Chrome审查元素使用:[2]Network
来源:网络收集 点击: 时间:2024-08-18【导读】:
Chrome是一个强大的浏览器,不仅访问网页速度快,而且提供了功能强大的分析工具,下面说下【审查元素】中的【Network】如何使用。工具/原料moreChrome浏览器(35.0.1916.153 m)方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7
 4/7
4/7
 5/7
5/7 6/7
6/7
 7/7
7/7
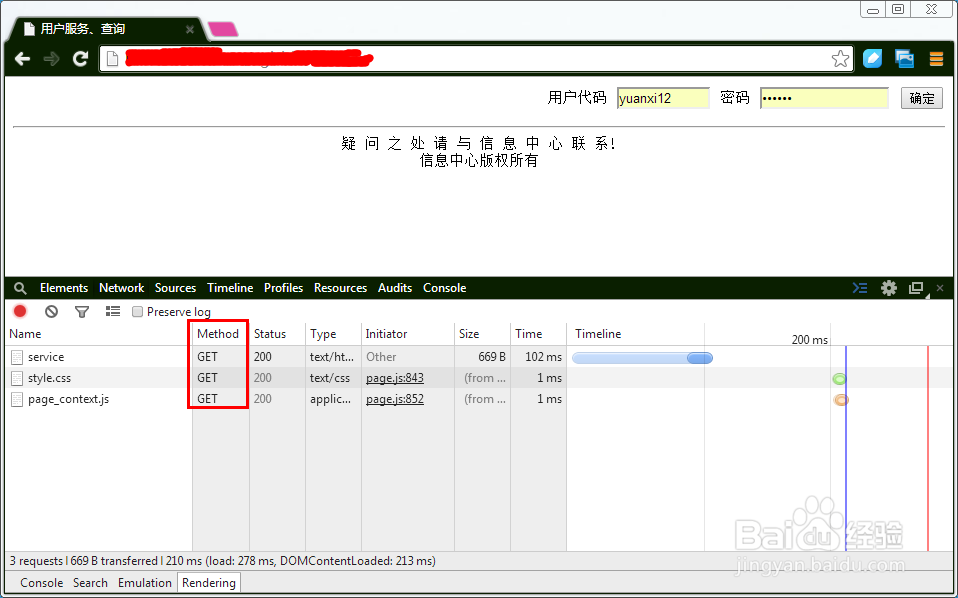
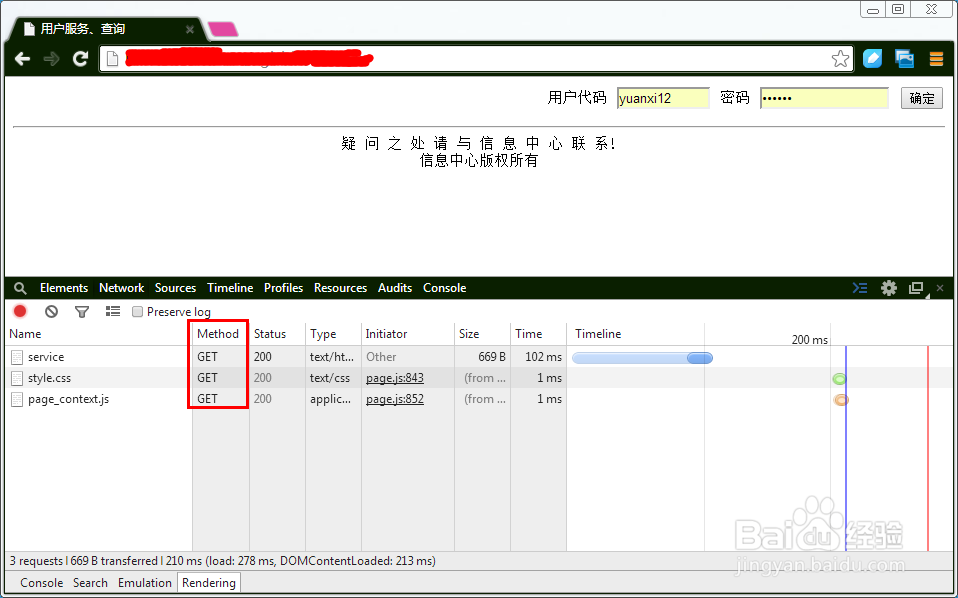
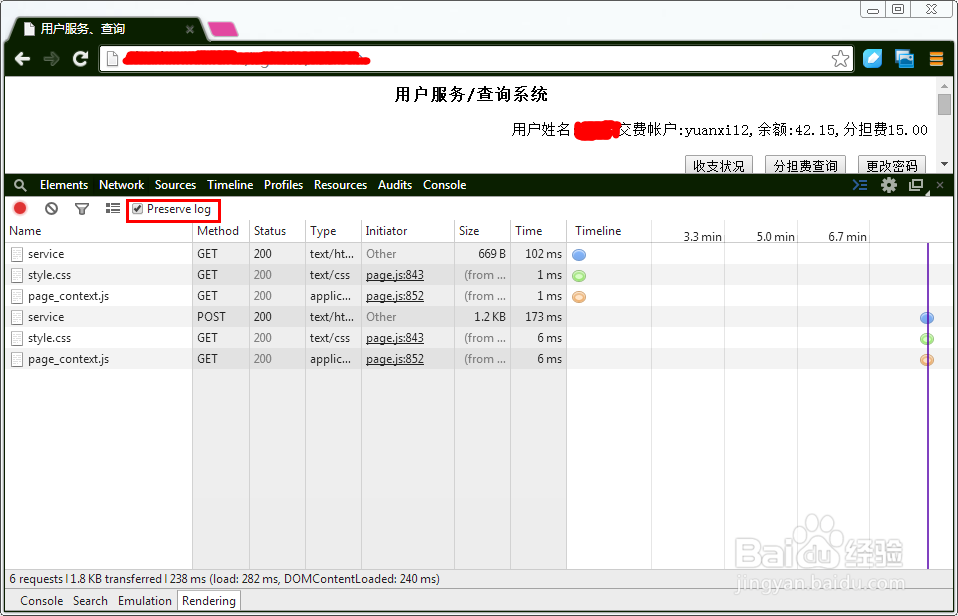
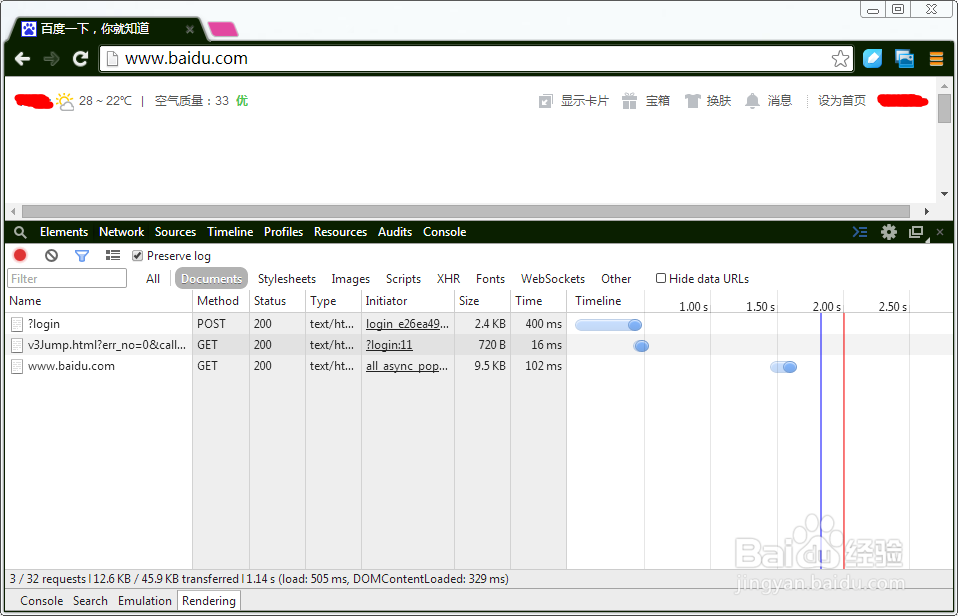
