如何使用js的Event Listeners
来源:网络收集 点击: 时间:2024-02-23【导读】:
如何使用js的Event Listeners工具/原料morechromesublime text3windows 7方法/步骤1/7分步阅读 2/7
2/7

 3/7
3/7
 4/7
4/7

 5/7
5/7

 6/7
6/7

 7/7
7/7


 注意事项
注意事项
新建一个HTML文件,创建一个button标签,等会可以触发动作用。
 2/7
2/7在标签里面加上:
onclick=alert()
点击以后会有弹窗。


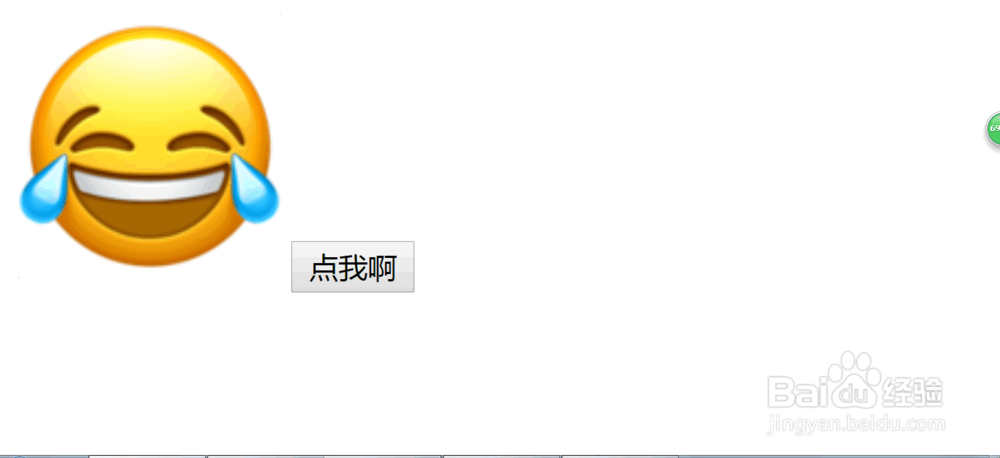
 3/7
3/7onclick=
里面也可以写入函数,然后再在js文件里面写入函数的内容。

