谷歌浏览器如何将页面中更改的css保存到本地
来源:网络收集 点击: 时间:2024-08-13【导读】:
本篇说一下谷歌浏览器在开发者工具中更改了页面css样式后如何将修改的样式文件更新本地项目中的css文件工具/原料moreHBuilder,chrome方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7
 7/7
7/7
首先用谷歌浏览器打开本地项目的一个页面,如下图所示
 2/7
2/7fn+f12打开开发者工具如下所示
 3/7
3/7点击到Elements面板中可以看到左边区域为DOM树,点击DOM树中的某个DOM节点可以在右边区域的Styles区域显示出该DOM节点所对应的CSS样式
 4/7
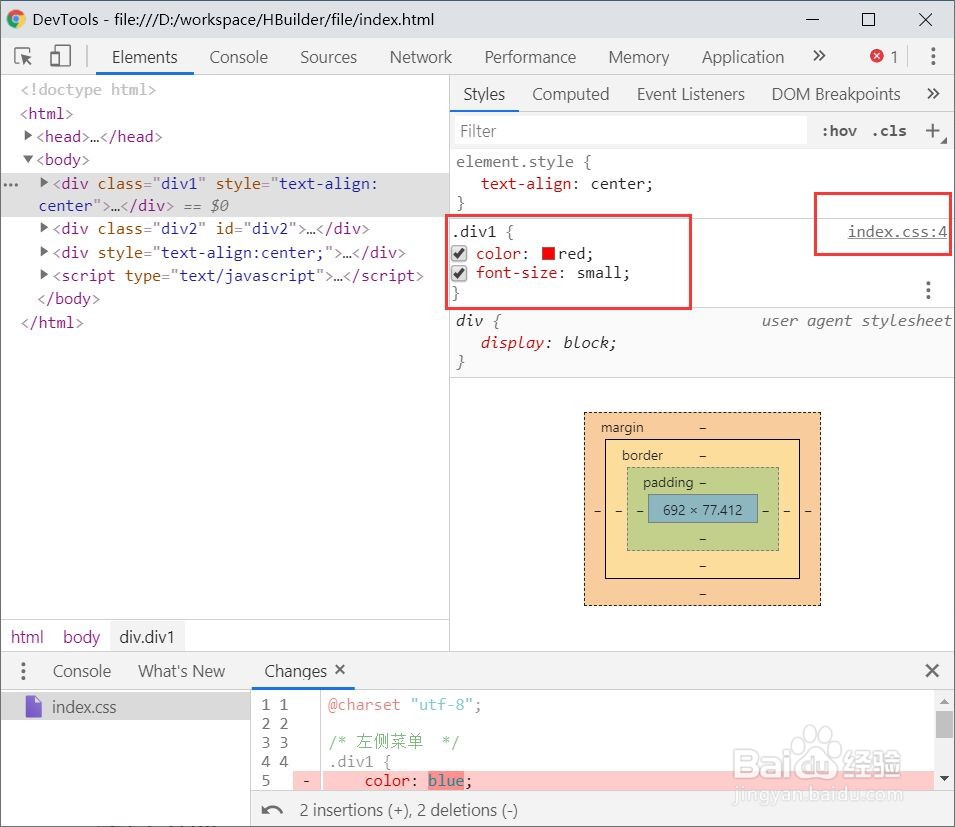
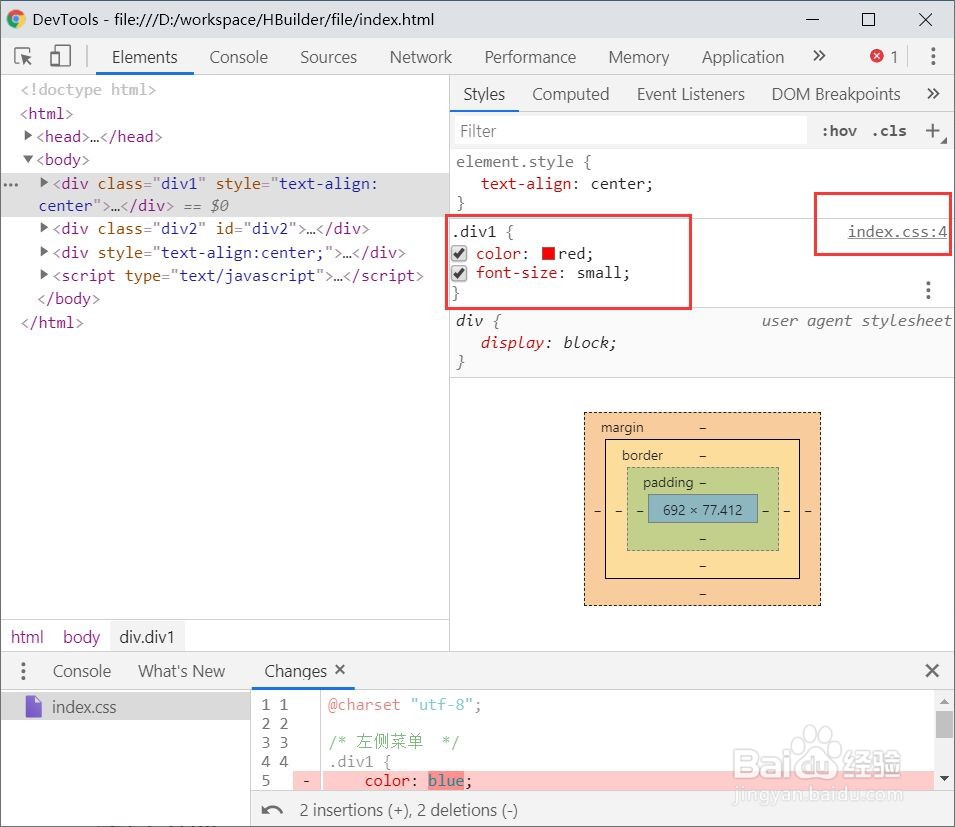