随便打开一个需登录的网页。如下图,只有用户名和密码框。可以看到打开时,打开时建立了三条连接,分别是网页,CSS布局文件和JS文件。方法都是GET,状态都是200(成功)。
 2/7
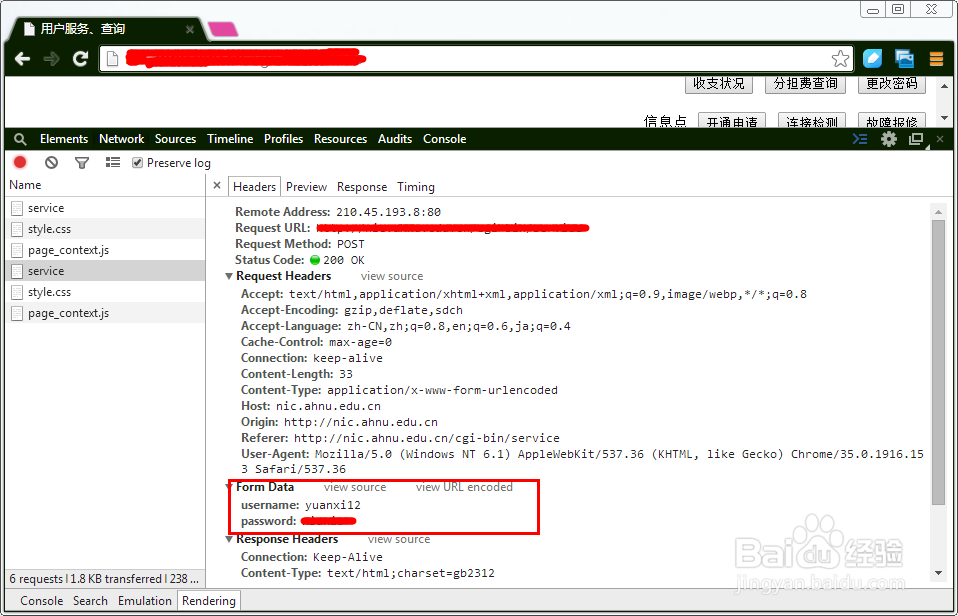
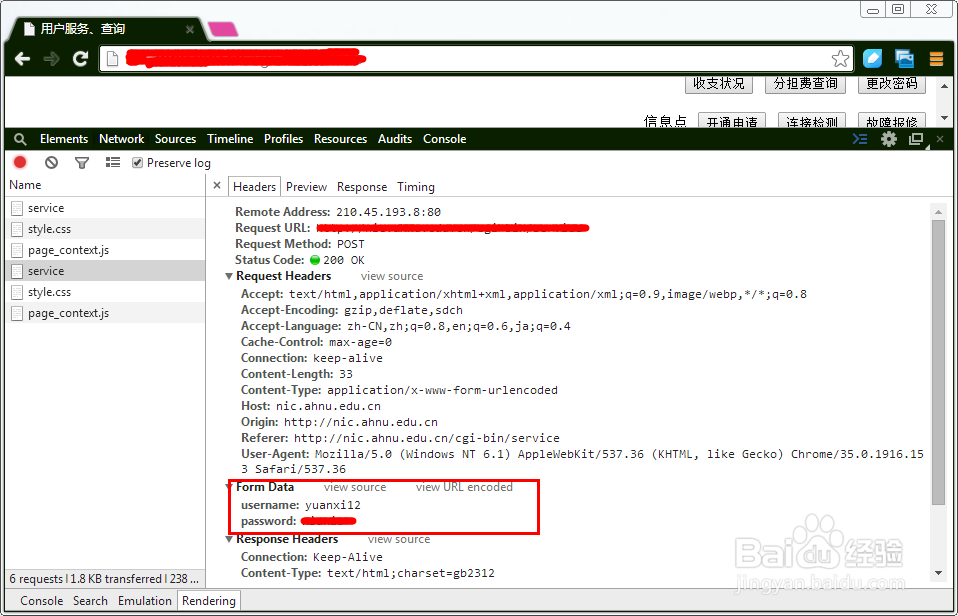
2/7点击相应的连接记录,可以看到详细信息,如http请求数据报的头,和http响应的头。