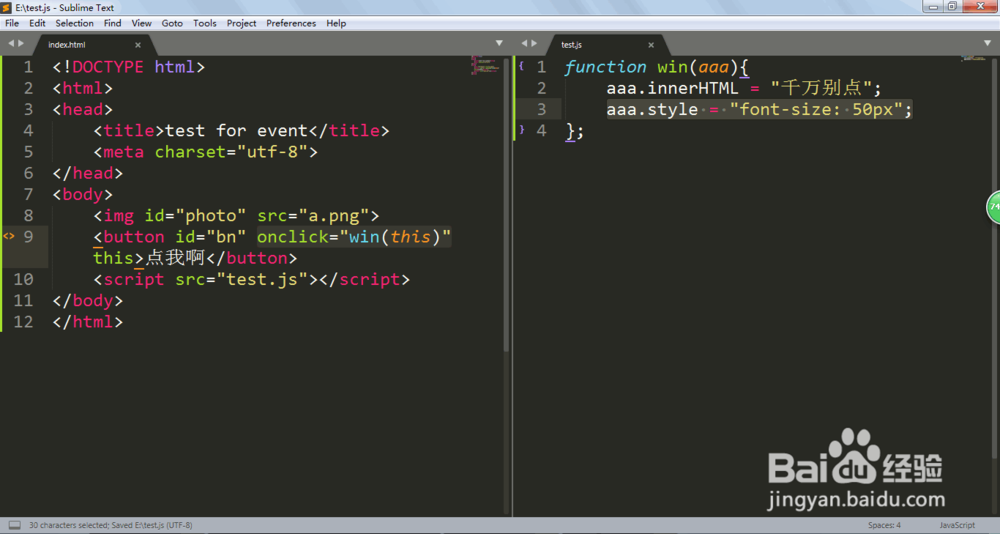
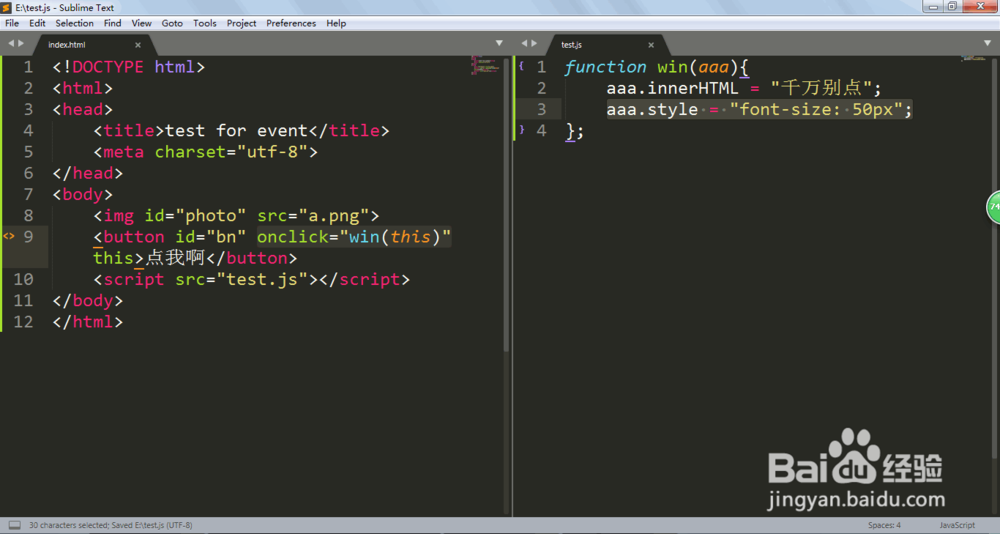
 4/7
4/7this指定当前对象。


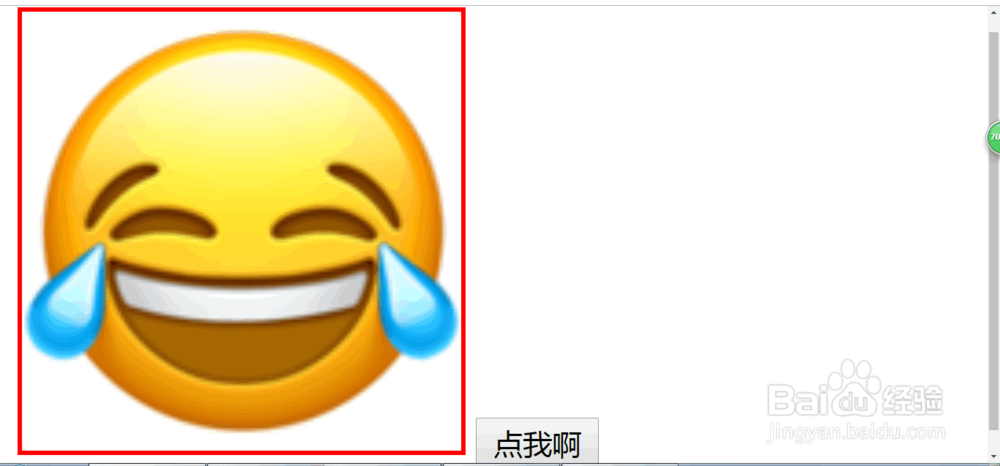
 5/7
5/7我们还可以再点击后修改样式。


 6/7
6/7最新的方法是获取元素以后用addEventListener({});
这样就不必在HTML属性里面写上函数名字。


 7/7
7/7获取了元素以后,我们可以加入多个事件动作。



 注意事项
注意事项建议用后面的方法,以后会广泛使用
JSJAVASCRIPT元素事件监听版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_114177.html
上一篇:车卖了怎么注销自己名下的车
下一篇:iphone12去电接通震动提示
 订阅
订阅