如何使用html的无序列表ul和css完成导航栏?
来源:网络收集 点击: 时间:2024-08-18【导读】:
下面是通过html的无序标签ul配合css样式来完成一个导航栏的功能。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8
 6/8
6/8
 7/8
7/8
 8/8
8/8 CSSHTMLUL无序列表导航栏
CSSHTMLUL无序列表导航栏
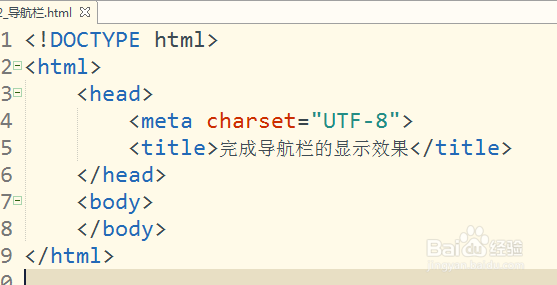
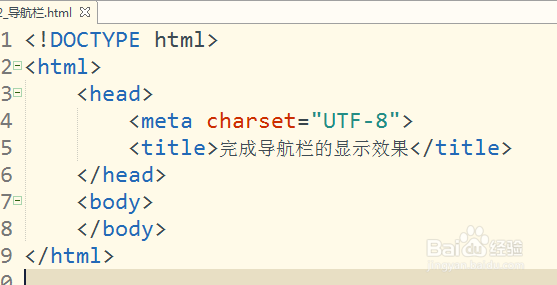
首先创建一个html的是文件。
 2/8
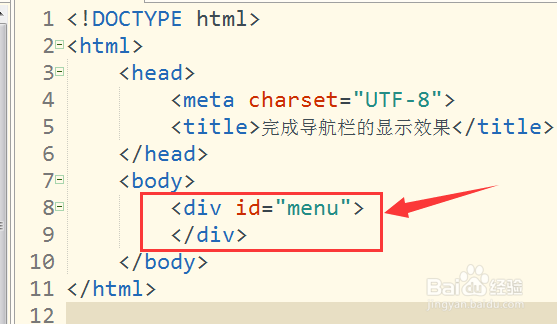
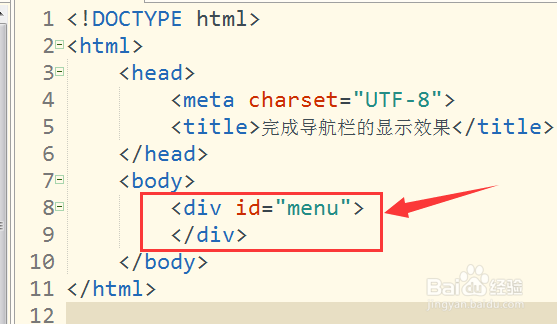
2/8然后创建一个div,并为它的id属性命名为menu
 3/8
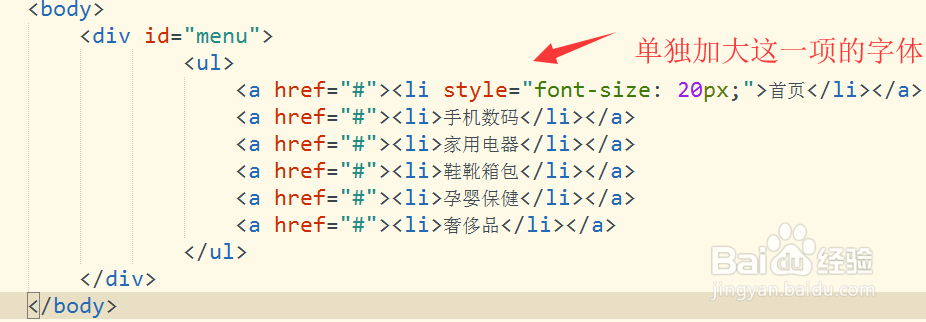
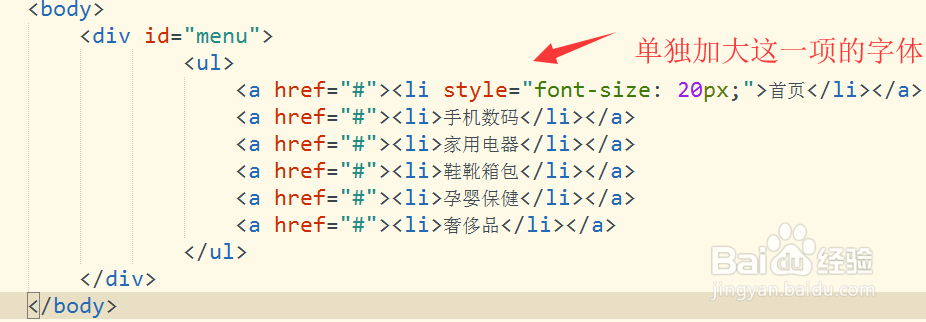
