怎么做线性渐变填充的flash页面
来源:网络收集 点击: 时间:2024-08-17【导读】:
flash中做一个简单的渐变的话直接用渐变填充就可以了,但是如果要做两个渐变并贴合到一起的渐变效果的话,就有点复杂了,那么下面就告诉大家如何在线性渐变填充的flash多渐变背景页面。工具/原料moreflash方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
新建一个flash文档,设置背景舞台颜色为黑色,其他参数保持默认。
 2/6
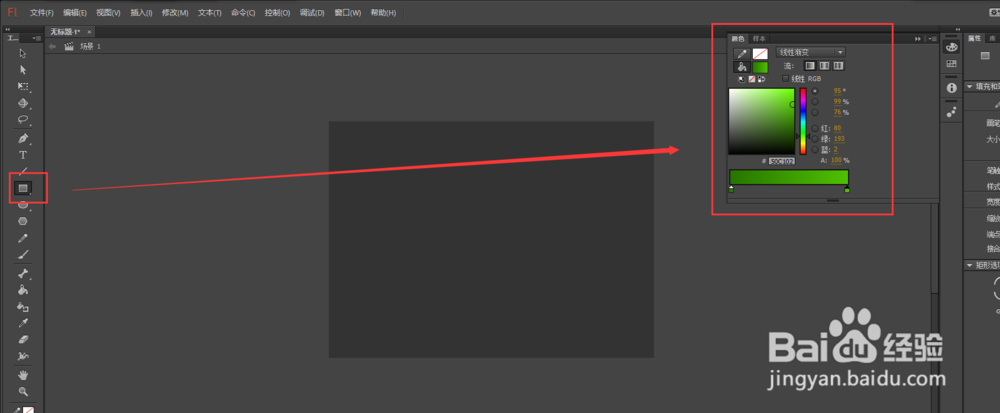
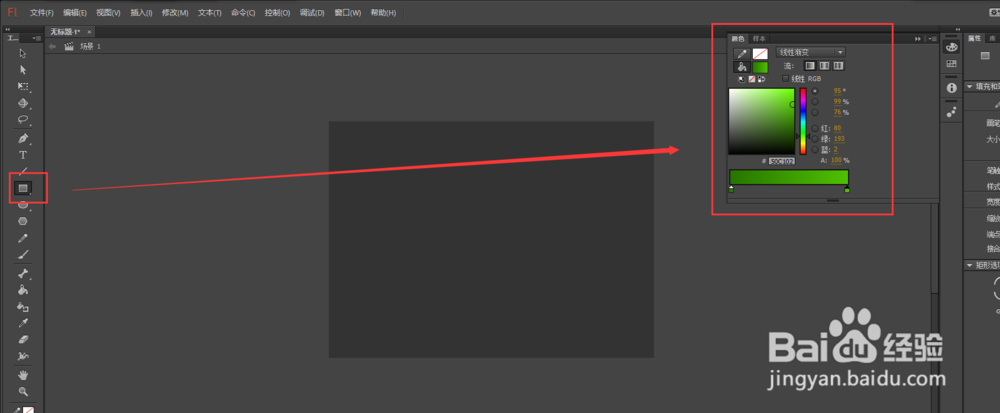
2/6选择矩形工具,展开颜色面板,设置笔触颜色为无,设置填充色为从深绿到浅绿的一个线性渐变。
 3/6
3/6选择矩形工具,拖动鼠标左键,在场景舞台的下方绘制一个大小合适的矩形形状出来即可,如图所示。
 4/6
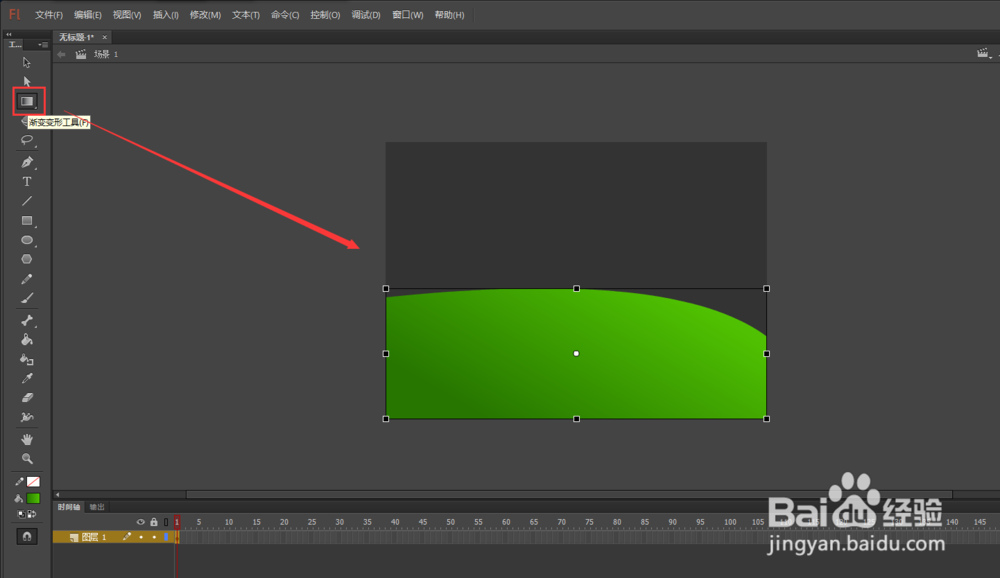