4/7在Styles区域可以点击css属性所对应的值更改原来的css,也可以在原来的属性分号后面点击一下在下方出现的输入框中添加另外的CSS样式,如下图所示将页面样式进行了更改;在样式区域可以看到此样式所对应的css文件,点击这个文件会跳转到Sources面板中
 5/7
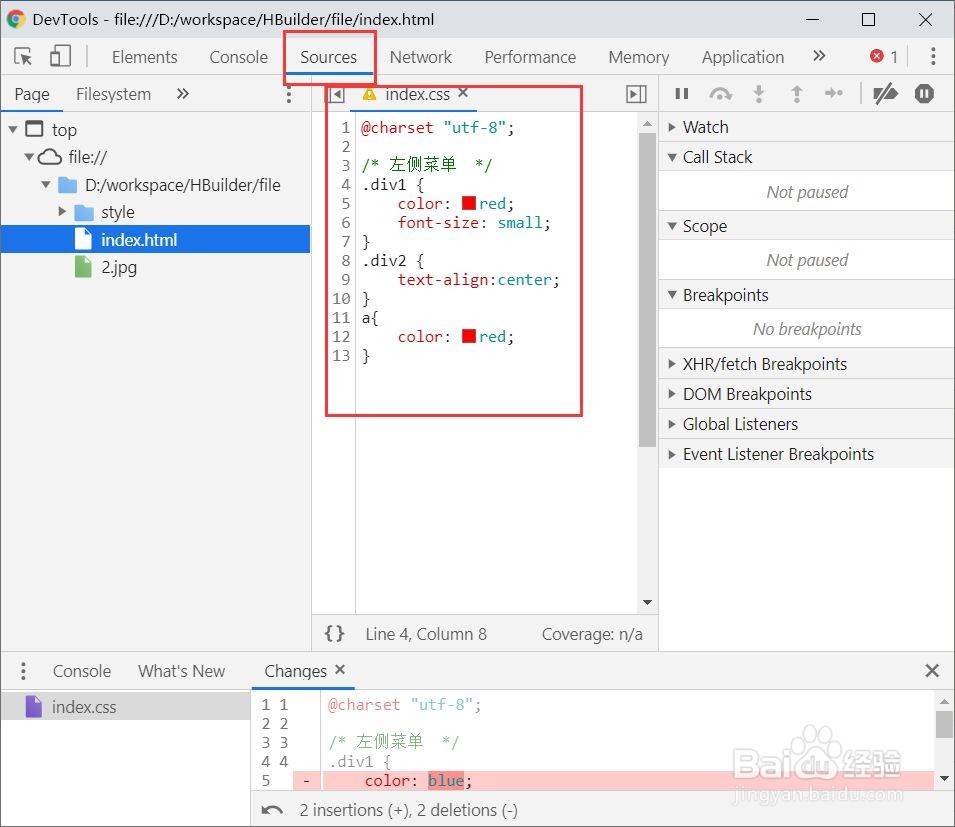
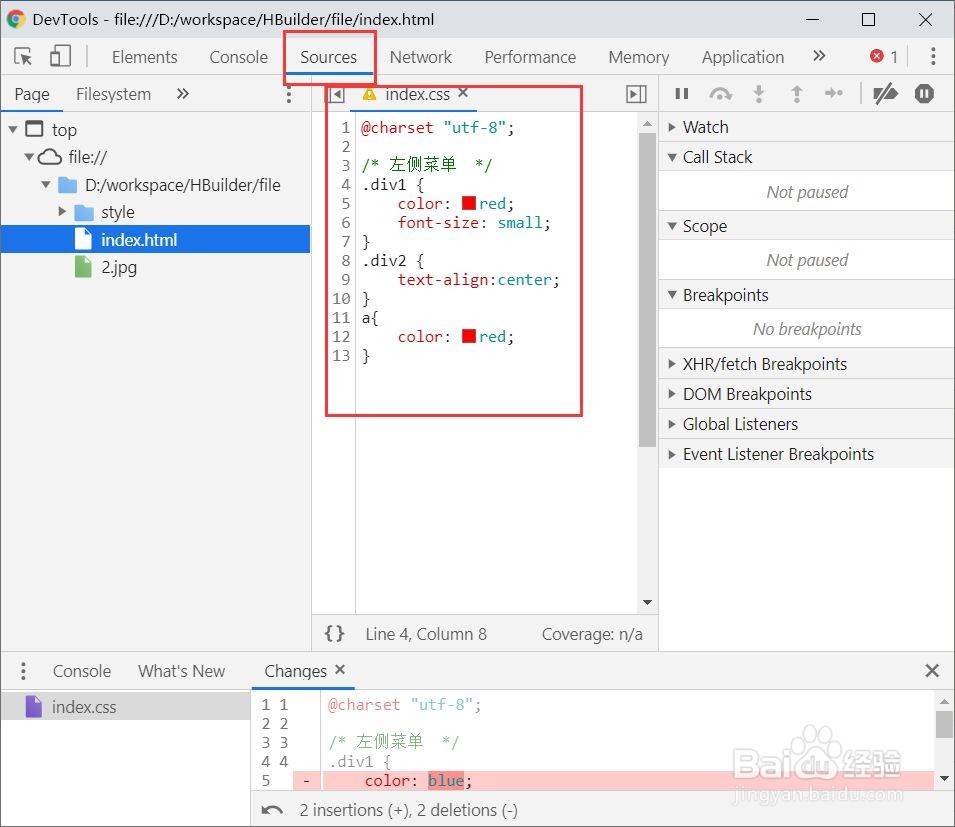
