jquery 怎么删除添加的div
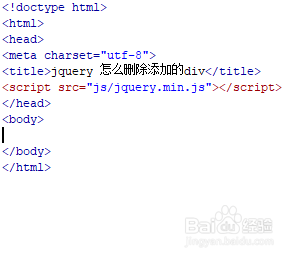
来源:网络收集 点击: 时间:2024-08-15新建一个html文件,命名为test.html,用于讲解jquery怎么删除添加的div。
 2/7
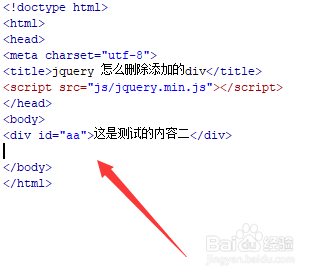
2/7在test.html文件内,使用div标签创建一行文字,并设置其id属性为aa,主要用于下面通过该id获得div对象。
 3/7
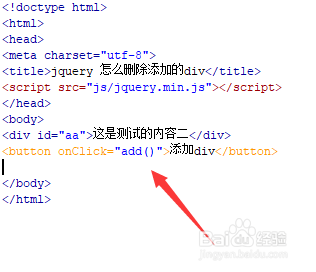
3/7在test.html文件内,创建一个button按钮“添加div”,给button按钮绑定onclick点击事件,当按钮被点击时,执行add()函数。
 4/7
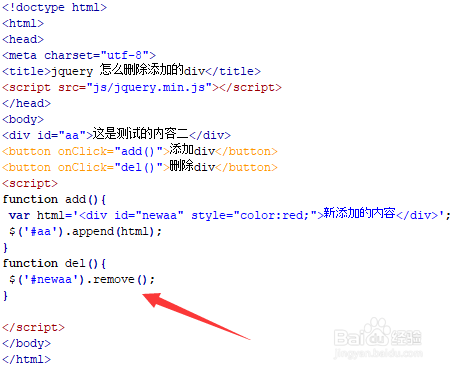
4/7在test.html文件内,创建一个button按钮“删除div”,给button按钮绑定onclick点击事件,当按钮被点击时,执行del()函数。
 5/7
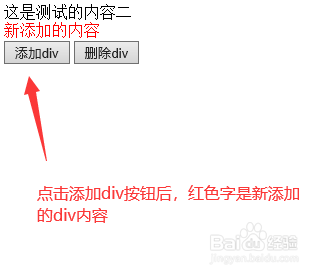
5/7在js标签内,创建add()函数,在函数内,使用append()方法在div内添加一个新的div,为了展示明显的效果,这里设置新添加的div文字颜色为红色。
 6/7
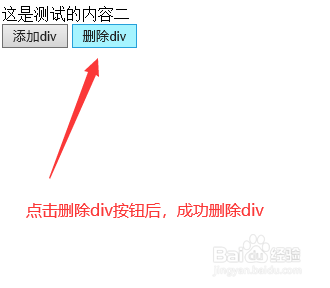
6/7在js标签内,创建del()函数,在函数内,通过新添加div标签中的id属性获得对象,对其使用remove()方法将该div删除。
 7/7
7/7在浏览器打开test.html文件,先点击“添加div”,再点击“删除div”,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一行文字,同时使用button标签创建一个“添加div”按钮和一个“删除div”的按钮,并分别将button绑定onclick事件,执行不同的js函数。3、在js标签内,创建一个添加div的函数,在函数内,使用append()方法在div内添加一个新的div,再创建一个删除div的函数,在函数内,通过id获得div对象,使用remove()方法将其删除。
注意事项新添加的div必须设置id属性。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1125223.html
 订阅
订阅