css如何让图片只显示一部分
来源:网络收集 点击: 时间:2024-08-18【导读】:
在做页面开发时,我们有时会使用图片来为页面做背景,如果有时只需要使用图片的部分来做背景,css如何处理?下面我们来看一下。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 CSSHTML
CSSHTML
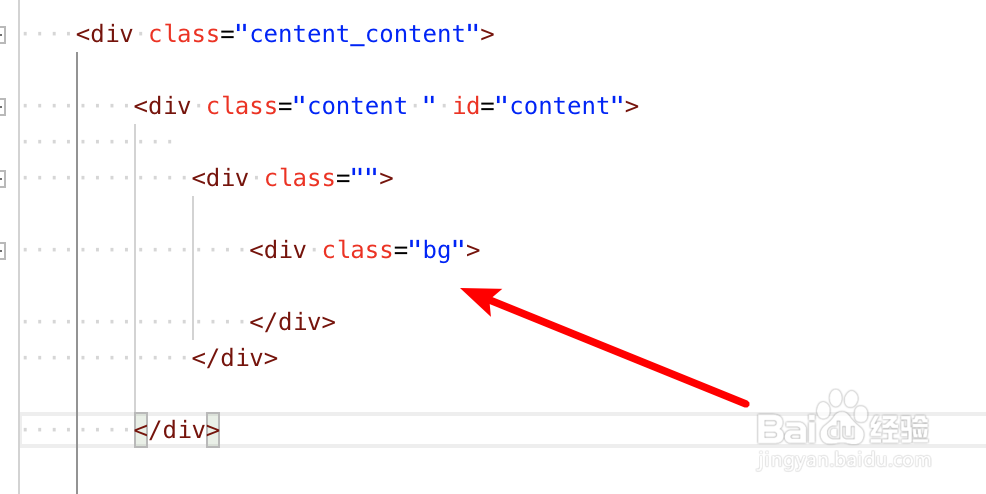
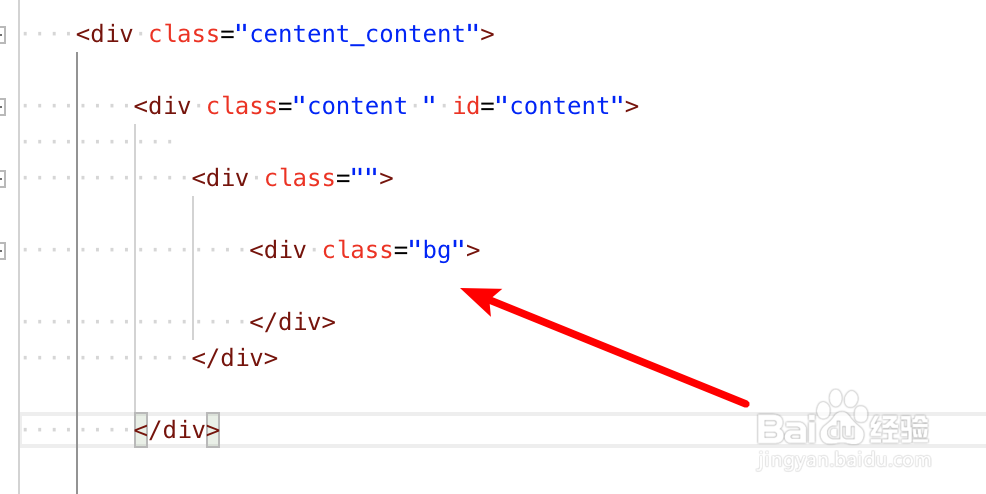
先在html里创建一个div,用来放背景图片的。
 2/8
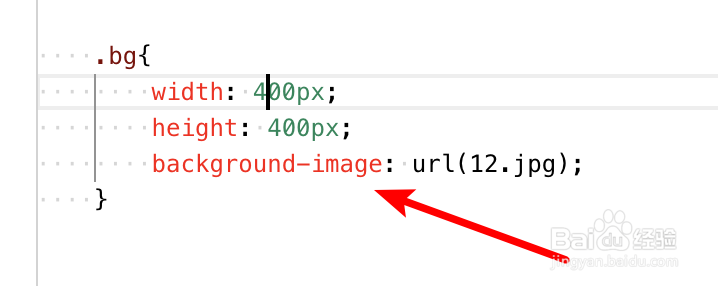
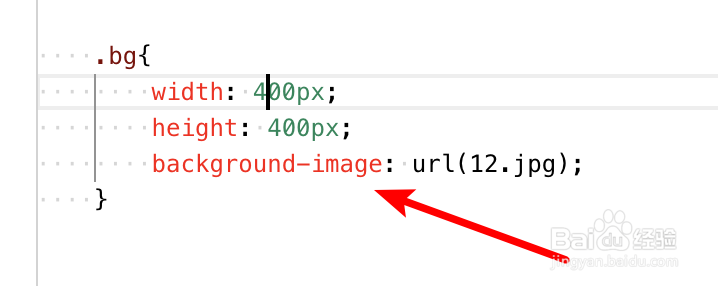
2/8为div添加css样式,添加背景图片url。
 3/8
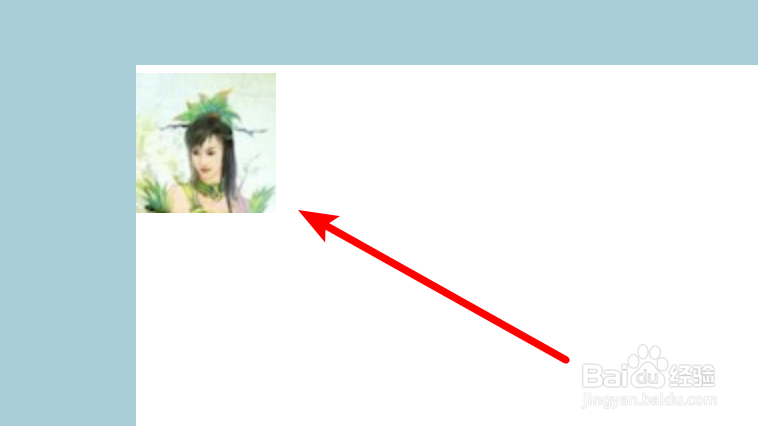
3/8刷新页面,可以看到现在是整张图片都显示的。