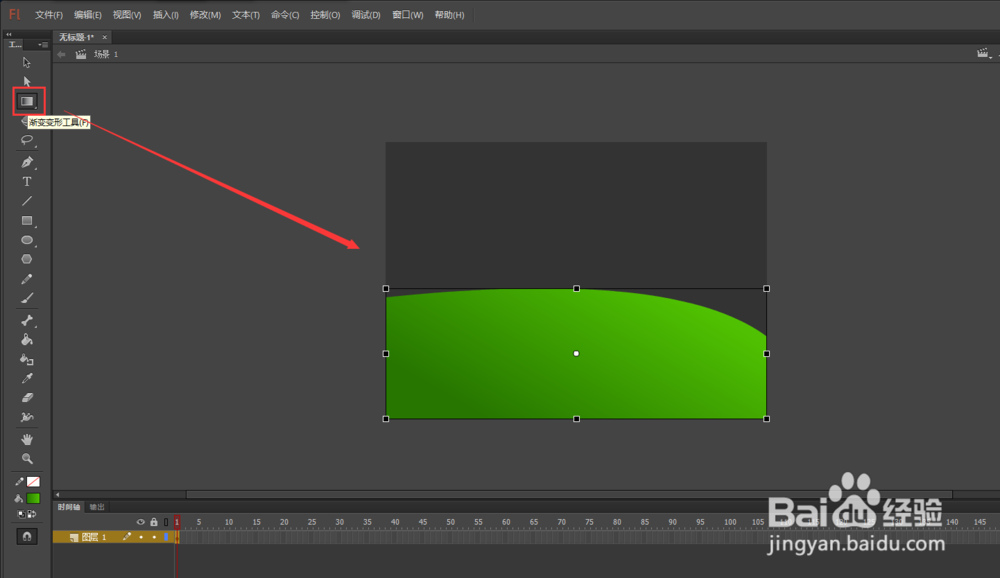
4/6切换到工具栏中的选择工具,移动鼠标贴近到矩形的上面的边线上,当鼠标变成一个弧线的时候,拖动鼠标,调整矩形上面的边为曲线。
 5/6
5/6同理在用矩形工具在舞台的上方在绘制一个矩形,设置填充为从蓝色到白色的一个线性的渐变填充。
 6/6
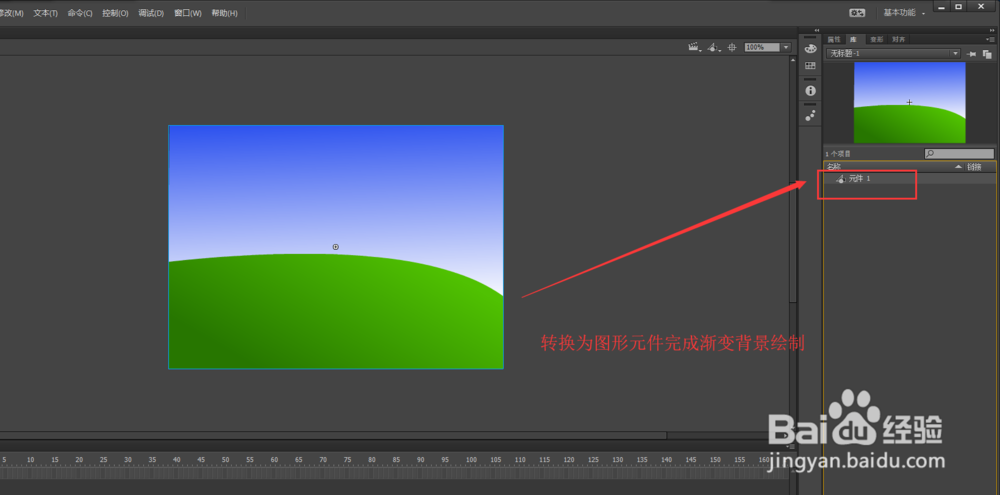
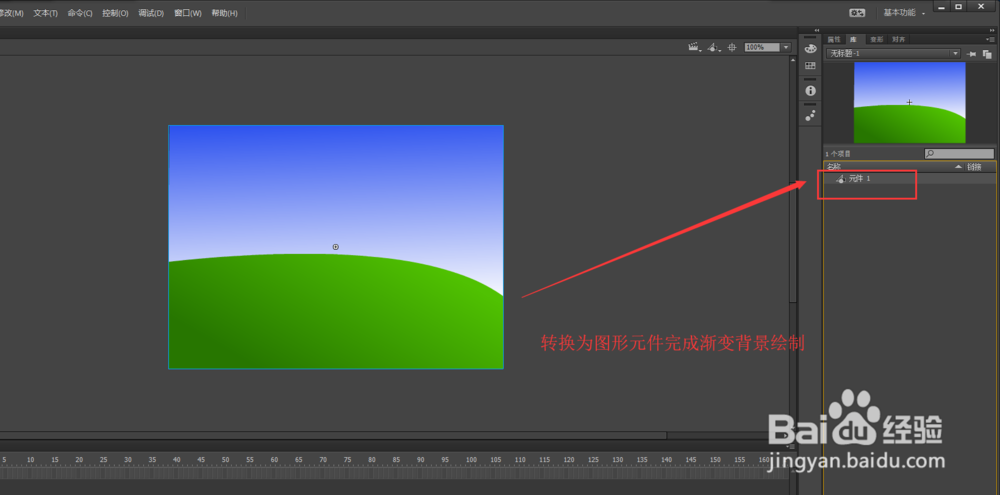
6/6调整上方矩形的渐变色填充与边,然后选中所有对象,将其转换为一个图形元件。完成背景的制作。

 注意事项
注意事项使用渐变变形工具即可调整渐变的填充色
FLASHFLASH基础FLASH教程FLASH软件FLASH背景绘制版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1131662.html
上一篇:excel怎么设置单元格数字有效输入范围
下一篇:怎么在抖音上找微信好友?
 订阅
订阅