css如何实现文字左边带竖线
来源:网络收集 点击: 时间:2024-08-16【导读】:
在css中,可以通过设置文字的左边框,从而实现让文字的左边带竖线。下面小编举例讲解css如何实现文字左边带竖线。工具/原料morecss+html代码编辑器:zend studio 10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
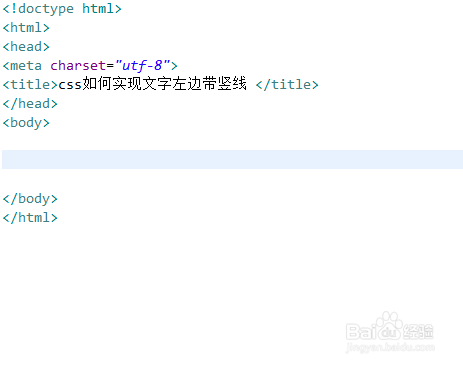
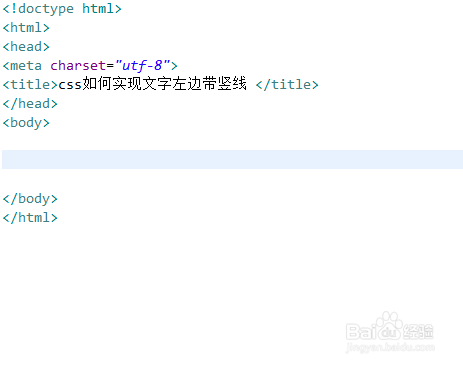
新建一个html文件,命名为test.html,用于讲解css如何实现文字左边带竖线。
 2/6
2/6在test.html文件中,使用p标签创建一行文字,用于测试。
 3/6
3/6在test.html文件中,给p标签添加一个class属性,用于设置样式。
 4/6
4/6在css标签内,通过class设置p标签的样式,定义它的首行缩进10px,行高为30px。
 5/6
5/6在css标签内,再使用border-left属性设置p标签文字左边的竖线(左边框),定义为5px宽的红色竖线。
 6/6
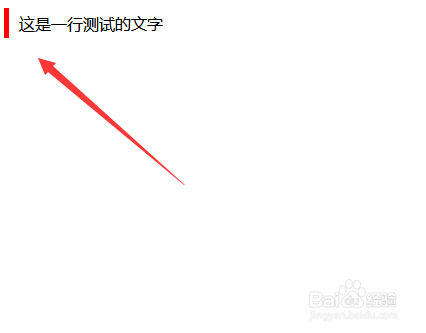
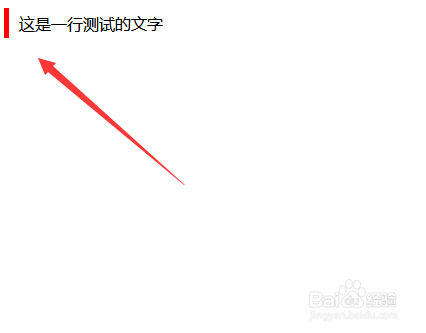
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,给p标签添加一个class属性。2、在css标签内,通过class设置p标签的样式,定义它的首行缩进10px,行高为30px。3、在css标签内,再使用border-left属性设置p标签文字左边的竖线(左边框),定义为5px宽的红色竖线。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1126974.html
 订阅
订阅