 3/7
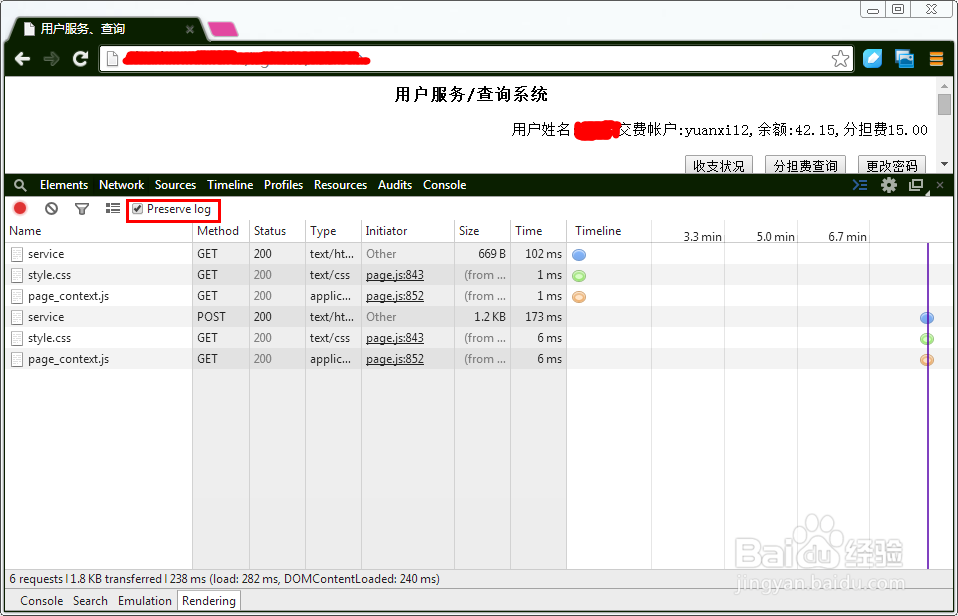
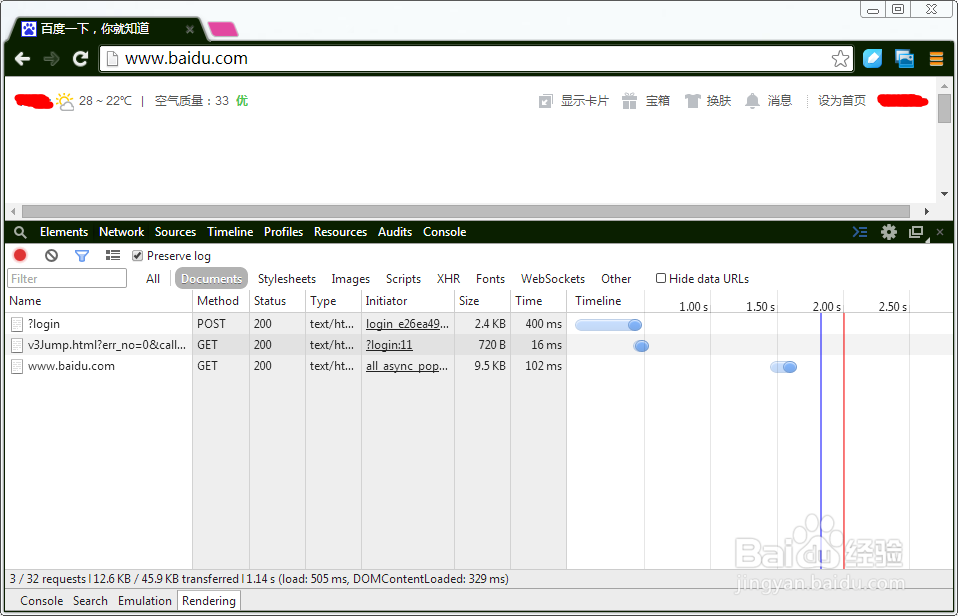
3/7选中preserve log(保存日志,否则只显示每次响应的链接)。可以看到有一条POST数据发送了出去,POST的数据内容也可以看得到。

 4/7
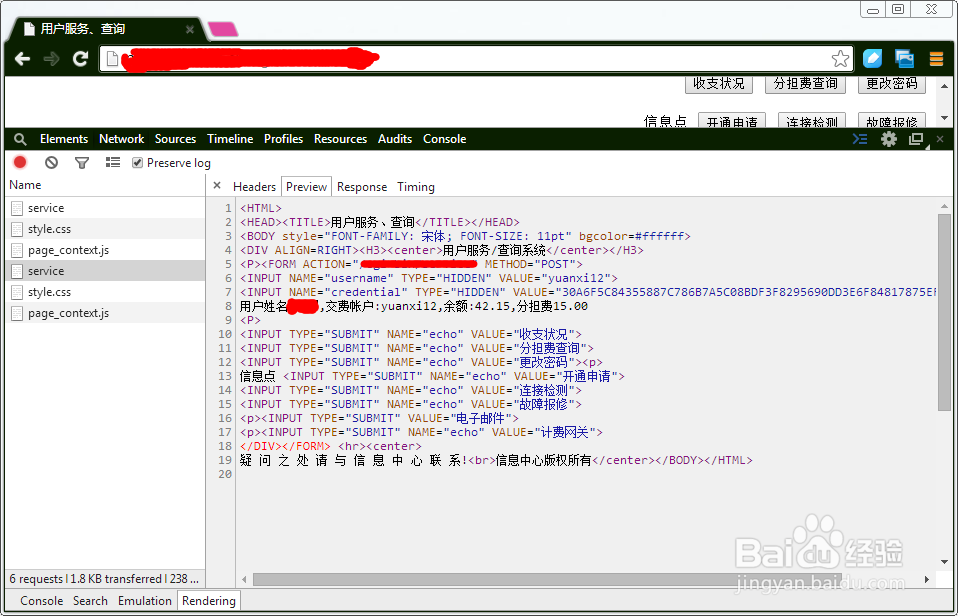