3/8在该div下创建一个无序标签ul,并在ul标签添加列表项标签内容。
 4/8
4/8此时因为没有添加div和a标签的css样式,所以效果如下,这显然不是我们的需要。
 5/8
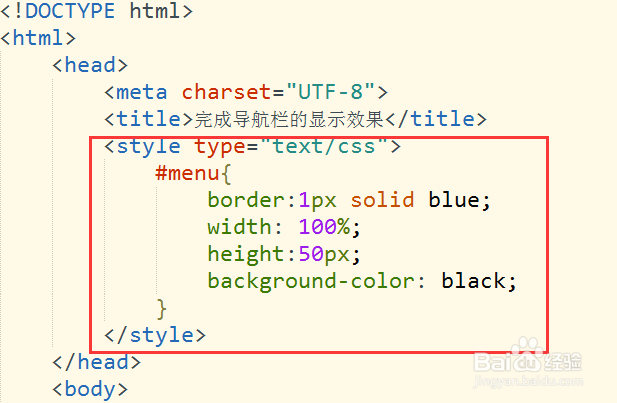
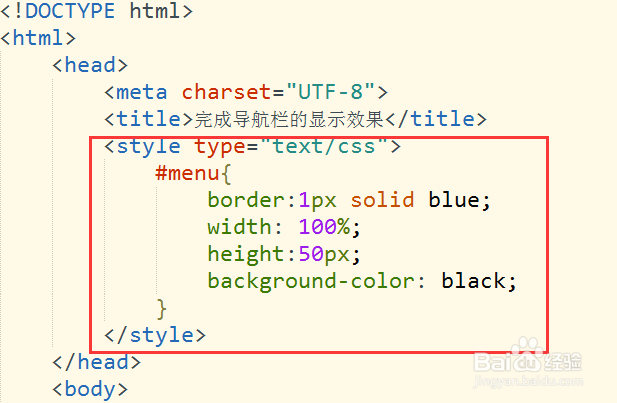
5/8在html头部添加css。通过id选择器添加导航栏div的样式,包括border边框样式,background-color背景颜色,宽、高。具体还是看你个人的需要。
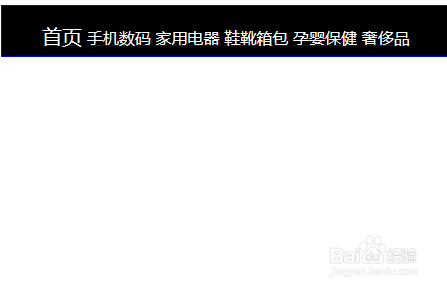
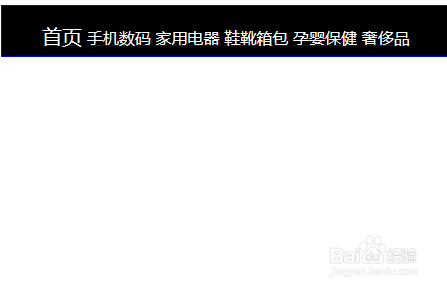
添加了div的css样式之后,跟我们的需要是有点像了。但列表纵向是不行的。

 6/8
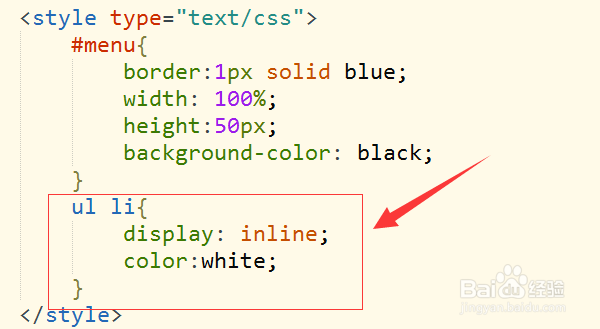
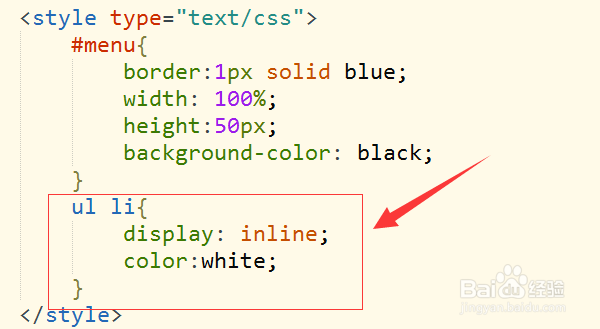
6/8然后我们通过层级选择器,将纵向列表改成横项。display是显示效果,inline见名知义显示在一行上。再改变颜色
