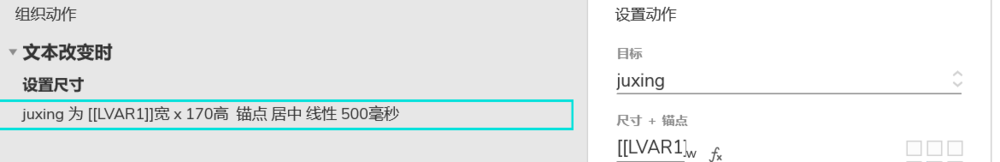
5/6接下来实现更改W值,让矩形变长。这个我们需要在W值输入框上做文本改变事件。
文本改变事件:文本改变时,设置矩形宽度为W值输入框内所输入的数值。

 6/6
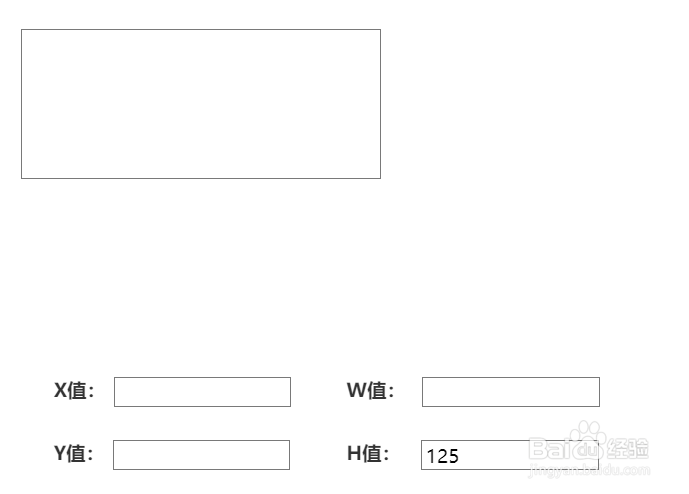
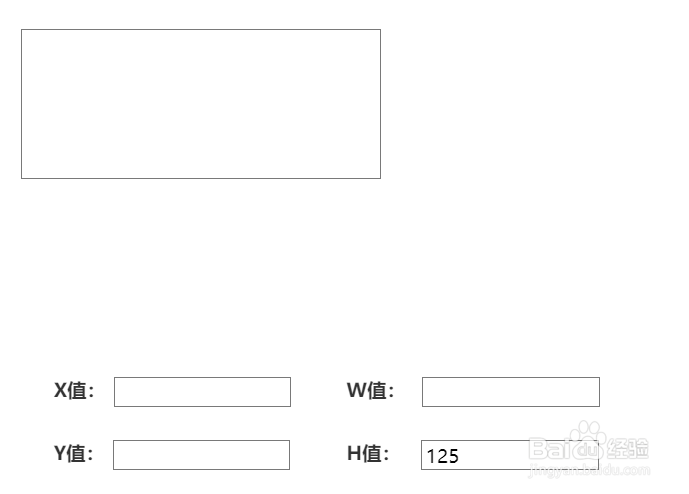
6/6更改H值,让矩形变高,和变宽同样的道理。
 交互产品
交互产品 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_111001.html
上一篇:如何设置电脑光盘启动
下一篇:如何用钩针编织钩出美丽的装饰雪花
 订阅
订阅