Axure 如何制作滚动条
来源:网络收集 点击: 时间:2024-08-19【导读】:
原型制作时可能会遇到数据太多的时候,一般有两种方法可以解决,第一种是利用内联框架,第二种是利用动态面板,以下为大家介绍方法。工具/原料moreAxure利用内联框架1/3分步阅读 2/3
2/3
 3/3
3/3 利用动态面板1/4
利用动态面板1/4 2/4
2/4 3/4
3/4 4/4
4/4
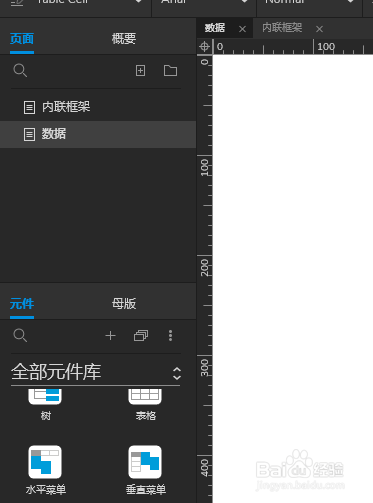
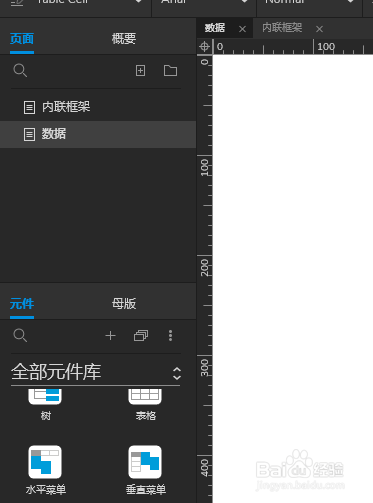
