jquery如何让所有图片出现边框
来源:网络收集 点击: 时间:2024-08-19【导读】:
在jquery中,可以使用css()方法统一设置图片的边框样式。下面小编举例讲解jquery如何让所有图片出现边框。品牌型号:jquery+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
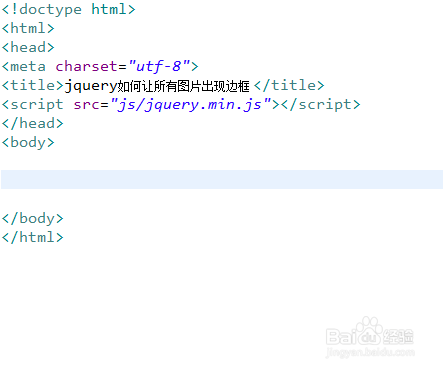
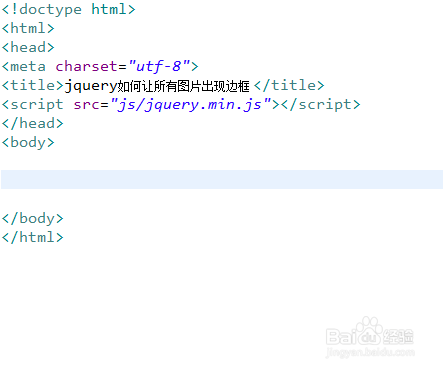
新建一个html文件,命名为test.html,用于讲解jquery如何让所有图片出现边框 。
 2/6
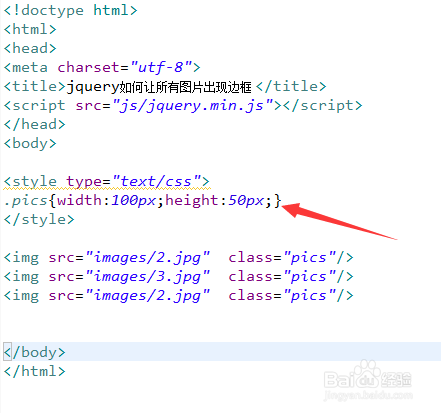
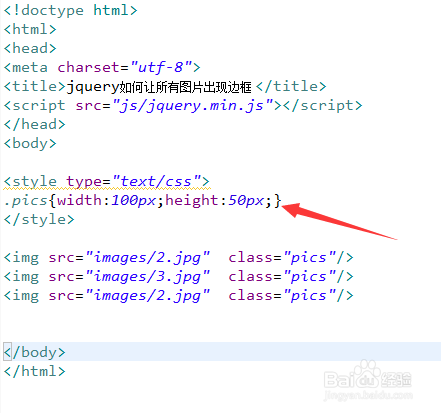
2/6在test.html文件内,使用img标签创建多张图片,并设置它们的class属性为pics。
 3/6
3/6在css标签内,通过class属性定义图片的宽度为100px,高度为100px。
 4/6
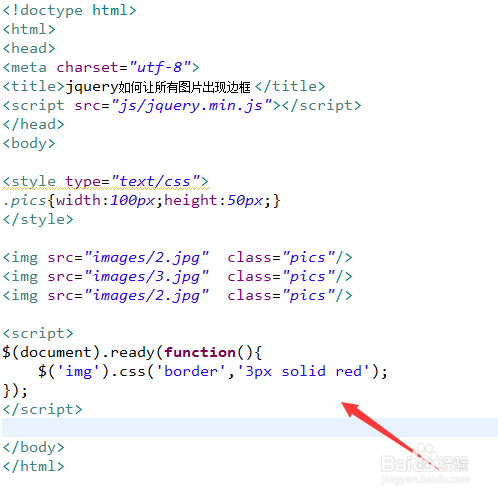
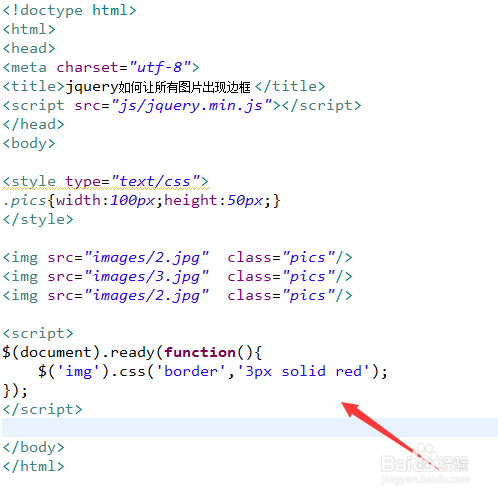
4/6在js标签内,使用ready()方法在页面加载完成时执行function方法。
 5/6
5/6在function方法内,通过img获得图片对象,使用css()方法设置border属性值为3px solid red,即边框宽度为3px,边框线型为实线,边框颜色为红色。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建多张图片,并设置它们的class属性为pics。2、在css标签内,通过class属性定义图片的宽度为100px,高度为100px。3、在js标签内,使用ready()方法在页面加载完成时执行function方法。4、在function方法内,通过img获得图片对象,使用css()方法设置border属性值为3px solid red,即边框宽度为3px,边框线型为实线,边框颜色为红色。5、在浏览器打开test.html文件,查看实现的效果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1138403.html
上一篇:如何为华为p50手机桌面添加自己喜欢的图片?
下一篇:垂丝茉莉开花后怎么修剪
 订阅
订阅