jquery怎样改变a标签的title值
来源:网络收集 点击: 时间:2024-08-18【导读】:
在jquery中,可以通过attr()方法改变a标签的title属性值,下面小编举例讲解jquery怎样改变a标签的title值。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
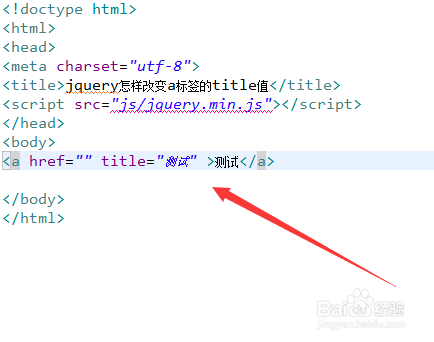
新建一个html文件,命名为test.html,用于讲解jquery怎样改变a标签的title值。
 2/6
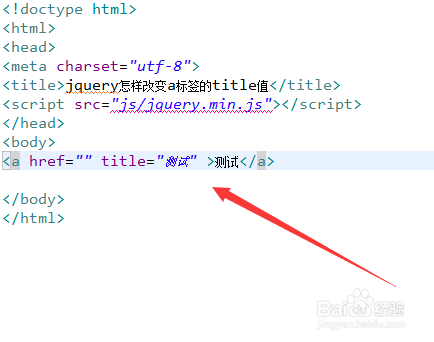
2/6在test.html文件内,使用a标签创建一个链接,用于测试。
 3/6
3/6在test.html文件内,设置a标签的id为mytest,用于下面获得a标签对象。
 4/6
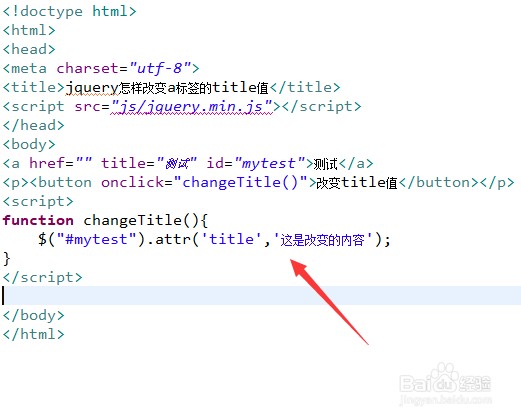
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeTitle()函数。
 5/6
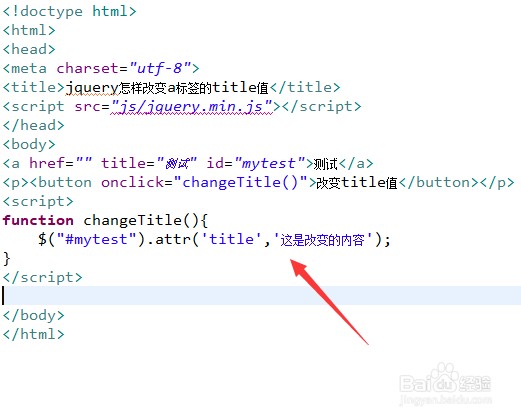
5/6在js标签中,创建changeTitle()函数,在函数内,通过id获得a标签对象,使用attr()方法设置title属性值,从而实现改变a标签的title值。
 6/6
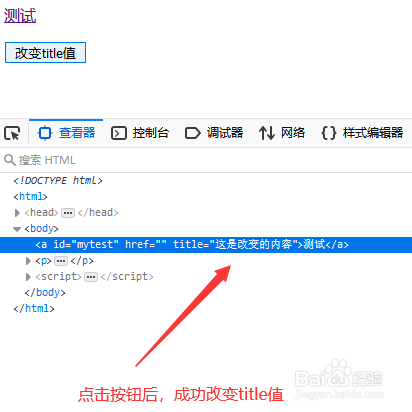
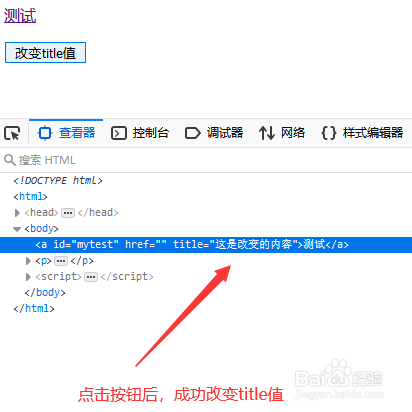
6/6在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、使用a标签创建一个链接,设置a标签的id为mytest。
2、在js中,通过id获得a标签对象,使用attr()方法设置title属性值,从而实现改变a标签的title值。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1133652.html
上一篇:简笔画葡萄怎么画?
下一篇:苹果手机怎么禁止安装新的APP
 订阅
订阅