如何使用Vue.js动态生成有序列表并获取数据
来源:网络收集 点击: 时间:2024-08-12【导读】:
之前看过Vue.js,但是由于项目中没有使用,就慢慢忘记了。现在,回头去看Vue.js,发现很多东西都生疏了,于是我重新捡起这个,温习了下,做了一些简单的实例。有这么一个场景:(1)创建一个有序列表(2)使用Vue.js绑定有序列表的数据源下面利用一个实例实现这个场景,操作如下:工具/原料moreVue.jsHTML5HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
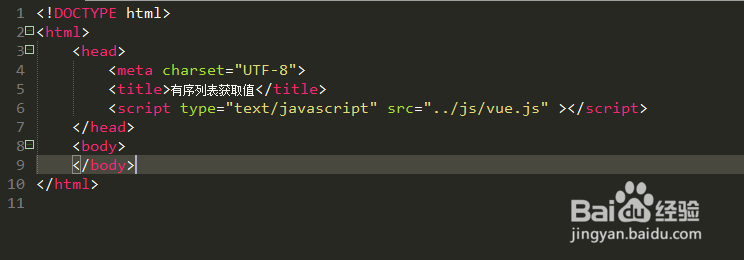
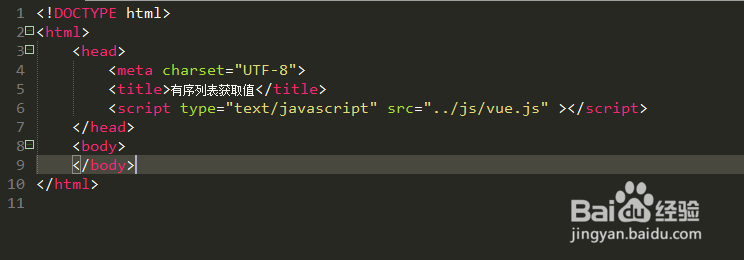
第一步,双击打开HBuilder编辑工具,这个工具方便进行Web和App项目开发;新建一个静态页面ol.html,如下图所示:
 2/6
2/6第二步,这里使用到Vue.js,顾名思义肯定需要引入Vue.js核心文件,如下图所示:
 3/6
3/6第三步,在body/body标签元素内插入一个div标签,然后在div标签内插入有序列表;在li/li标签上添加v-for循环语句标签,如下图所示:
 4/6
4/6第四步,在引入Vue.js文件下插入script/script,并在这个标签内编写有序列表的数据源,如下图所示:
 5/6
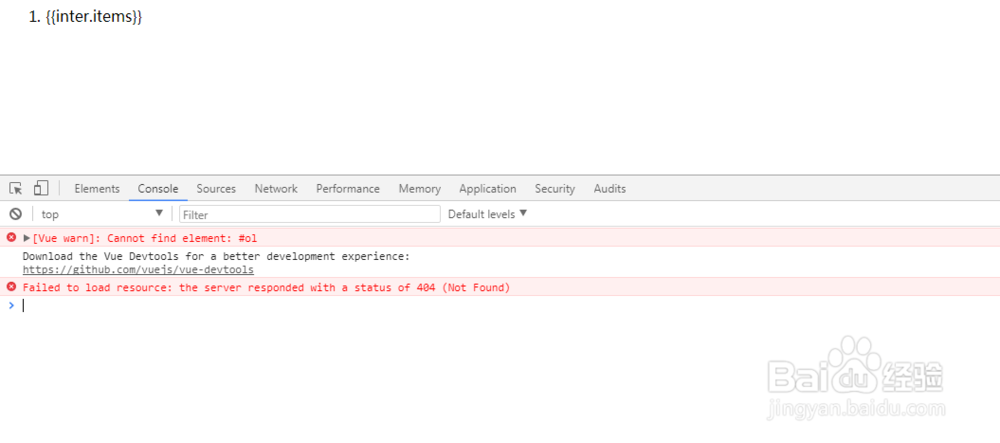
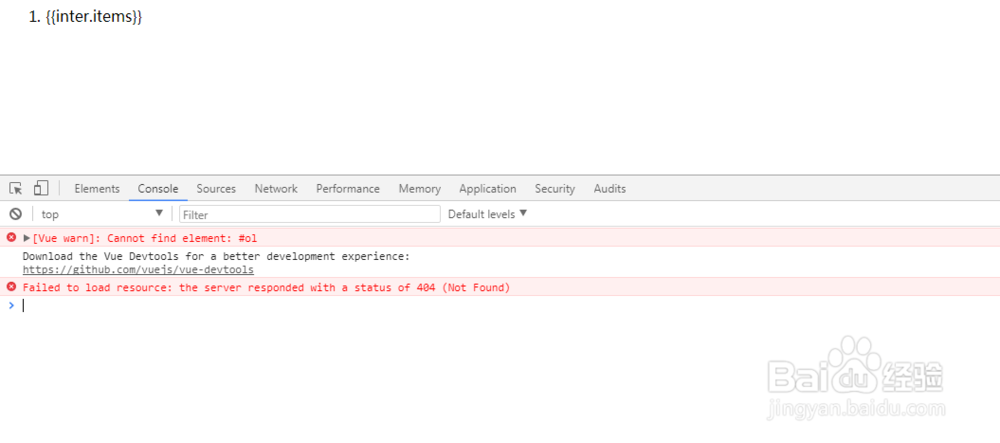
5/6第五步,保存代码并预览该界面,结果发现出现报错了,报错提示找不到“#ol”,如下图所示:
 6/6
6/6第六步,将script/script标签移到div标签下方,然后再次预览界面,发现生成一个有序列表,如下图所示:
 注意事项
注意事项注意Vue.js绑定有序列表的数据源
注意有序列表和无序列表的差别
软件有序列表无序列表HTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1112865.html
上一篇:原神怎么捕捉蕈兽
下一篇:我国火灾发生的常见原因
 订阅
订阅