5/7在Sources面板中可以看到css文件的具体代码,和刚刚更改的css样式
 6/7
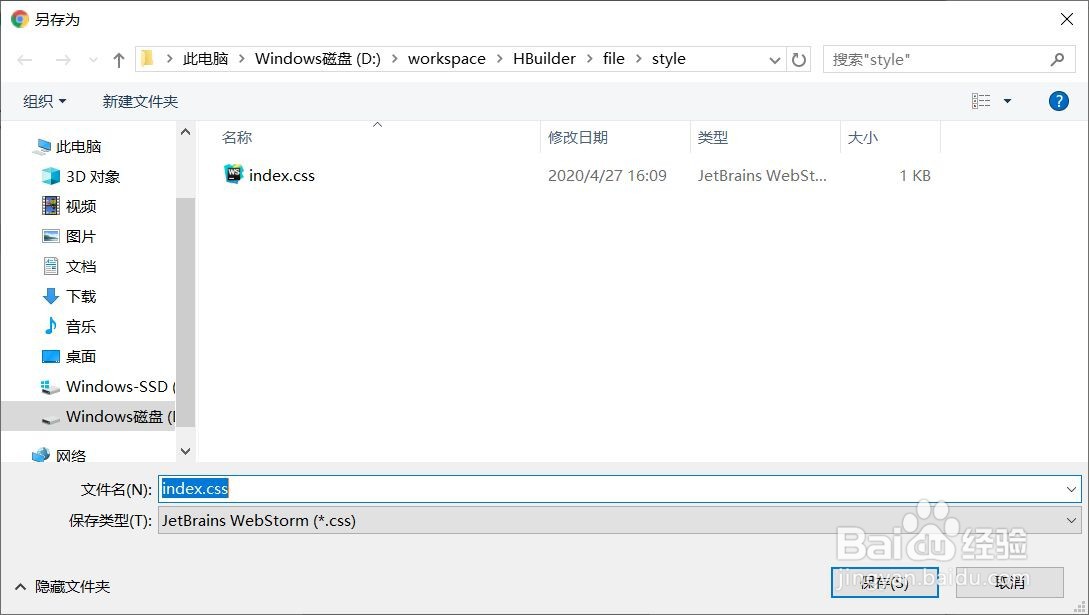
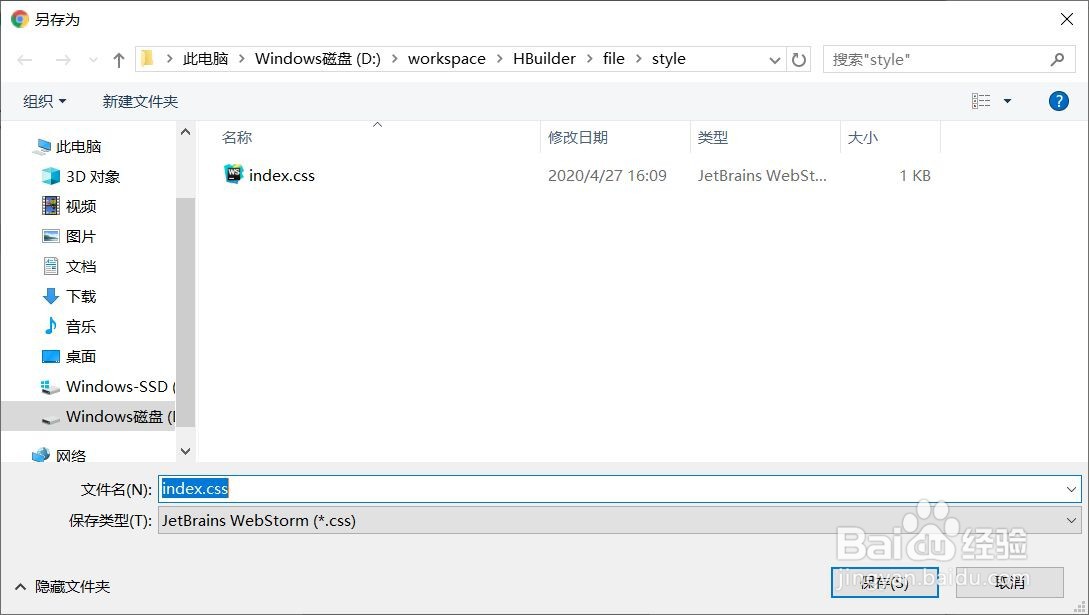
6/7在css文件中右键,点击save as,选择项目中css文件所在目录,替换掉之前的css文件就能更改本地的css文件了

 7/7
