html中怎样让多个li标签横排显示
来源:网络收集 点击: 时间:2024-08-17【导读】:
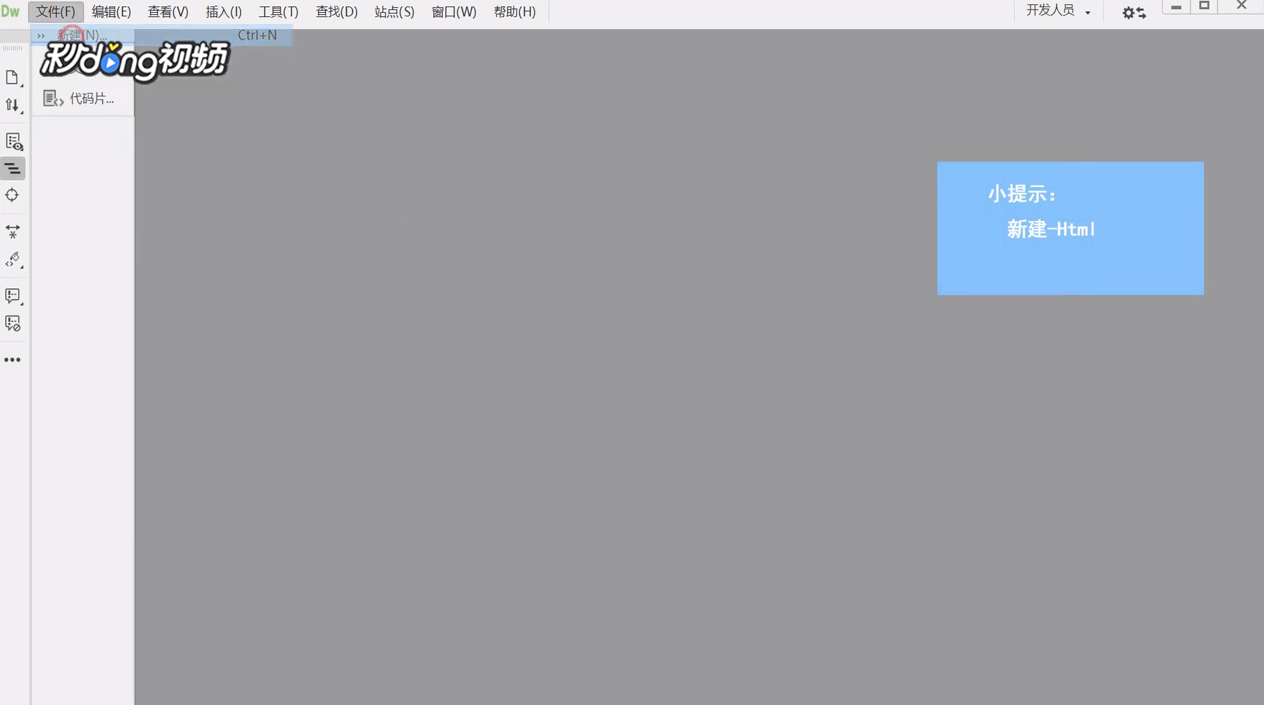
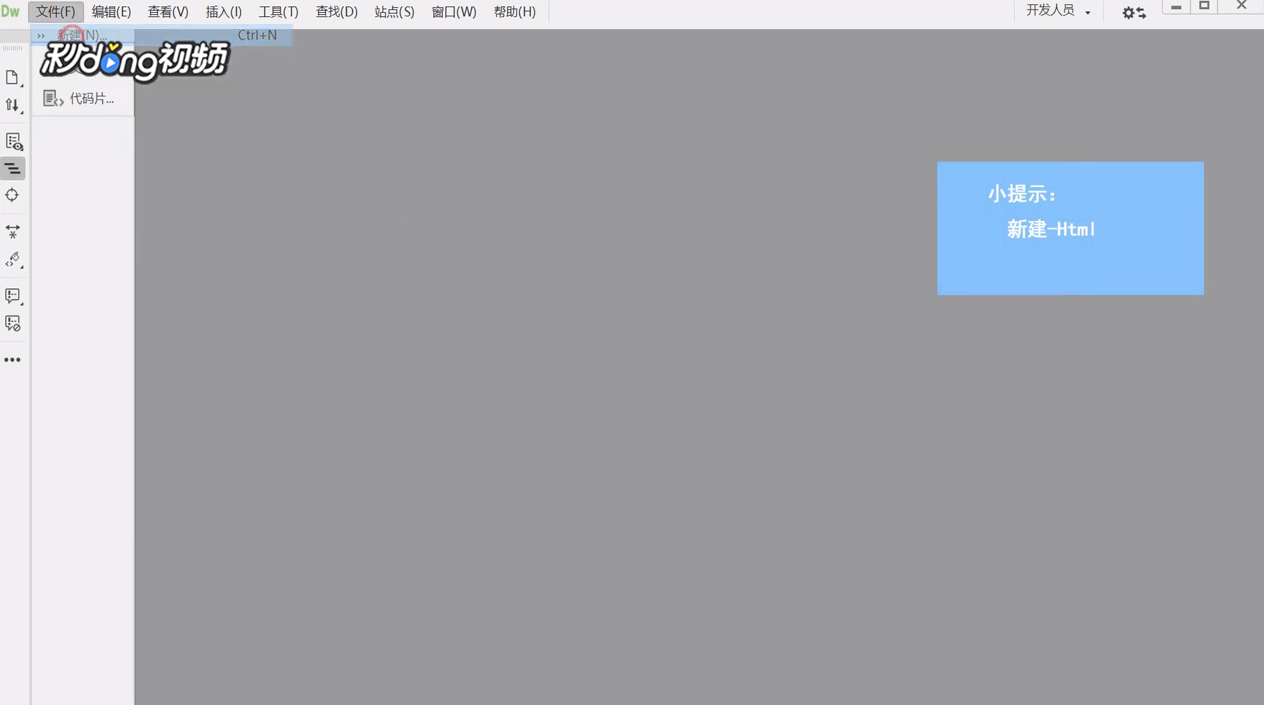
Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",最初为美国MACROMEDIA公司开发 ,2005年被Adobe公司收购,很多人不知道html中怎样让多个li标签横排显示,下面让我们一起来学习一下吧方法/步骤1/4分步阅读利用DW,新建一个Html页面 2/4在body里面输入视频中所示代码,这时看到默认的样式是这样的
