如何在html中添加视频文件
来源:网络收集 点击: 时间:2024-08-14【导读】:
在html中,可以通过使用video标签中的src属性添加视频文件路径来实现添加视频文件的操作品牌型号:联想小新潮 7000-13系统版本:Win 10软件版本:Visual Studio Code1.47.2方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
进入Visual Studio Code,新建html文件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
 2/5
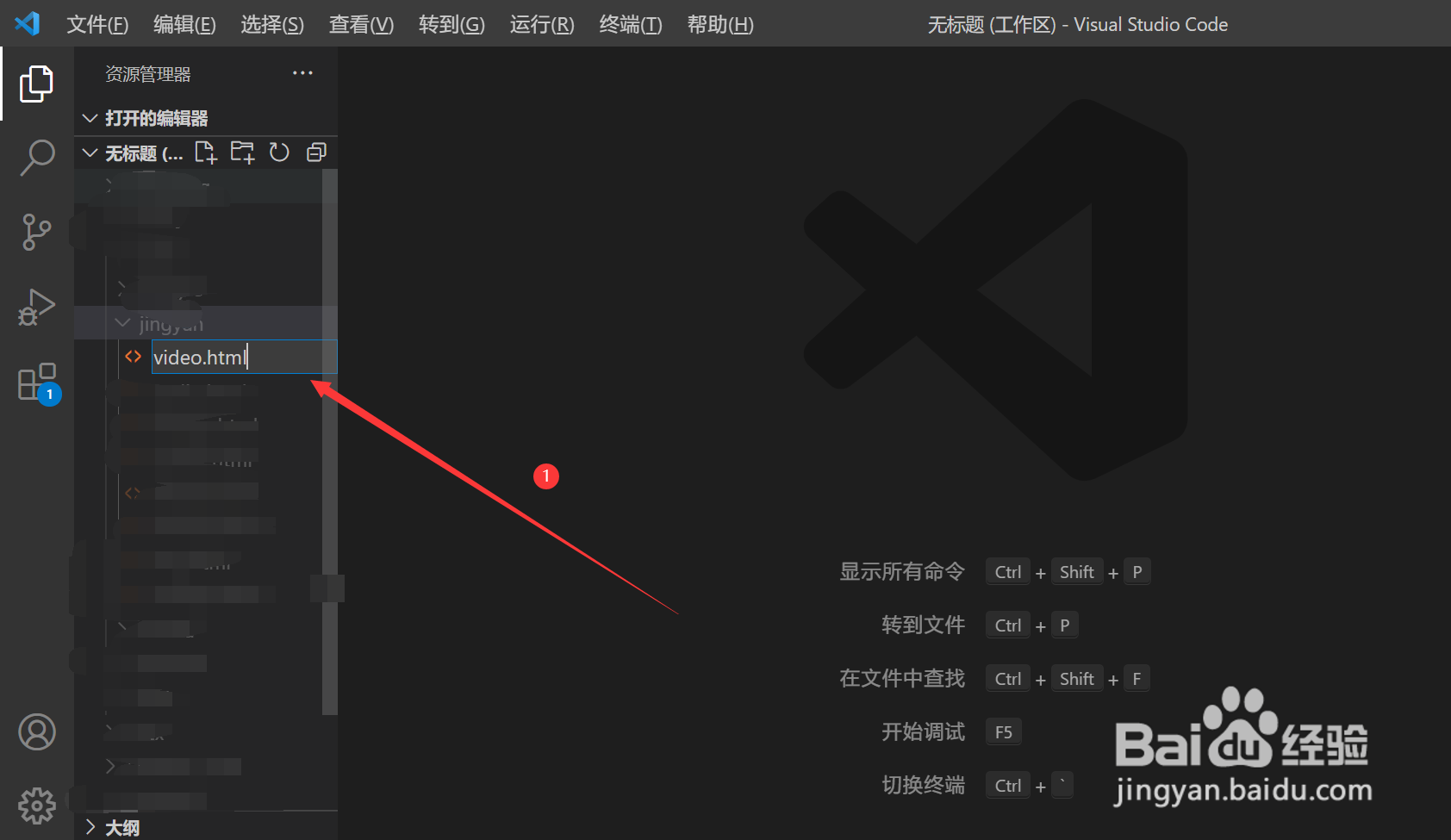
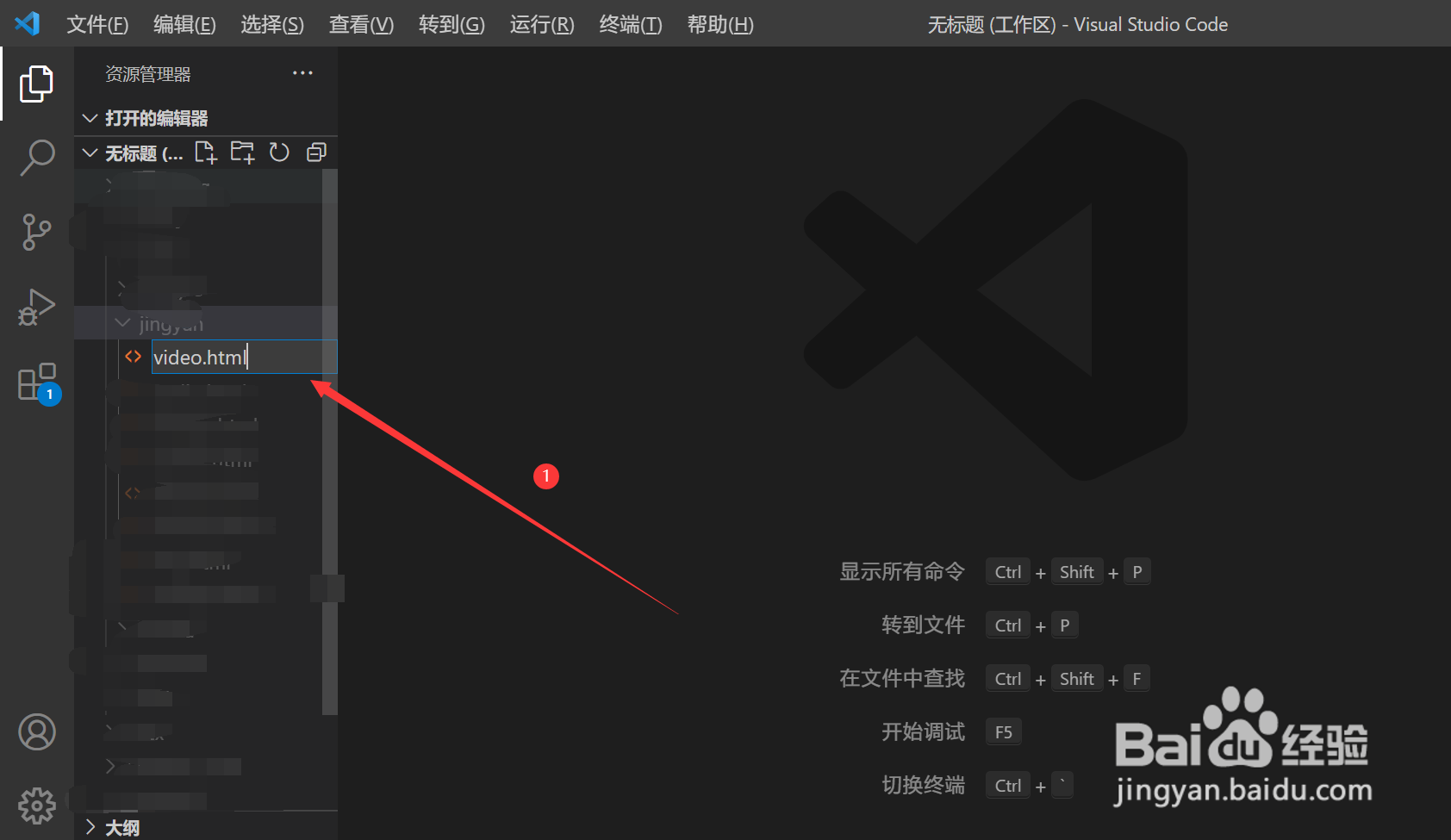
2/5给html文件命名为video.html
在弹出的文本框中给html文件命名,文件命名为video.html