内联框架一般是用于一个页面内嵌到当前页面,首先我们新建两个页面,一个作为数据的,一个作为存放数据的
 2/3
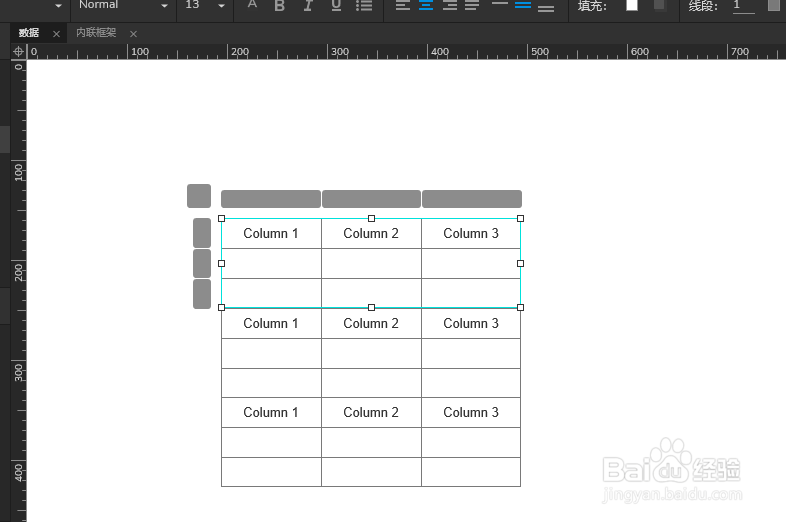
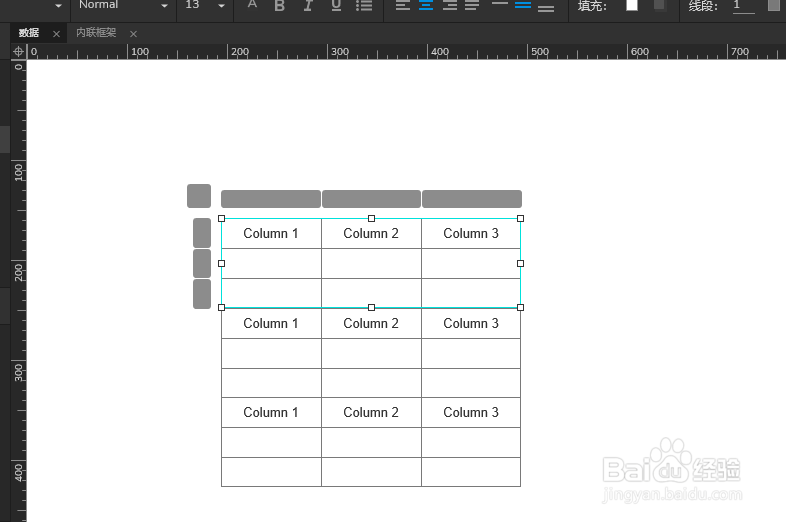
2/3接着我们在内联框架页面拖动一个内联框架,在数据页面拖动多个表格

 3/3
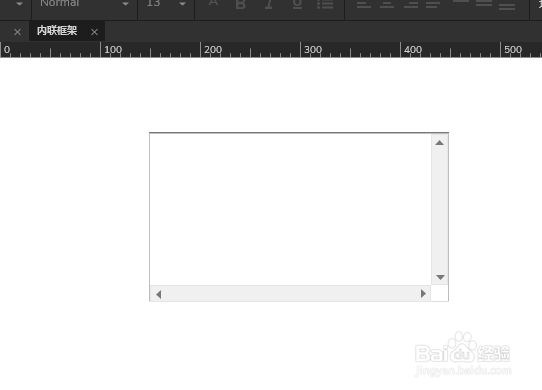
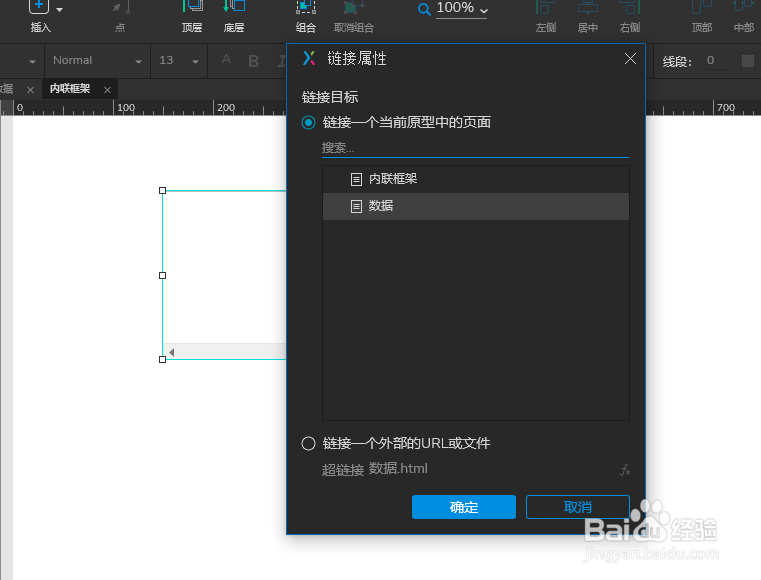