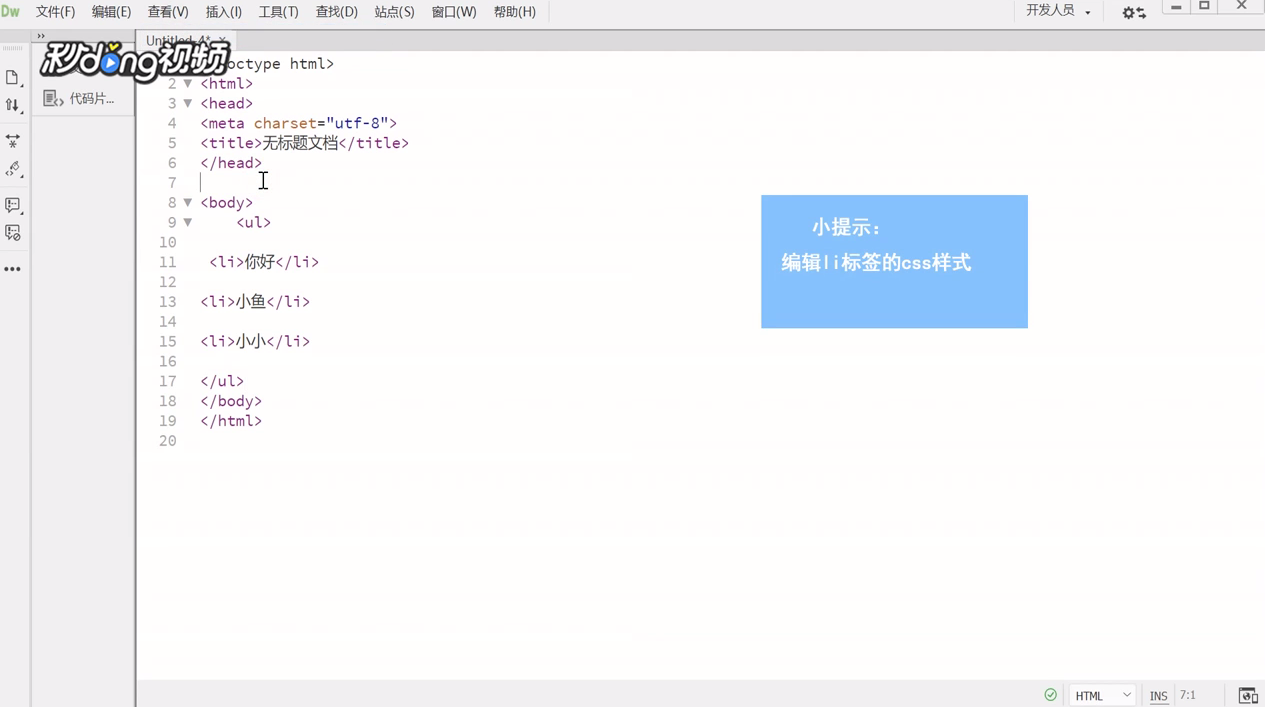
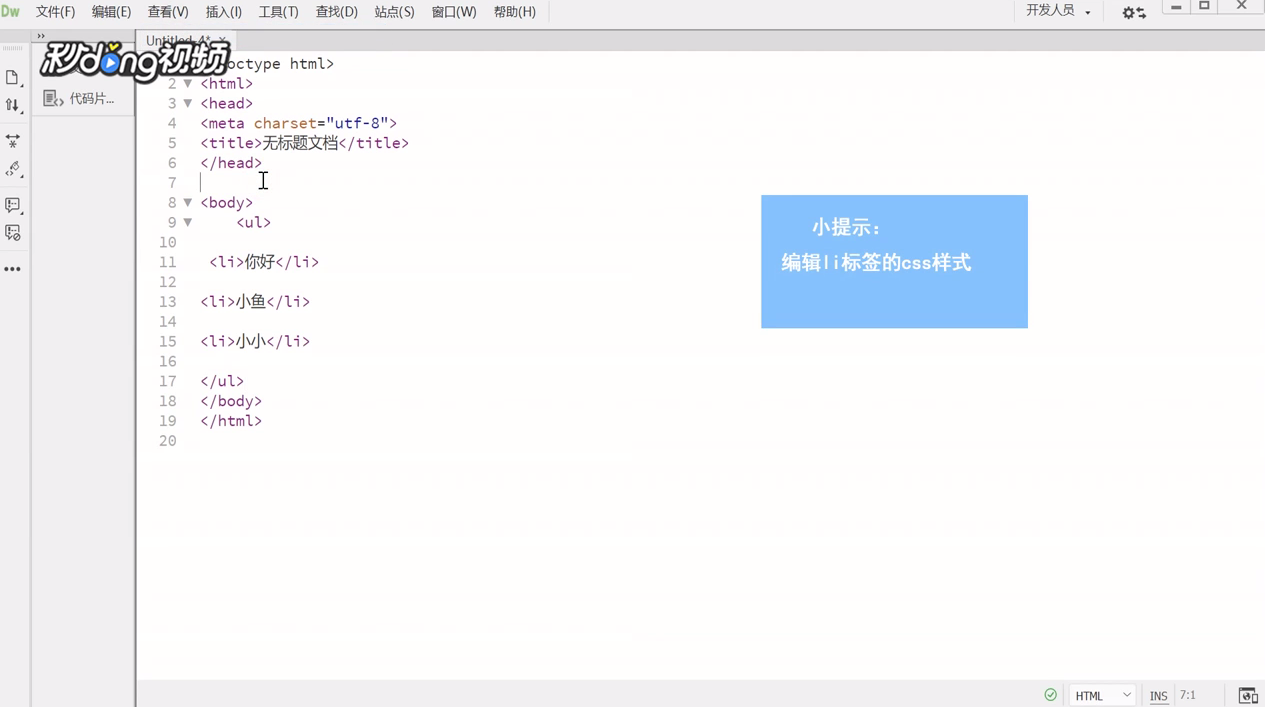
2/4在body里面输入视频中所示代码,这时看到默认的样式是这样的 3/4编辑li标签的css样式,float,left代表的是元素所对齐,这样li标签就可以横排显示了
3/4编辑li标签的css样式,float,left代表的是元素所对齐,这样li标签就可以横排显示了 4/4list-style,none用来去除li标签前面的小圆点,然后可以看见最终样式
4/4list-style,none用来去除li标签前面的小圆点,然后可以看见最终样式
 2/4在body里面输入视频中所示代码,这时看到默认的样式是这样的
2/4在body里面输入视频中所示代码,这时看到默认的样式是这样的 3/4编辑li标签的css样式,float,left代表的是元素所对齐,这样li标签就可以横排显示了
3/4编辑li标签的css样式,float,left代表的是元素所对齐,这样li标签就可以横排显示了 4/4list-style,none用来去除li标签前面的小圆点,然后可以看见最终样式
4/4list-style,none用来去除li标签前面的小圆点,然后可以看见最终样式
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1128796.html
上一篇:老紫砂壶如何清洗
下一篇:UG中如何给实体模型局部面更换颜色
 订阅
订阅