 3/5
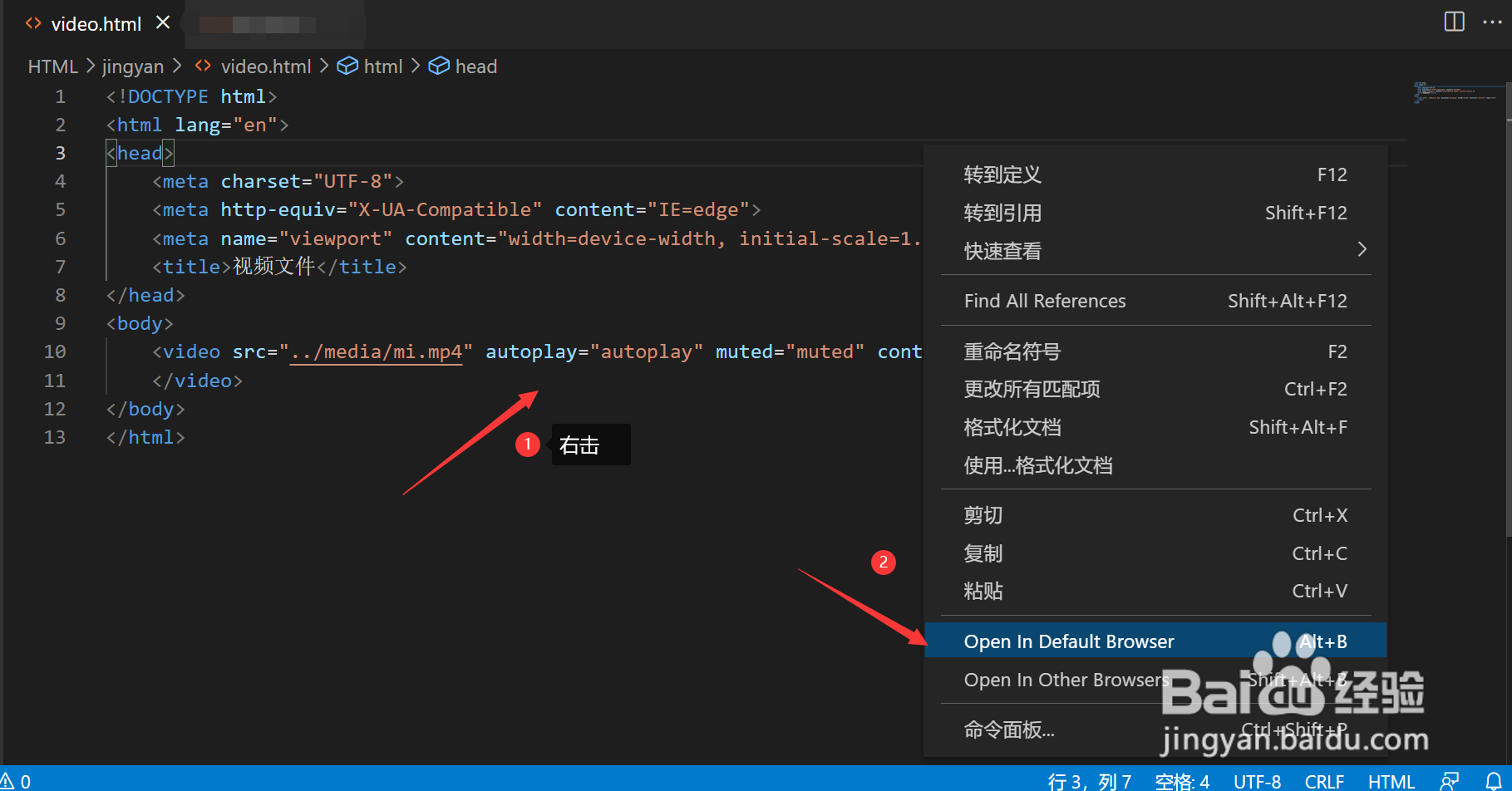
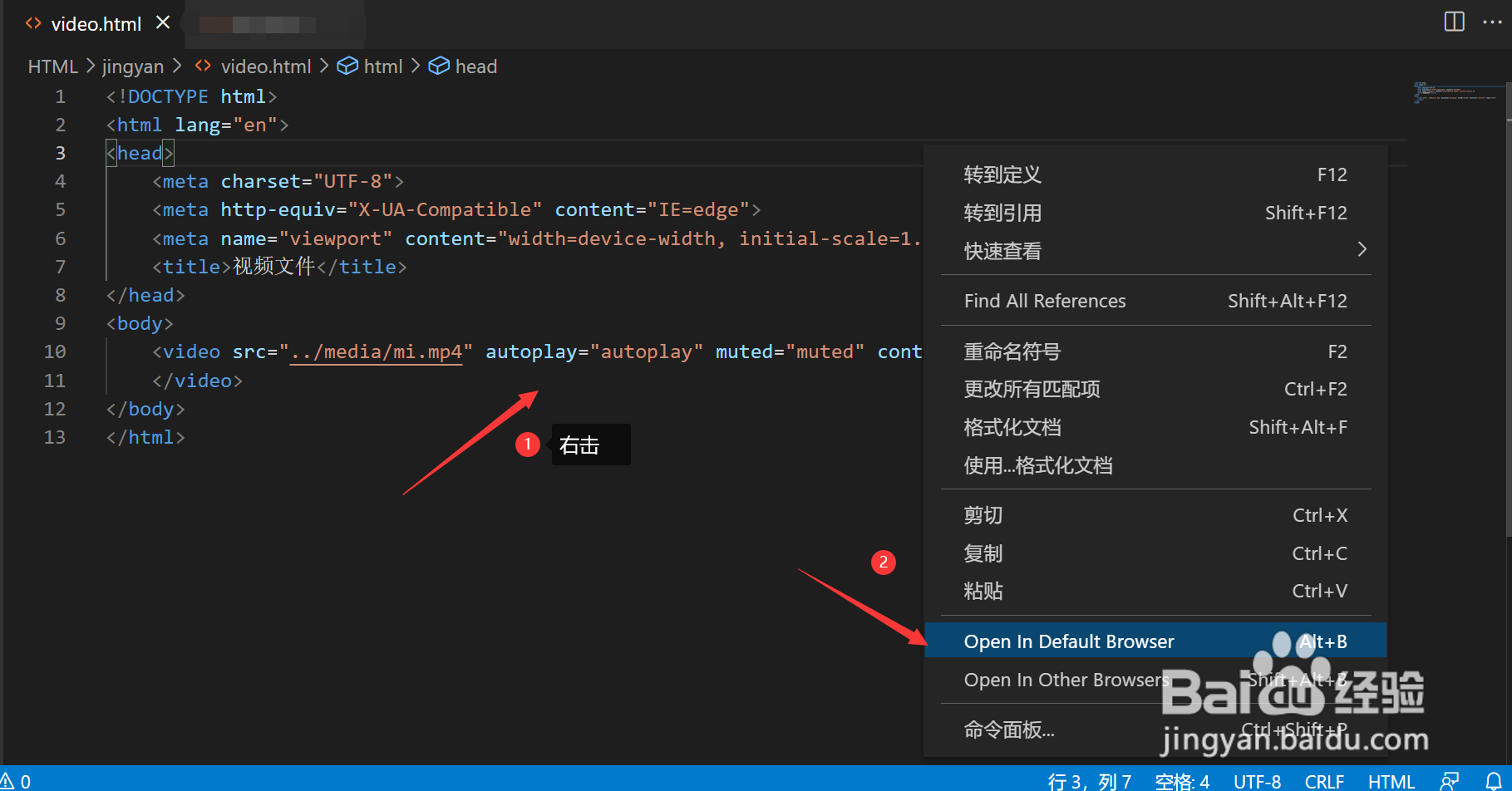
3/5输入添加视频文件的代码
在新建的.html文件中输入添加视频文件的html代码:
videosrc=../media/mi.mp4autoplay=autoplaymuted=mutedcontrols=controlsloop=loop/video
 4/5
4/5使用工具查看代码效果
在代码的空白区域右击—在弹出的选项卡中选择Open In Default Browser选项
 5/5
5/5显示视频文件
点击运行之后,在浏览器网页中显示添加的视频文件,点击播放按钮,正常播放视频

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1119913.html
 订阅
订阅