C#控件之Button控件使用
来源:网络收集 点击: 时间:2024-08-13Button控件是一个很常见也是用的比较多的一个控件,其实它的实现正和它的使用一样的简单明了。该控件的使用很简单,直接在工具箱里选择该控件即可,如下所示:
 2/8
2/8双击该控件就可以编写该控件的相关代码,这种按钮是系统很普通的按钮,若是自己去设计按钮,需要编写一个组件库,然后在新的应用程序里引用该组监库,组件库的形式是dll的形式提供。
3/8下面介绍如何设计一个按钮的组件库,第一步:新建一个Windows类库项目,删除项目生成的.cs文件,然后选择菜单栏”项目”-”添加新项”,如下所示:


 4/8
4/8选择组件类,下面写上组件类的名称,确定即可。
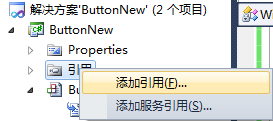
第二步:添加的组件类由于缺少一些引用,需要提前加上,需要加上的引用是System.Drawing和System.Windows.Forms这两个,右键类库项目的引用,然后选择”添加引用”,在弹出的框里面选择.NET选项卡,在里面找缺少的两个引用,如下所示:

 5/8
5/8第三步:打开组件库的.cs文件,在里面添加额外的命名空间,如下所示:
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
将当前类的基类进行修改,如下所示:
 6/8
6/8这里组件类的名称是ButtonNew,基于系统的Button的类,然后在当前的类下面添加如下代码:
private ButtonState buttonState;
//建立一个枚举来表示这几种状态
//mouseCancel按钮处于未启用状态
//mouseEnter鼠标在按钮范围内的状态
//mouseDown鼠标在按钮范围内并点击按钮的状态
//mouseLeave鼠标不在按钮范围内的状态
private enum ButtonState
{
mouseCancel,mouseEnter, mouseDown, mouseLeave
}
public ButtonNew()
{
InitializeComponent();
gradientColor = Color.FromArgb(226, 251, 255);
base.SetStyle(ControlStyles.UserPaint,true);
base.Cursor = Cursors.Hand;
}
//定义按钮背景渐变色
private Color gradientColor;
//定义按钮背景渐变色
public Color GradientColor
{
get { return gradientColor; }
set
{
if (!gradientColor.Equals(value))
{
gradientColor = value;
}
}
}
//鼠标移动到按钮上方时
protected override void OnMouseEnter(EventArgs e)
{
buttonState = ButtonState.mouseEnter;
Invalidate();
base.OnMouseEnter(e);
}
//在按钮上方并按下按钮时
protected override void OnMouseDown(MouseEventArgs mevent)
{
buttonState = ButtonState.mouseDown;
Invalidate();
base.OnMouseDown(mevent);
}
//鼠标离开按钮可见部分时
protected override void OnMouseLeave(EventArgs e)
{
buttonState = ButtonState.mouseLeave;
Invalidate();
base.OnMouseLeave(e);
}
//重载Paint函数
protected override void OnPaint(PaintEventArgs pevent)
{
pevent.Graphics.FillRectangle(new SolidBrush(Parent.BackColor), pevent.ClipRectangle);
if (Enabled == false)
{
buttonState = ButtonState.mouseCancel;
DrawButton_mouseCancel(pevent.Graphics);
}
else if (buttonState == ButtonState.mouseEnter)
{
DrawButton_mouseEnter(pevent.Graphics);
}
else if (buttonState == ButtonState.mouseDown)
{
DrawButton_mouseDown(pevent.Graphics);
}
else
{
DrawButton_mouseLeave(pevent.Graphics);
}
// 重画边框和白色内框
DrawLine(pevent.Graphics);
//画文字
DrawString(pevent.Graphics);
}
//按钮背景区域
private Rectangle ReturnRectangle()
{
return new Rectangle(1, 1, Width - 2, Height - 2);
}
//灰色刷子
private Brush RetrunCancelBrush()
{
return new SolidBrush(Color.FromArgb(230, 230, 230));
}
//移动到按钮刷子
private Brush RetrunMoveBrush()
{
return new SolidBrush(gradientColor);
}
//渐变填充刷子
private Brush RetrunBrush()
{
return new LinearGradientBrush(this.ClientRectangle, Color.White, gradientColor, LinearGradientMode.Vertical);
}
//灰色按钮,不可用
private void DrawButton_mouseCancel(Graphics graphics)
{
//填充按钮背景色
graphics.FillRectangle(RetrunCancelBrush(), ReturnRectangle());
}
//正常状态按钮
private void DrawButton_mouseLeave(Graphics graphics)
{
//填充按钮背景色
graphics.FillRectangle(RetrunBrush(), ReturnRectangle());
}
//移动到按钮
private void DrawButton_mouseEnter(Graphics graphics)
{
//填充按钮背景色
graphics.FillRectangle(RetrunMoveBrush(), ReturnRectangle());
}
//单击按钮
private void DrawButton_mouseDown(Graphics graphics)
{
//填充按钮背景色
graphics.FillRectangle(RetrunCancelBrush(), ReturnRectangle());
}
//重画边框和白色内框,边框的颜色固定不可调整
private void DrawLine(Graphics graphics)
{
//画白色内框
graphics.DrawRectangle(Pens.White, 1, 1, Width - 3, Height - 3);
//画边框
Pen p = new Pen(Color.FromArgb(176, 185, 196), 1);
graphics.DrawLine(p, 0, 2, 0, Height - 3);
graphics.DrawLine(p, 2, 0, Width - 3, 0);
graphics.DrawLine(p, Width - 1, 2, Width - 1, Height - 3);
graphics.DrawLine(p, 2, Height - 1, Width - 3, Height - 1);
graphics.DrawLine(p, 0, 2, 2, 0);
graphics.DrawLine(p, 0, Height - 3, 2, Height - 1);
graphics.DrawLine(p, Width - 3, 0, Width - 1, 2);
graphics.DrawLine(p, Width - 3, Height - 1, Width - 1, Height - 3);
}
//重画文字
private void DrawString(Graphics graphics)
{
Font font = Font;
SizeF size = graphics.MeasureString(Text, Font);
Point point = new Point(Convert.ToInt16((Width - size.Width) / 2), Convert.ToInt16((Height - size.Height) / 2 + 1));
Point pointDouble = new Point(Convert.ToInt16((Width - size.Width) / 2+1), Convert.ToInt16((Height - size.Height) / 2 + 2));
//一个像素偏移
graphics.DrawString(Text, Font, new SolidBrush(Color.FromArgb(255, 255, 255)), pointDouble);
graphics.DrawString(Text, Font, new SolidBrush(ForeColor), point);
}
7/8接着就是进行编译,将编译生成的dll放在C#的Windows窗口应用程序文件夹目录下,在C#的Windows窗口应用程序项目的引用处右键选择” 添加引用”,弹出的框里选择”浏览”选项卡,如下所示:
 8/8
8/8添加上确定即可。
然后打开Windows窗口界面的.Designer.cs文件,在里面找到InitializeComponent函数,最初的函数代码内容如下:
private void InitializeComponent()
{
this.SuspendLayout();
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(388, 262);
this.Name = Form1;
this.Text = Form1;
this.ResumeLayout(false);
}
如果要添加按钮,只需要在代码里面添加就可以。
编程语言BUTTON控件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1118635.html
 订阅
订阅