编写的前端页面图片怎么也显示不出来怎么办?
来源:网络收集 点击: 时间:2024-08-19【导读】:
很多人对于目前互联网上的前端比较感兴趣,今天就说一说html页面图片显示不出来怎么解决?工具/原料more浏览器Windows方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 6/6
6/6 HTML网页图片加载不出来前端
HTML网页图片加载不出来前端
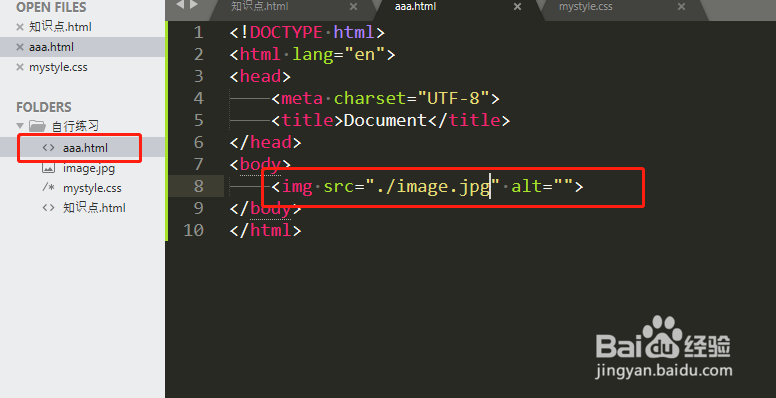
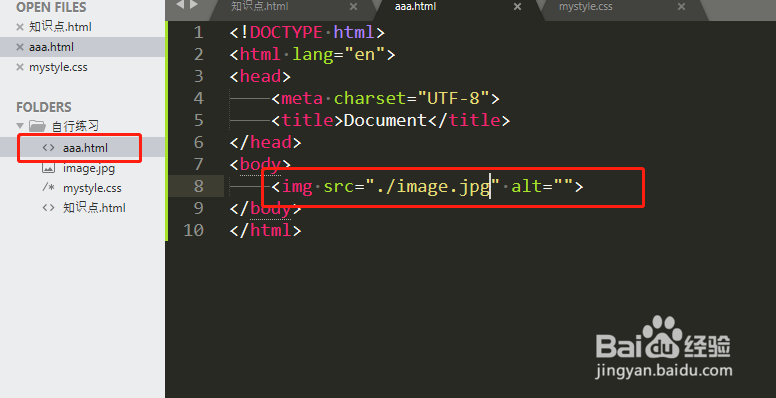
首先,我们创建一个html页面,如图所示,aaa.html中添加了一张图片,
 2/6
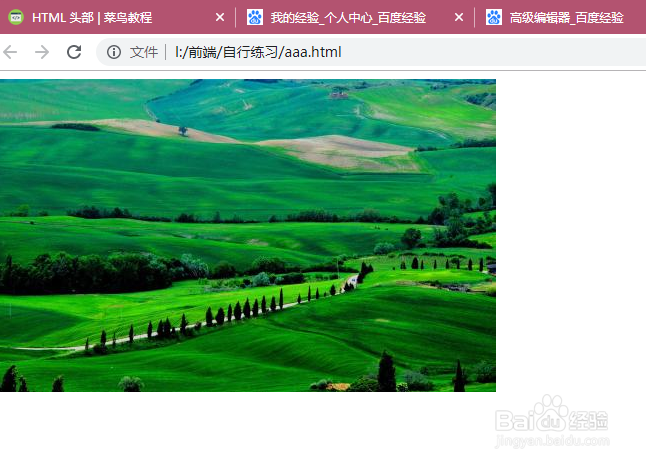
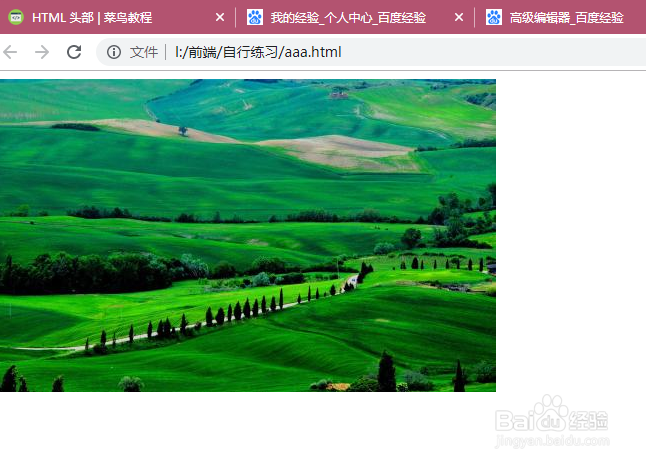
2/6在浏览器中,我们看到如下图的图片
 3/6
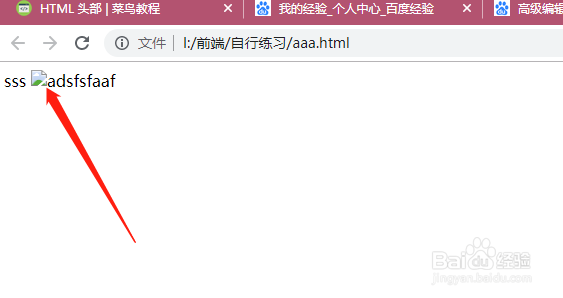