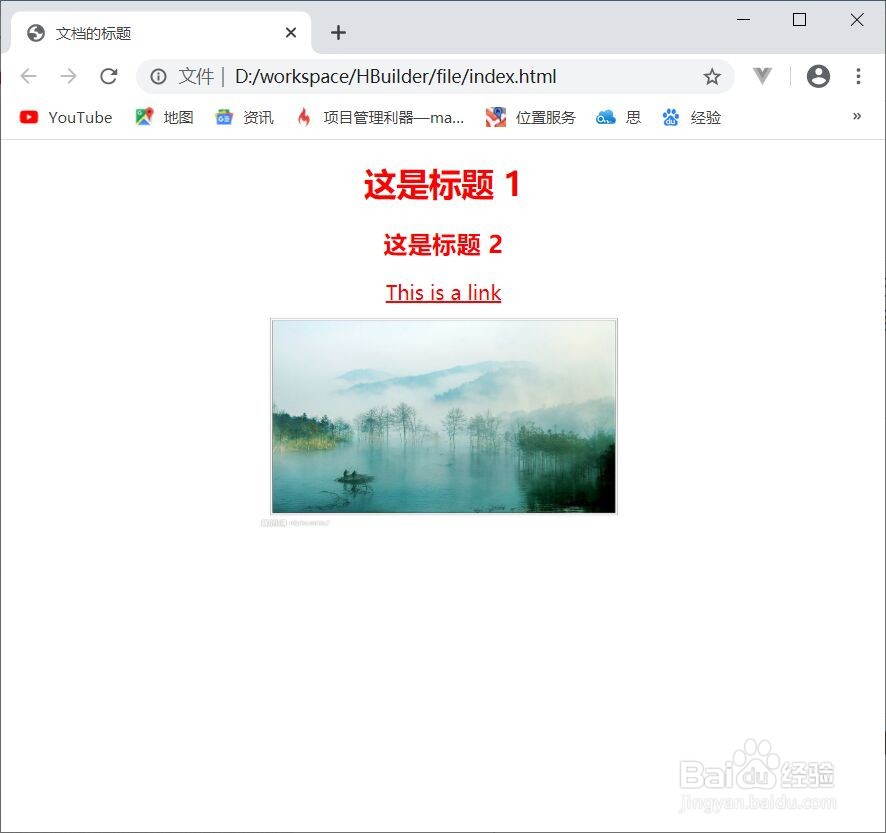
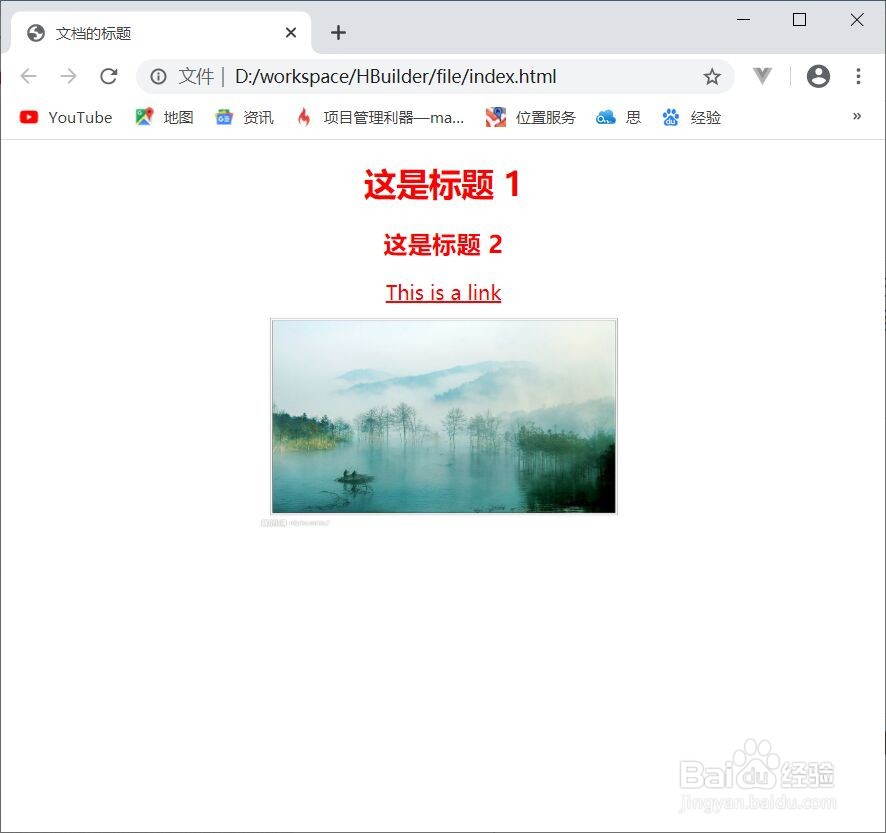
7/7刷新页面发现页面样式发生了相应的变化

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1117601.html
上一篇:中国联通如何开通游戏加速宝?
下一篇:如何使用腾讯云搭建直播
 订阅
订阅