 4/8
4/8假设我们现在需要只显示图片中人物的头像部分,我们需要修改图片的长度和宽度,设置为头像部分的大小,70元素左右。
 5/8
5/8然后添加一个background-position的样式,为样式添加适当的值。注意的是这个值是负数的,不同的值会显示图片的不同部分,大家可以调整尝试一下。
 6/8
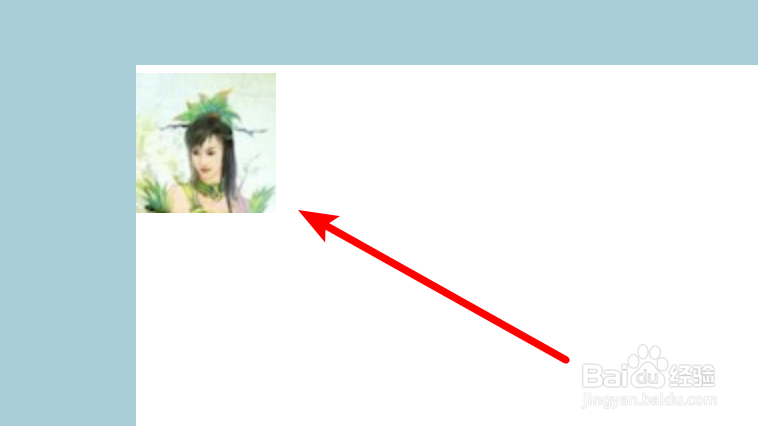
6/8重新刷新页面,可以看到现在是只显示了图片上的头像部分了。
 7/8
7/8如果是图片太大,但容器太小,我们要显示完整的图片,可以使用background-size的样式,如图。
 8/8
8/8运行页面后,我们的容器上就显示了完整的背景图片了,但对图片进行了缩放的。
 CSSHTML
CSSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1133246.html
上一篇:NOW健康app怎么样联系客服
下一篇:Word怎么制作规范的三线表
 订阅
订阅