jquery中的 data()函数方法的详解使用
来源:网络收集 点击: 时间:2024-08-20【导读】:
jquery中的 data()函数方法的详解使用工具/原料more电脑方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 方法/步骤21/1
方法/步骤21/1 JQUERY函数
JQUERY函数
data()函数用于在当前jquery对象所匹配的所有元素 上存取数据;
通过data()函数存取的数据都是临时的数据,一旦页面刷新,之前存放的数据都将不复存在,
该函数属于jquery对象实例,如果要移除(通过data()函数存放的数据),请使用removeData()函数;
语法:
data()函数有以下两种用法:
用法一:
jQueryObject.data(]);
以上是:以指定的键名key 存取数据 如果指定了value参数则表示以键名key存放值为value的数据;
诺没有指定value 参数则表示读取之前以键名key存放的额数据,如果没有指定的任何参数,则以对象形式返回之前存储的所有数据;
用法二 :
jQueryObject.data(object);
以上是以 对象 的形式同时传入任意多个key-value 形式的数据,对象的每个属性就是键名key,属性值就是value;
注意:
data()函数的所有“存储数据” 操作针对当前jquery对象所匹配的每一个元素,所有,“读取数据” 操作之针对第一个匹配的元素;
参数 :
 2/4
2/4实例如下:
用法一:
 3/4
3/4输出结果:
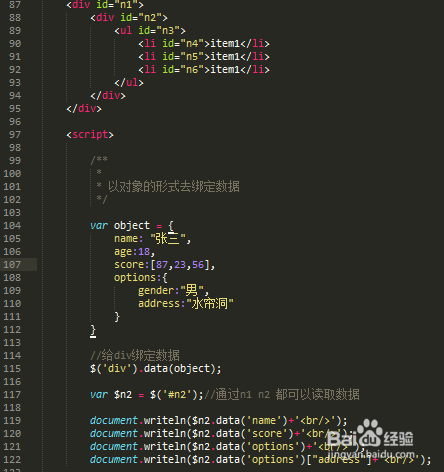
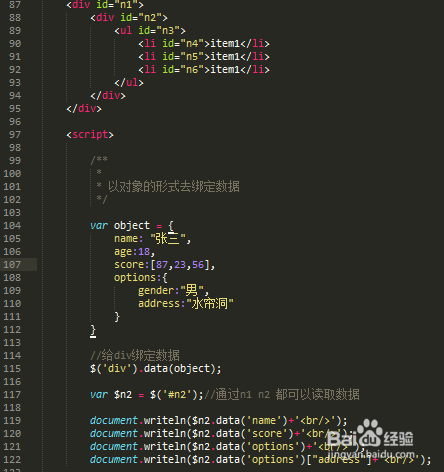
 4/4
4/4用法二:
 方法/步骤21/1
方法/步骤21/1输出结果:
 JQUERY函数
JQUERY函数 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1144562.html
上一篇:万能小组件不能实时更新如何办
下一篇:10107888怎么转人工服务
 订阅
订阅