微信小程序如何实现回到顶部效果
来源:网络收集 点击: 时间:2024-08-13【导读】:
在做微信小程序开发时,遇到一个问题,要如何实现返回顶部的功能,一时没有找到好方法,后来虽然可以使用scroll-view组件实现,但并没有像网页那样好,会有一些其他的限制,那么要如何实现返回顶部的功能呢?,以下就是自己曾经使用过的微信小程序实现返回顶部的两种方法,在此简单记录一下。工具/原料more电脑方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3
一、使用scroll-view的scroll-top实现,也就是置顶时,改变scroll-top为0
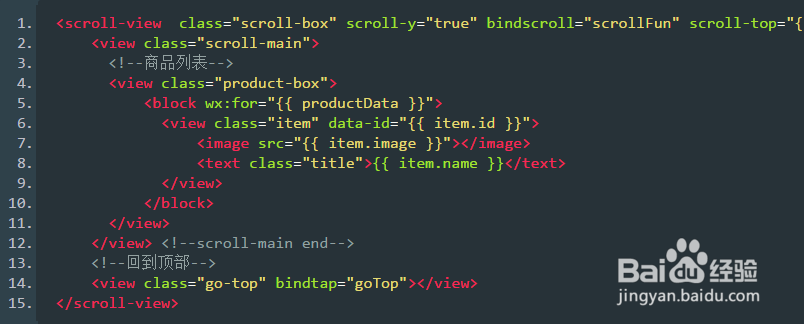
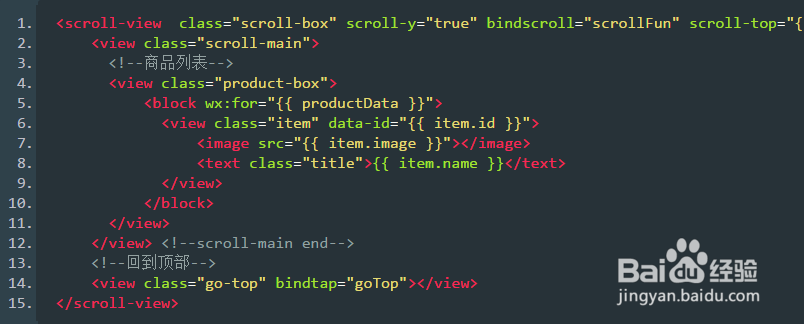
当时使用这种方法时,基础库还是1.3.0以下,会有一些限制,比如下拉刷新enablePullDownRefresh不能使用,虽然scroll-view有bindscrolltoupper,但是体验比较差,不是一样的效果,上拉加载更多倒是可以使用bindscrolltolower实现。用这种方法的具体代码如下图:wxml:
 2/3
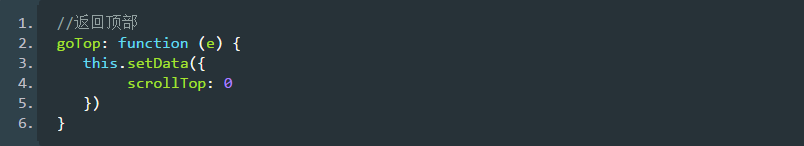
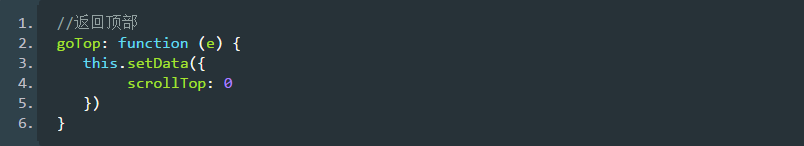
2/3js:
 3/3
3/3二、使用pageScrollTo实现返回顶部
wx.pageScrollTo:将页面滚动到目标位置,这个是基础库 1.4.0 开始支持(大概是2017-7-12更新的吧),低版本需做兼容处理。实现的代码也比较简单,如下:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1117735.html
上一篇:吊带太长了,怎么办?
下一篇:贝壳找房怎么查看自己的订单记录
 订阅
订阅