改完之后如图,基本上可以了。

 7/8
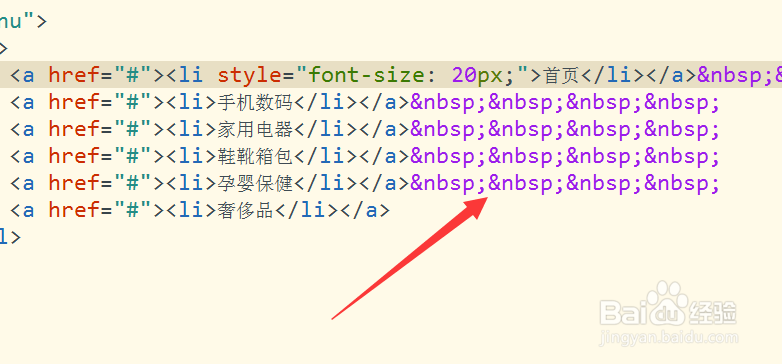
7/8当然有需要我们也可以去掉a标签所带来的下划线。再把字体之间的距离调整一下会更好看。
通过
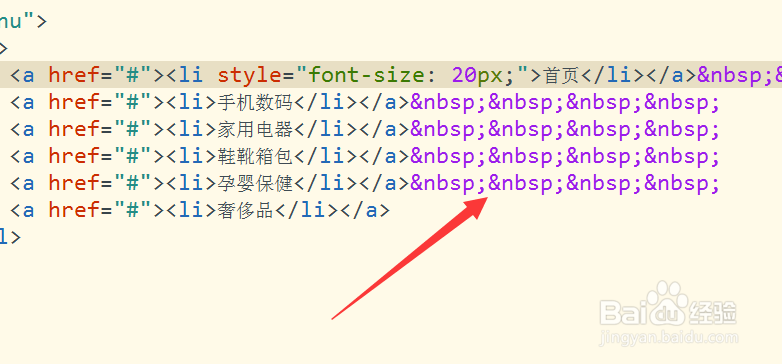
text-decoration:none;去掉下划线。然后html中通过nbsp;(占一个字符,所以两个占一个中文字)转义字符添加空格,这样可以拉大字体间的距高。

 8/8
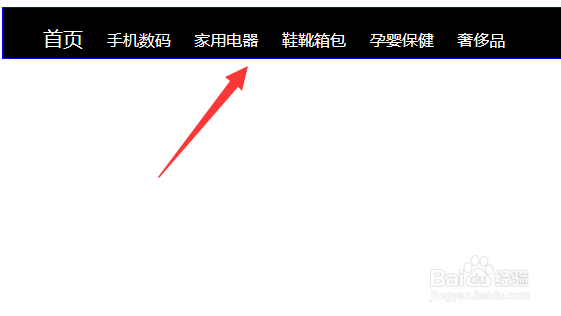
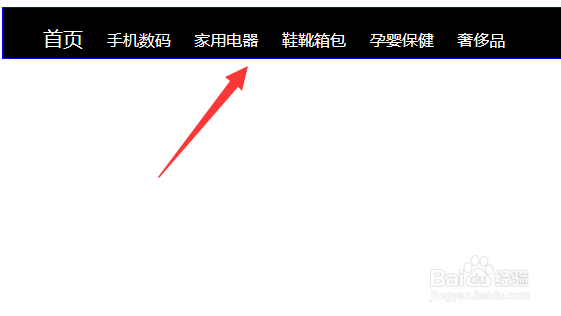
8/8这样导航栏的效果基本就出来,具体效果如下虽然可能还有点不好看,但也差不多可以了。
 CSSHTMLUL无序列表导航栏
CSSHTMLUL无序列表导航栏 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1134535.html
上一篇:DOTA2术士出什么装备
下一篇:炉石传说谜题实验室镜像之6/7神圣罗列
 订阅
订阅