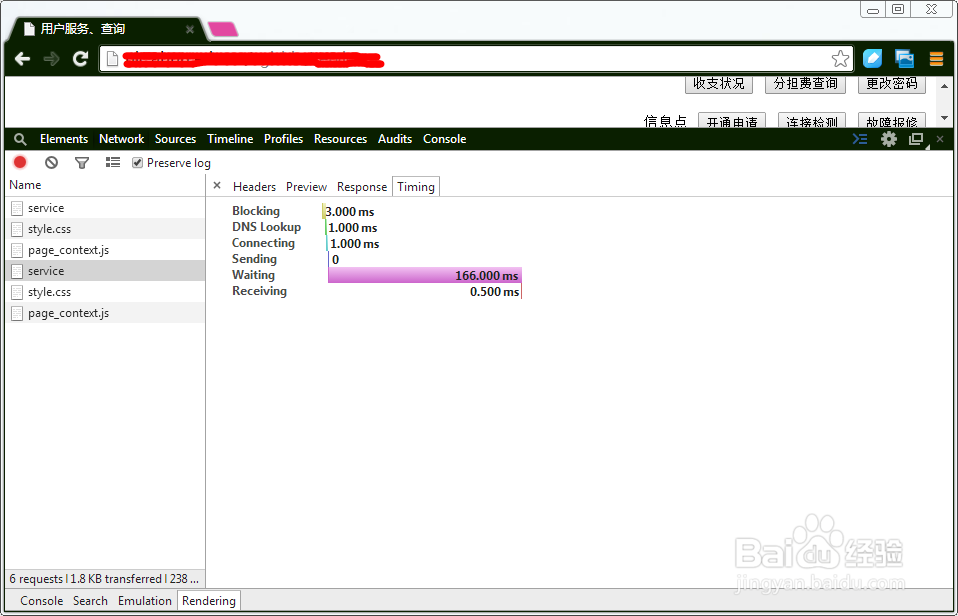
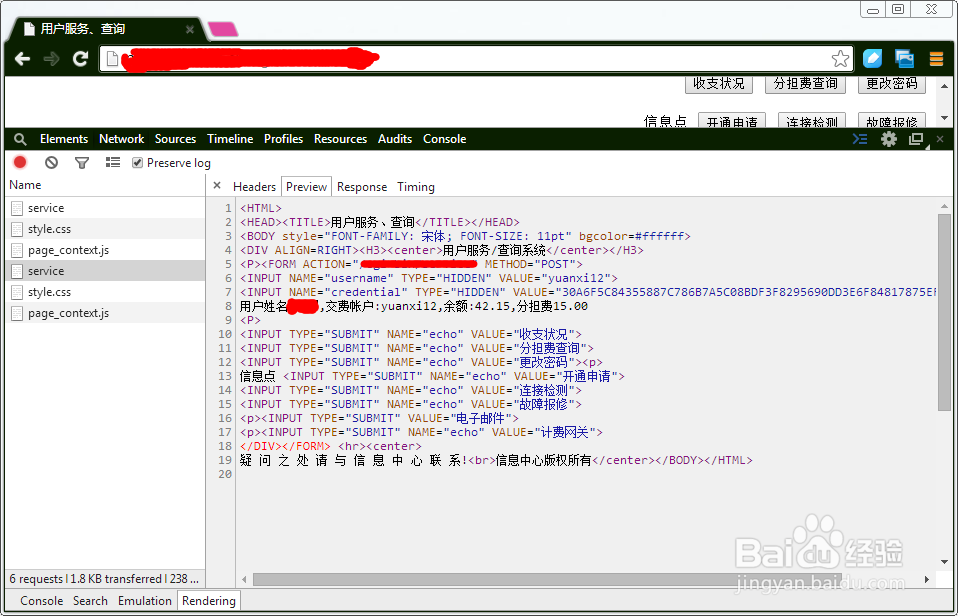
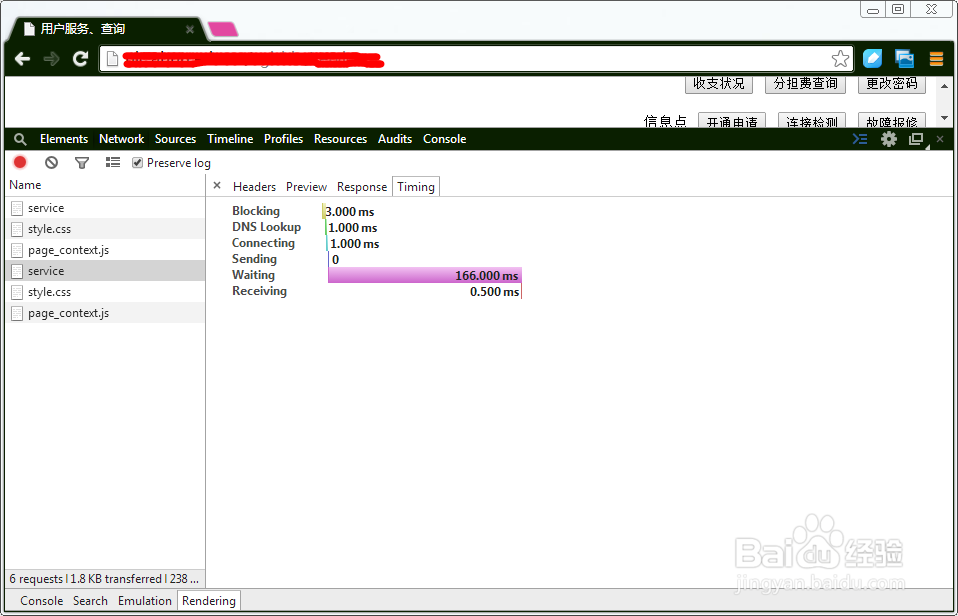
4/7在详细信息里面可以看到preview和response的内容,两者大多数都是一样的。Timing里面显示了链接开始到接收完数据的时间分布。

 5/7