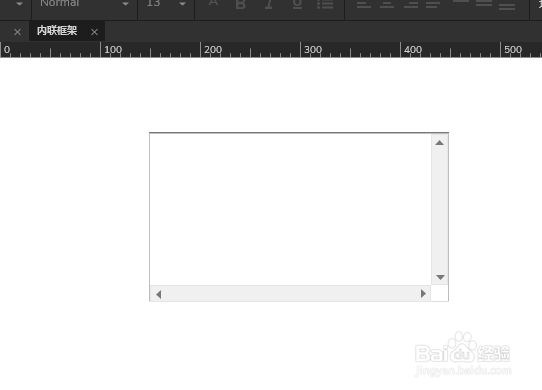
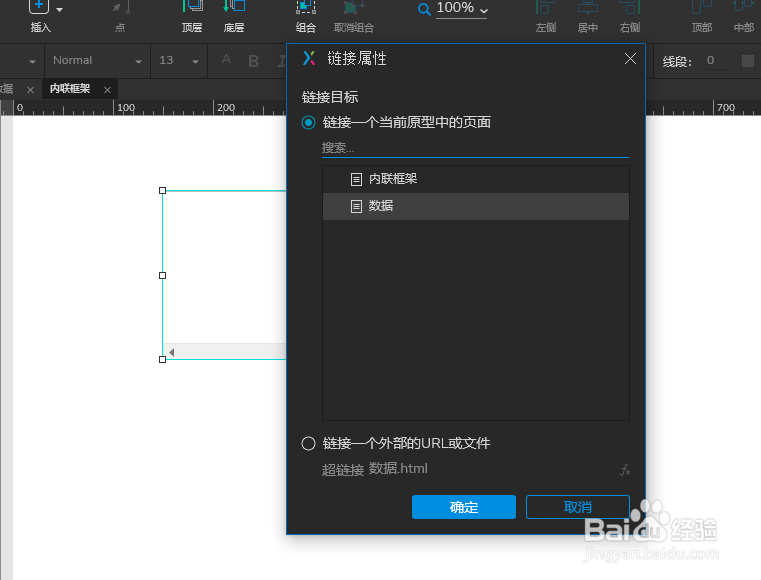
3/3双击内联框架,将数据页内嵌到该框架中,此时点击预览,数据就可以用滚动条的形式展示了。遇到数据量多需要展示的话可以采用这个方法,不过需要新增一个页面。
 利用动态面板1/4
利用动态面板1/4关于数据量太多的处理方法个人建议还是利用动态面板,因为动态面板不需要另外再重新建一个页面,使用起来也方便。
