如何居中div?
来源:网络收集 点击: 时间:2024-08-18【导读】:
使用CSS实现div的居中显示,有多种方法,比较常用的,我做了一个总结。工具/原料moreVS CodeChrome浏览器方法/步骤1/5分步阅读 3/5
3/5
 4/5
4/5
 5/5
5/5
 DIV居中CSS居中HTML5DIV样式
DIV居中CSS居中HTML5DIV样式
首先创建一个HTML,清除浏览器自带的样式。
style
body {
margin: 0;
padding: 0;
}
/style
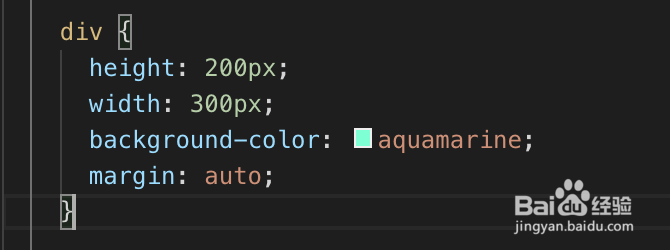
2/5创建一个div,设置长和高,再添加一个颜色,为了好的效果演示。
div {
height: 200px;
width: 300px;
background-color: aquamarine;
}
 3/5
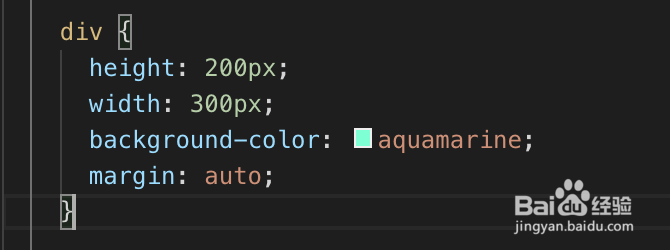
3/5实现div的水平居中,主要使用的是margin属性的设置。

 4/5
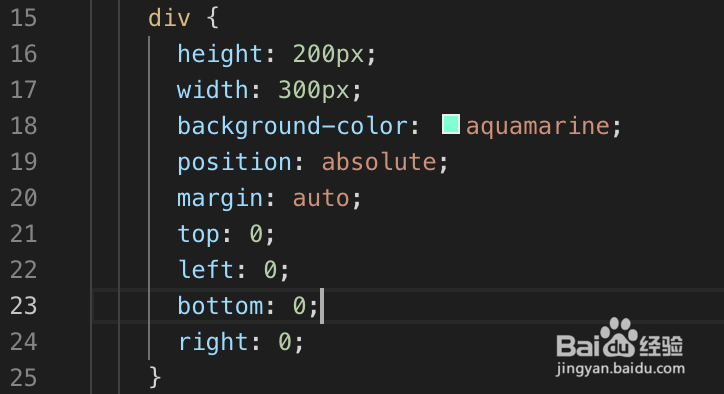
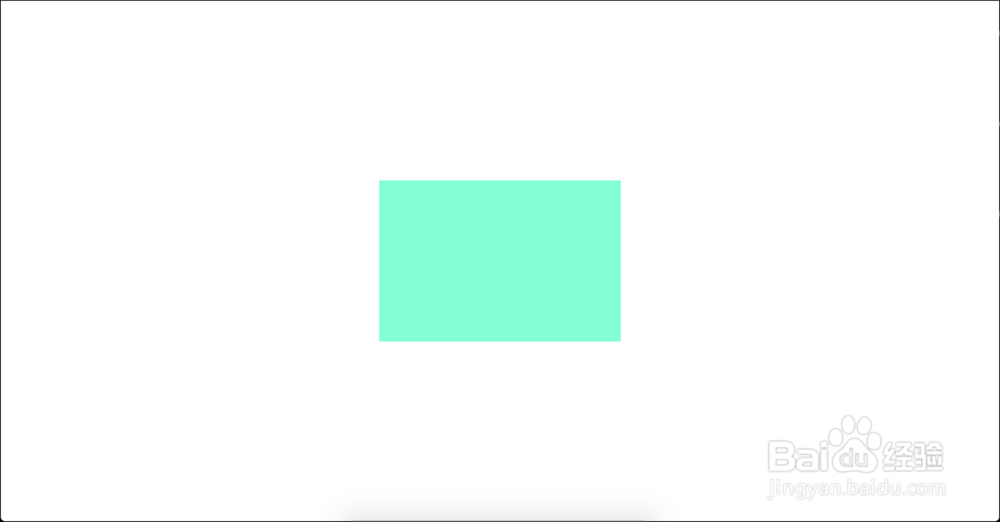
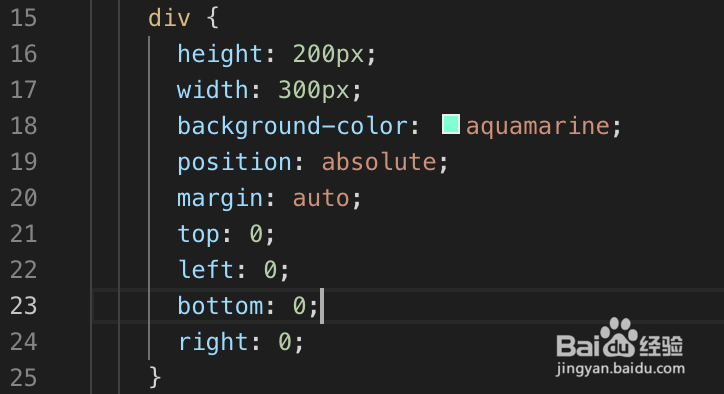
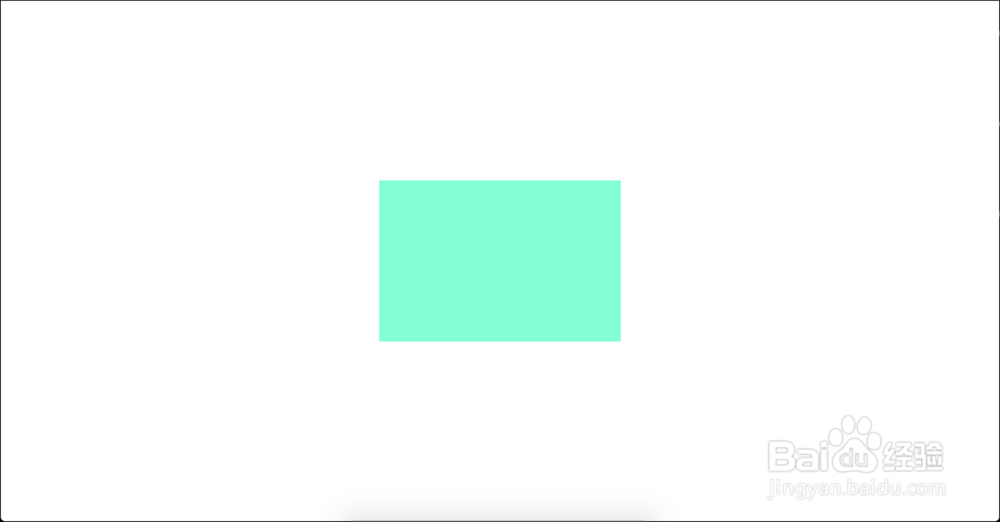
4/5实现div的垂直和水平居中,采用的是绝对定位布局。
div {
height: 200px;
width: 300px;
background-color: aquamarine;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
}