5/7Filter是过滤出指定的内容。如style,jscript等包含特定字符的链接日志。
 6/7
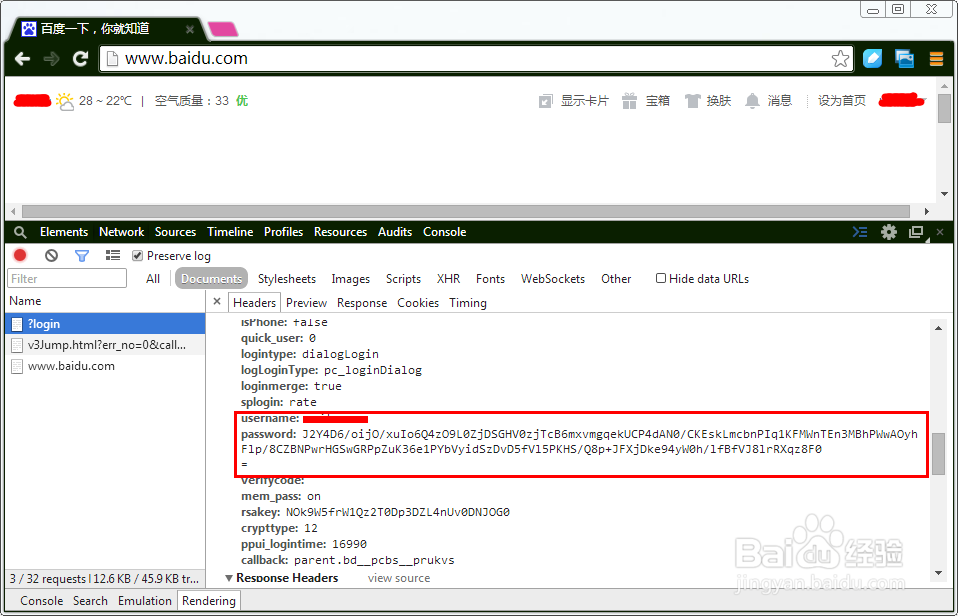
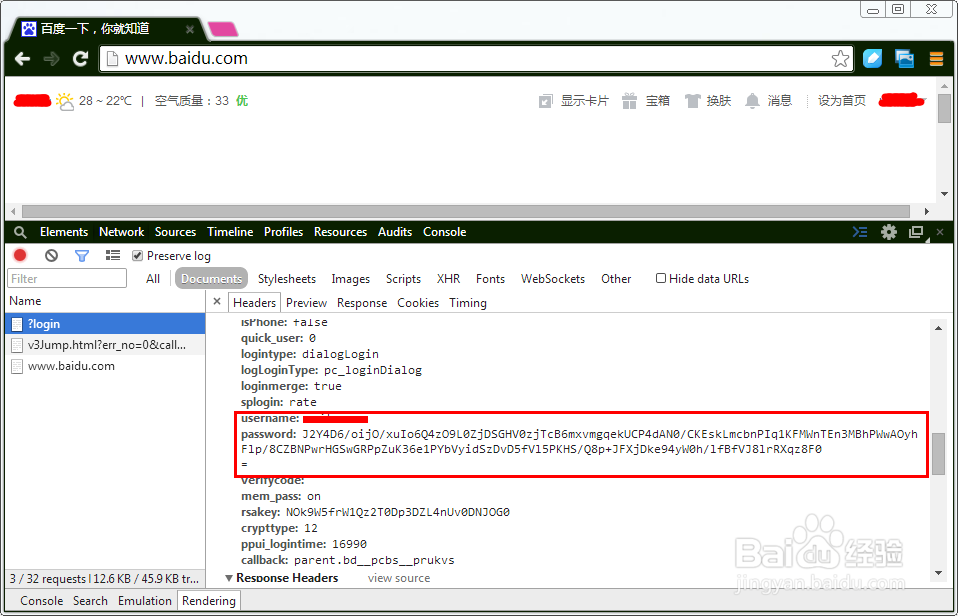
6/7在百度登陆情况。同样是一条POST数据,但是内容复杂的多了去了,账号是明文,密码是加过密的密文(保证账号安全)。

 7/7
7/7那么Network有什么作用呢。在我看来它可以让你了解一个网站的数据交互规则,还有一点应用是如果你想开发一个客户端之类的,在脱离浏览器时,你就要清楚的知道发送的数据内容的结构了(这个网站没有给出API)。
注意事项Preserve log最好选则上,避免漏掉数据
chrome版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1133304.html
 订阅
订阅