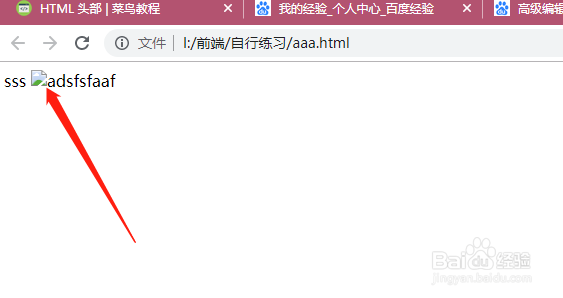
3/6这时候,我们不断的往页面上添加元素,突然有一张图片显示出不来了,怎么解决?
 4/6
4/6一般情况下,我们会想去查看图片的路径是否正确,可是我排查了很多遍,使用绝对路径就可以显示,相对路径就不行,什么情况?
5/6我想着图片坏掉了吗?去文件夹一看,好着呢
 6/6
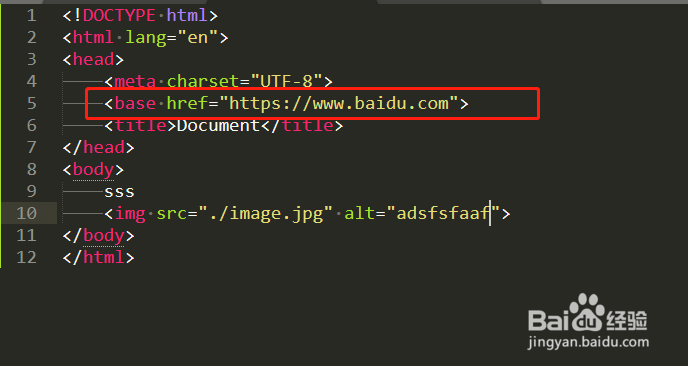
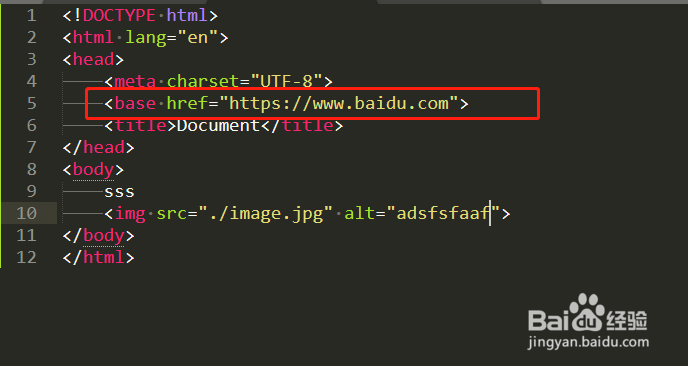
6/6这时候,我才想起来,我在head标签中添加了一个base标签,加了base就是说,本网页中所有链接的默认初始位置就是它,原来是它影响了图片的显示,用相对路径,就不对了
 HTML网页图片加载不出来前端
HTML网页图片加载不出来前端 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1140032.html
 订阅
订阅