 5/5
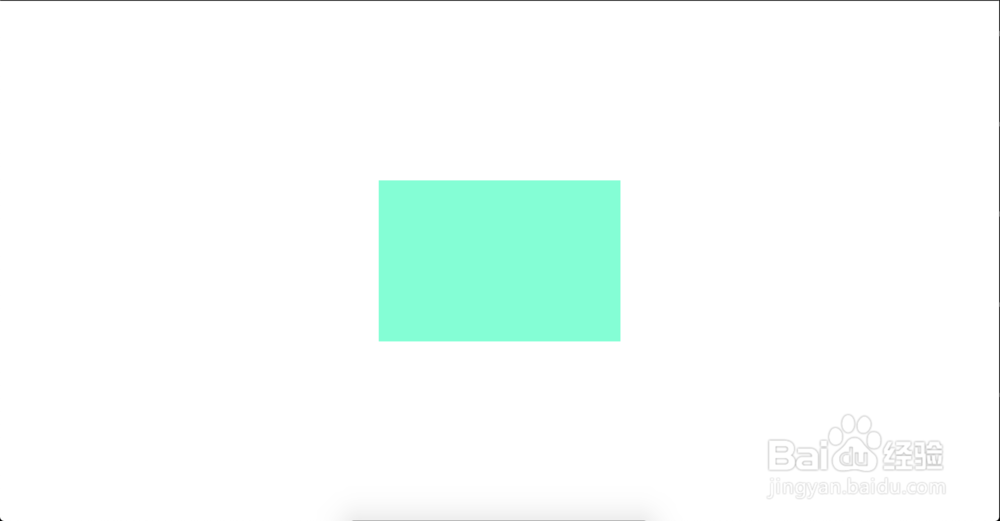
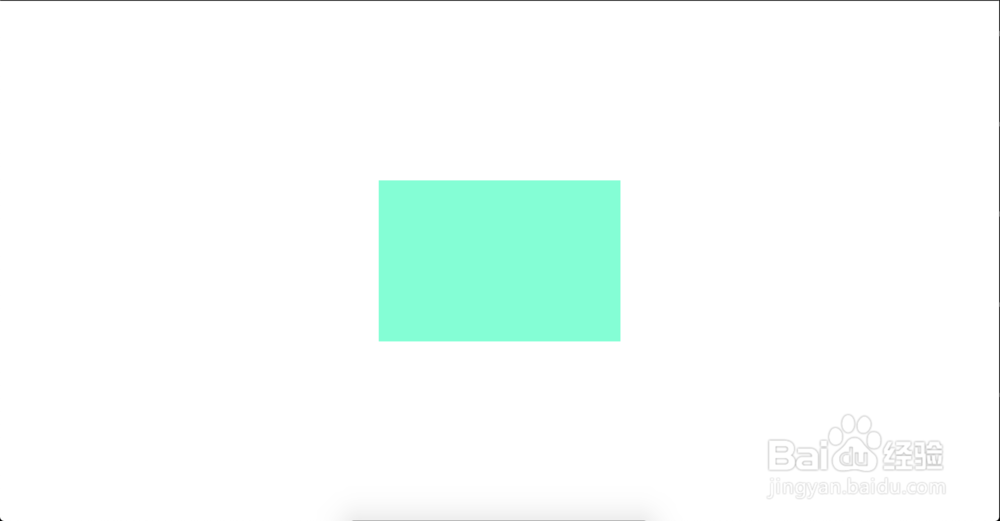
5/5实现div的垂直和水平居中,使用transform属性。
div {
height: 200px;
width: 300px;
background-color: aquamarine;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

 DIV居中CSS居中HTML5DIV样式
DIV居中CSS居中HTML5DIV样式 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1133224.html
上一篇:硬盘根目录是什么意思?
下一篇:solidworks软件旋转命令的使用
 订阅
订阅