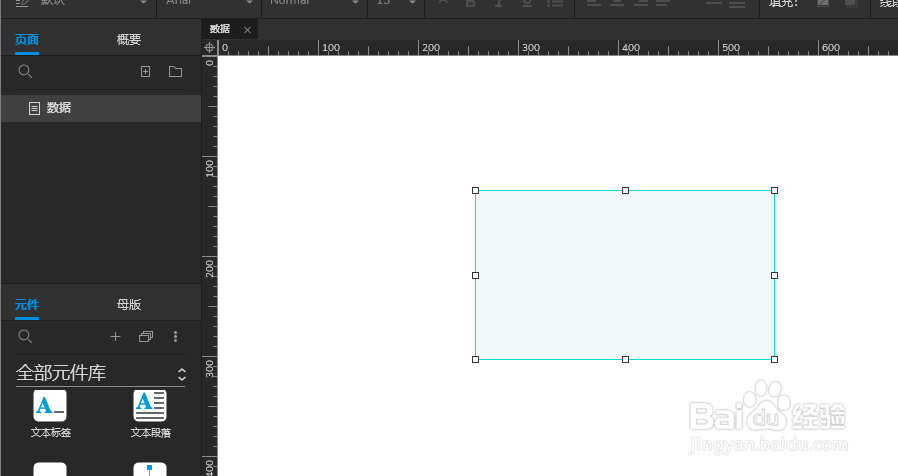
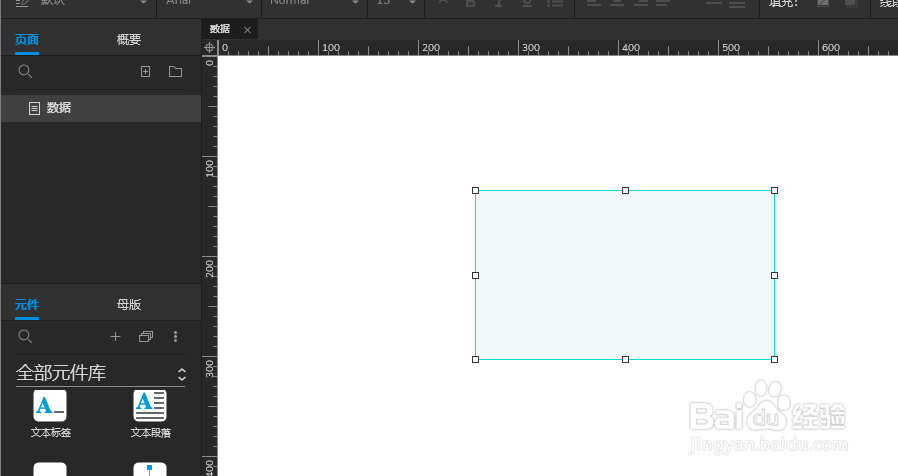
首先我们在页面内拖动一个动态面板
 2/4
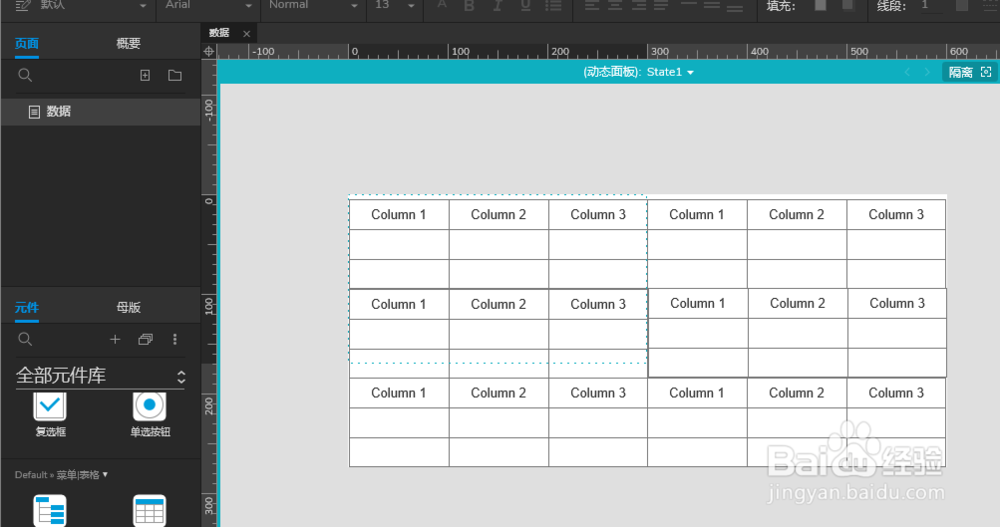
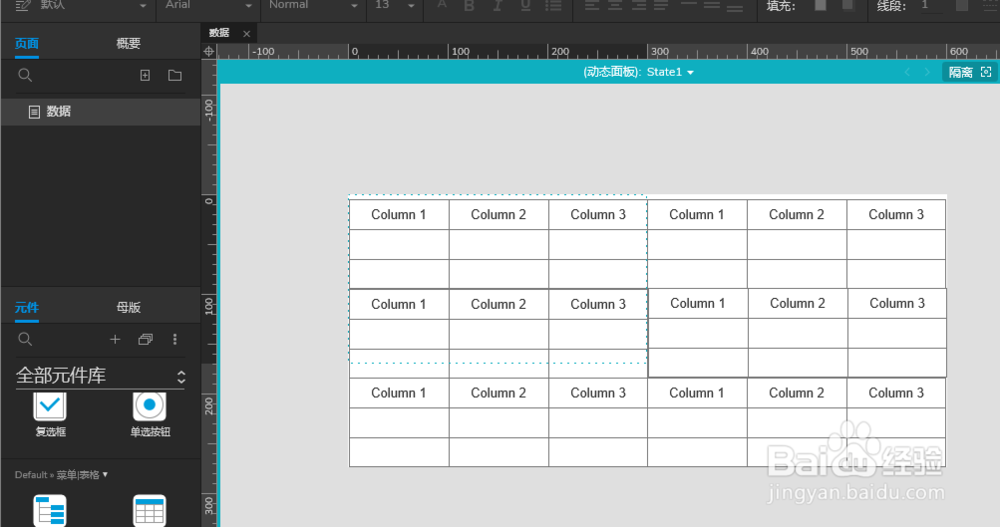
2/4双击进入动态面板,然后随便拖动点表格数据后关闭
 3/4
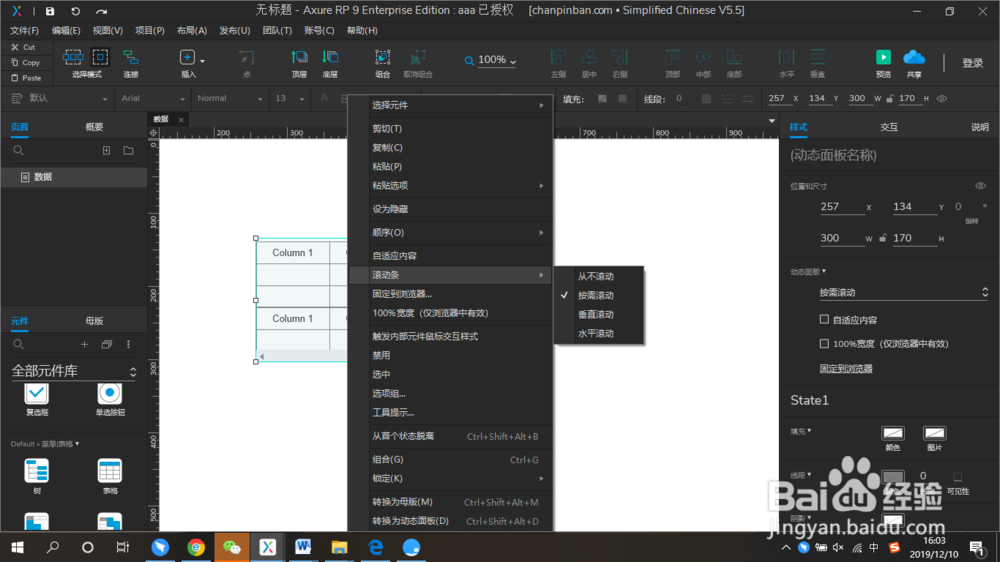
