js如何给元素添加自定义属性
来源:网络收集 点击: 时间:2024-08-12【导读】:
在js中,可以使用createAttribute方法为元素添加自定义属性。下面小编举例讲解js如何给元素添加自定义属性。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JS
JS
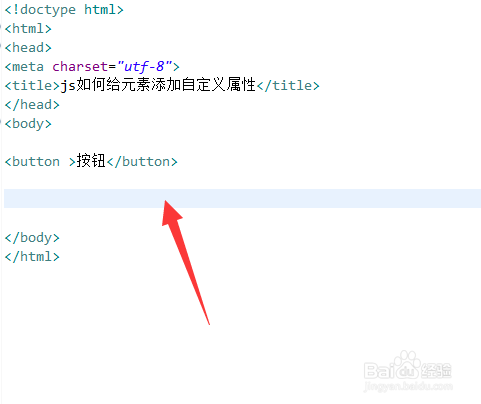
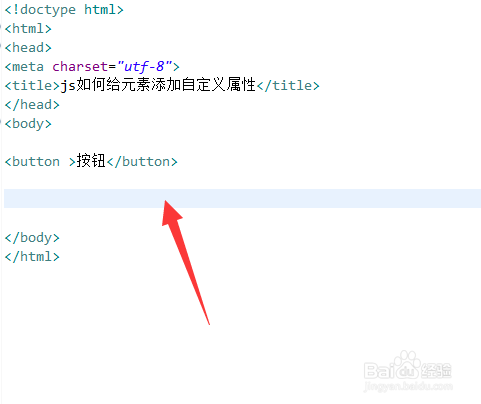
新建一个html文件,命名为test.html,用于讲解js如何给元素添加自定义属性。
 2/6
2/6在test.html文件中,创建一个button元素,用于测试。
 3/6
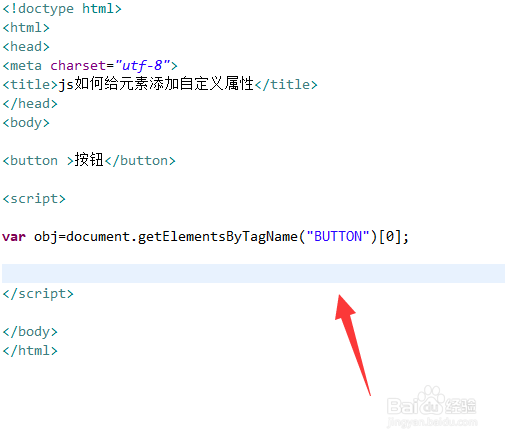
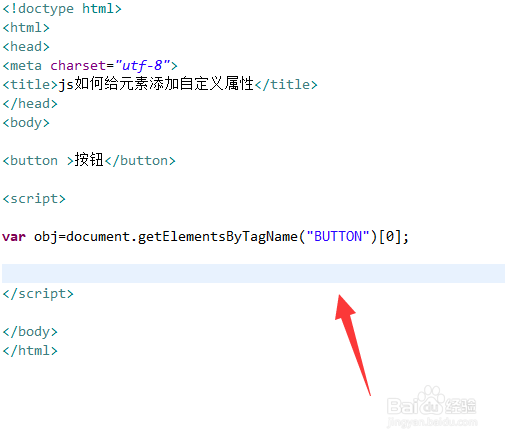
3/6在script标签内,通过getElementsByTagName方法获得button元素对象。
 4/6
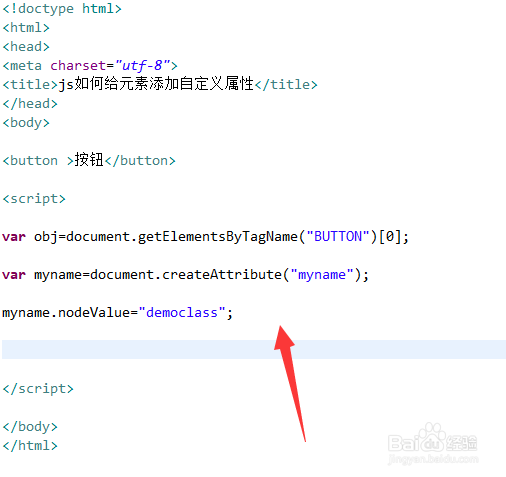
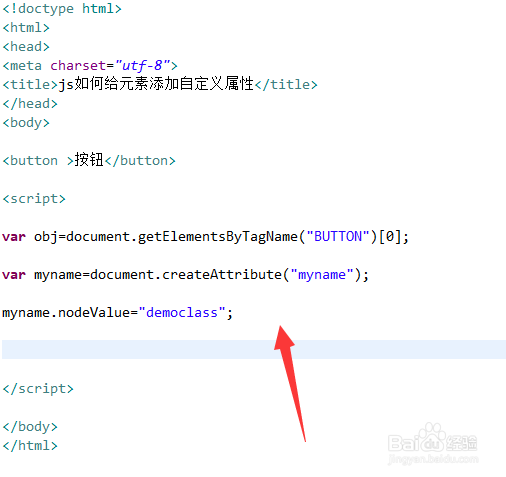
4/6在script标签内,使用createAttribute方法给自定义一个myname属性,并通过nodeValue方法设置属性值为“democlass”。
 5/6
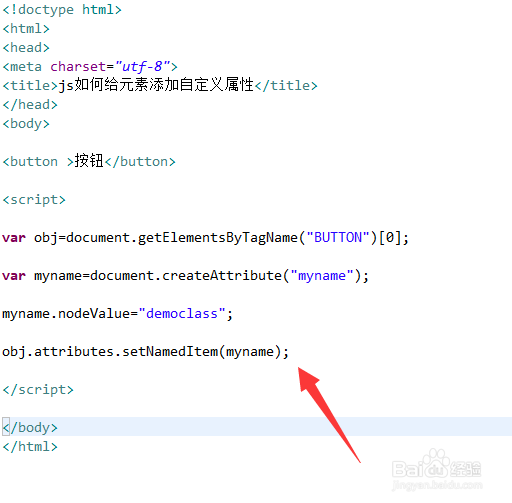
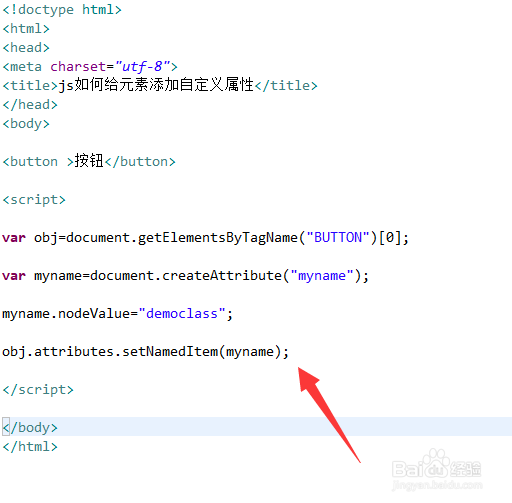
5/6在script标签内,再使用setNamedItem方法将创建的自定义属性添加到button元素
 6/6
6/6在浏览器打开test.html文件,打开控制台,查看结果。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1113071.html
上一篇:手机闪恋APP在哪隐藏地理位置
下一篇:英雄联盟海克斯半价活动什么时候开始
 订阅
订阅