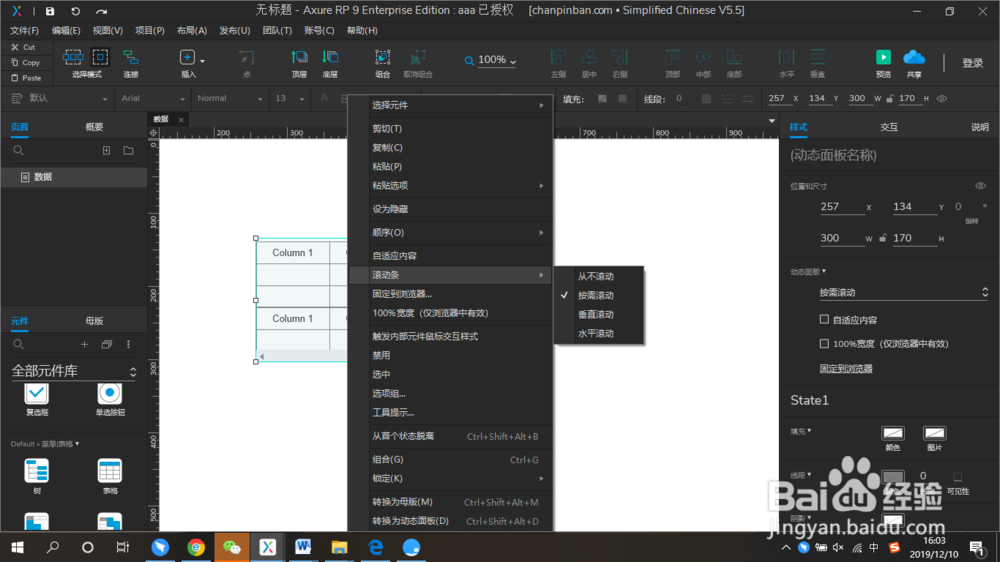
3/4右键找到滚动条,改成按需滚动即可。
 4/4
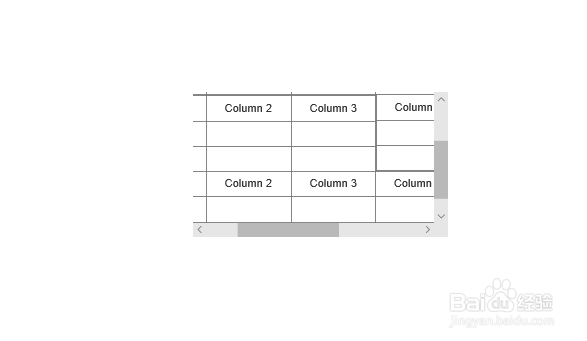
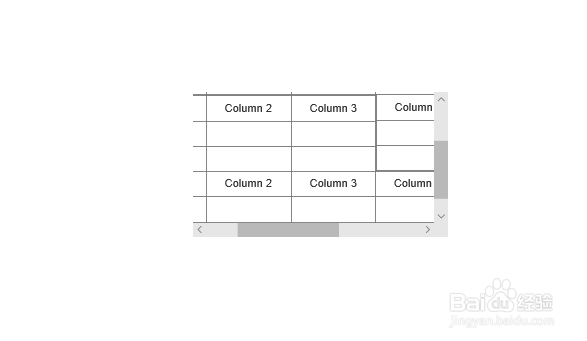
4/4点击预览就可以看到效果啦

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1138251.html
上一篇:抖音企业号怎么创建优惠劵
下一篇:在建行app中可以订外卖吗
 订阅
订阅